こんにちは、今回は、FlutterFlowでGoogleMapを使ったアプリを作っていきます。
今回はGoogleMapの設定を行っていきましょう。
GoogleMapを連携することで、FlutterFlowなら例えば、以下のようなアプリを作れるようになるでしょう。
動画
GoogleMapを使って作れそうなアプリの例
- 飲食店検索アプリ: 近くのレストランやカフェを地図上で探し、評価、口コミ、営業時間などを確認できる。
- 不動産系アプリ: 物件の正確な場所や周辺環境を地図上で表示し、利用者に情報提供する。
- アルバイト検索アプリ: 募集中のアルバイトの場所を地図上で見せ、通勤時間やルートの計画をサポートする。
- 旅行プランニングアプリ: 観光地やホテルの位置情報を提供し、旅行のルートを最適化する。
- フィットネスアプリ: ランニングやサイクリングのルートを記録・計画し、他のユーザーと共有する。
- 交通情報アプリ: バスや電車の現在位置、遅延情報をリアルタイムで提供する。
- 教育系アプリ: 地図学習を支援し、地理に関するクイズや教材を提供する。
- 災害情報アプリ: 地震や洪水などの災害情報を地図上でわかりやすく表示し、避難場所などを案内する。
- 届け物追跡アプリ: 配送物の現在位置をリアルタイムで確認できる。(カスタムコードを使うのでやや上級者向けになりそうですが、実装は可)
- カーシェアリングアプリ: 利用可能な共有車両の位置情報を提供し、予約や解錠を支援する。
対象者
FlutterFlowとのFirebaseの接続がまずはできること。
もし接続方法がわからない人はFirestore Ruleを参考にしてください
NoCodeCampオンラインサロンメンバーはNoCodeStudyで日本語で翻訳もしてます。
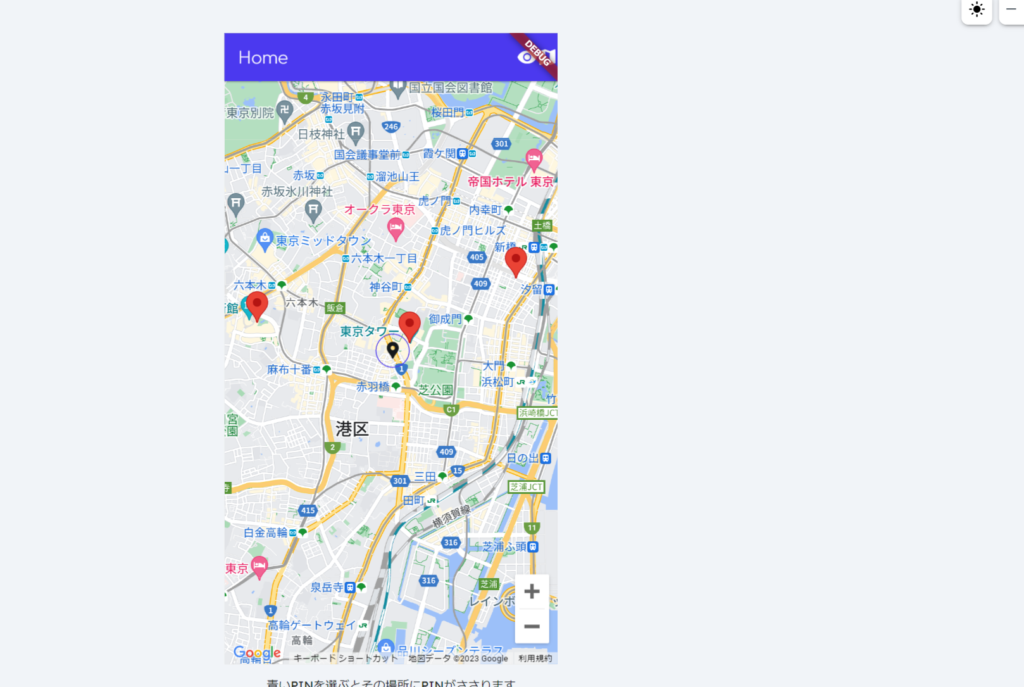
今回のアプリ
事前準備(Google Maps APIの取得)
まずは、Google Maps APIの取得をしていきます。Google Maps Platformにアクセスしましょう
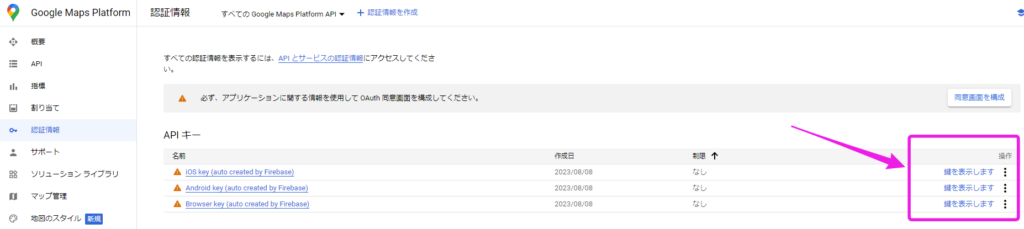
認証情報という項目がありますので、ここでAPIKeyを発行します。

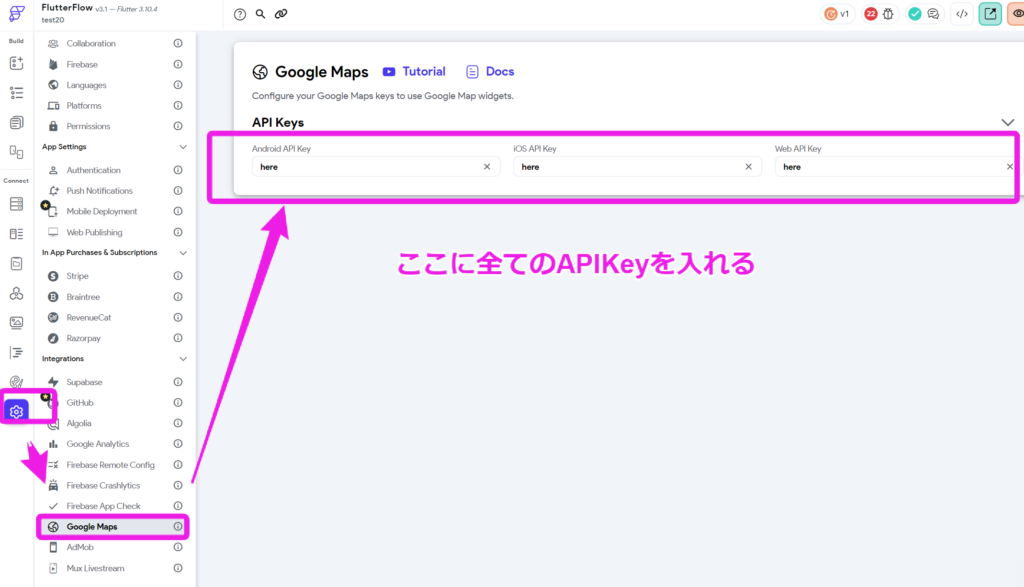
FlutterFlowに設定項目から先ほど取得したAPIKeyを入れてください。これで準備完了です。

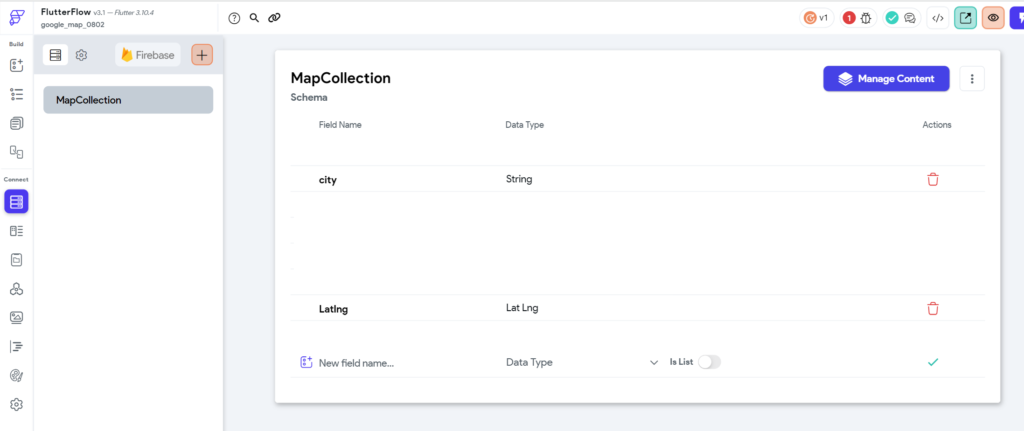
データベースの作成
Pinを表示させるためのデータベースをFirestoreの中に作成します。
今回はCity 都市の名前 LatingがあればOKです。
Data Typeは、Lat Lngを必ず作ってください。この情報に基づいてGoogleMapにPinを立てます。

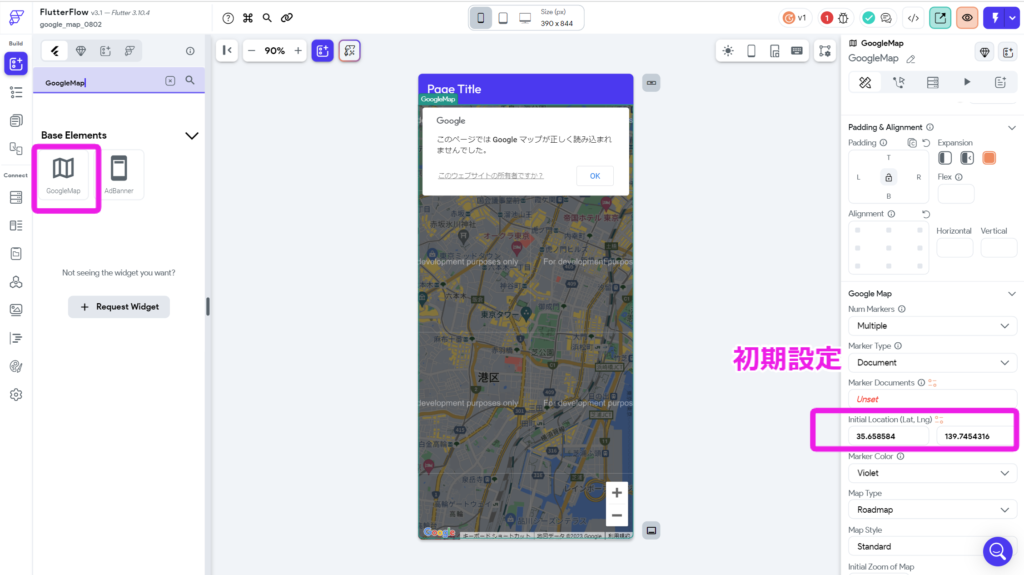
必要なウィジェットとコンポーネントの配置
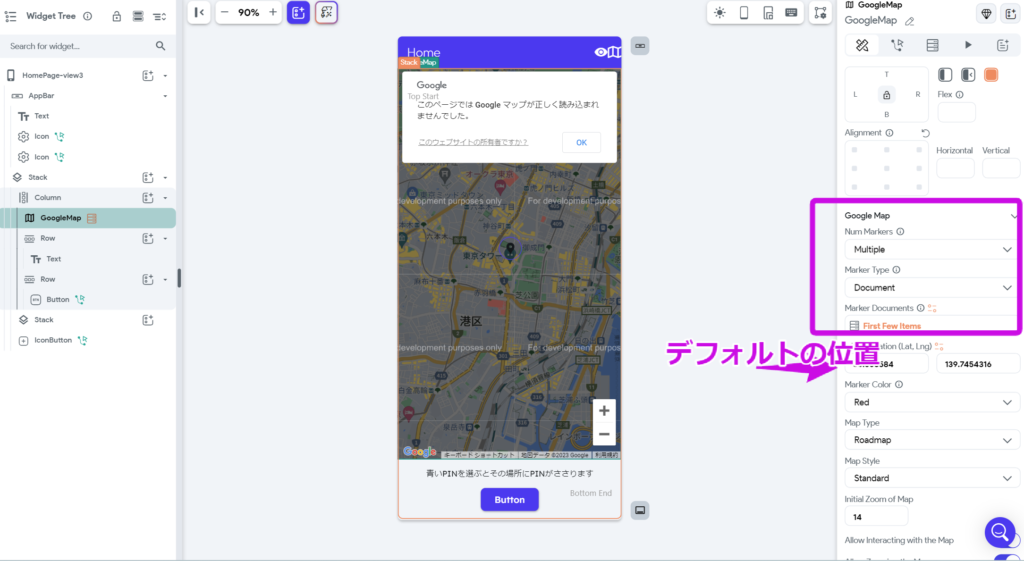
ウィジェットからGoogleMapを選べば設定は完了します。そこで、初期位置を設定してください。
ここでは、東京タワーの経度緯度で、35.658584 139.7454316 と設定しました。

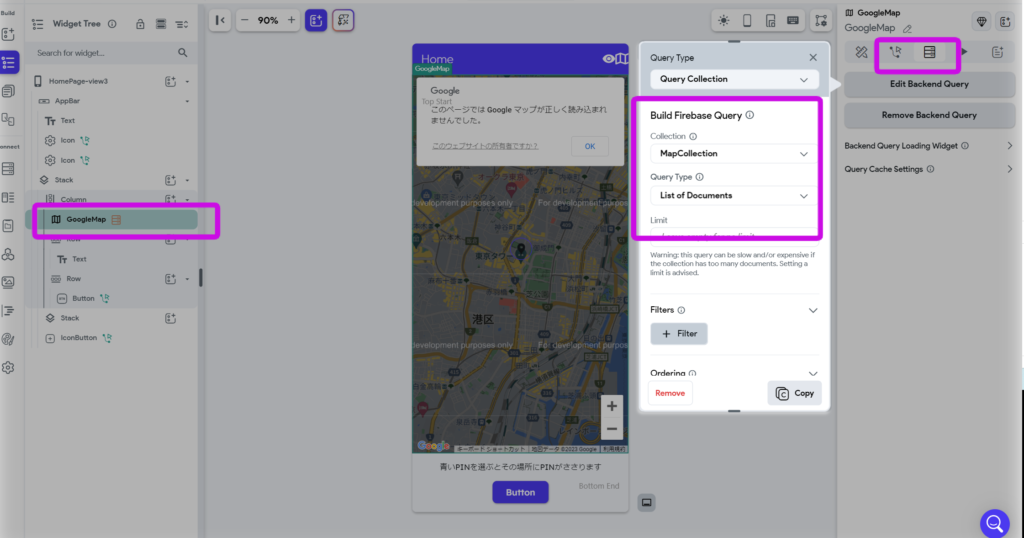
GoogleMapの設定をする
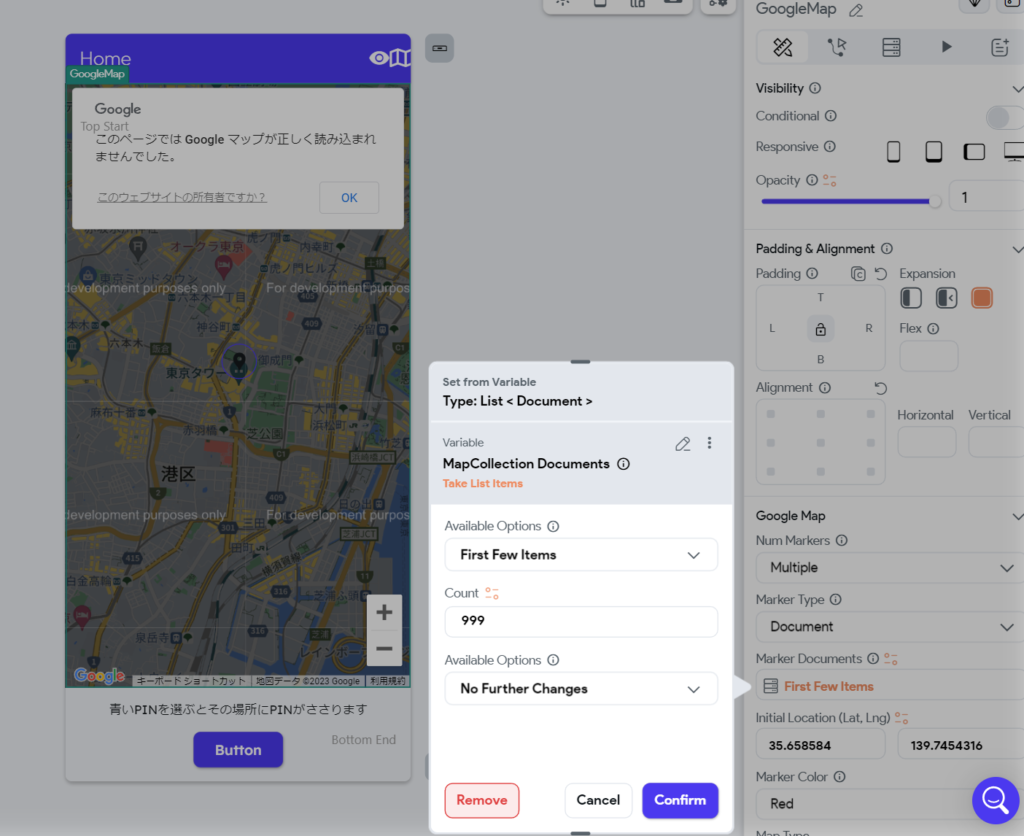
設置したGooglemapのコンポーネントに対して、Queryを設定していきます。
データでは、MapCollectionを作ったので設定してます。

ウィジェットの設定については、複数のPinを表示したいので、multipleを選択します。
MakerTypeは、Document を選び、MapCollectionを選択すればOKです。


無事に表示できていたら、OKです。