こんにちは、NoCodeCampのツバサです。
今回は、Flutterflow×Supabaseの接続方法を投稿していきます。
Supabaseって何?って人は、バックエンドに必要な機能を構築できるSupabaseで説明してますので一読下さい。
今回やりたいこと
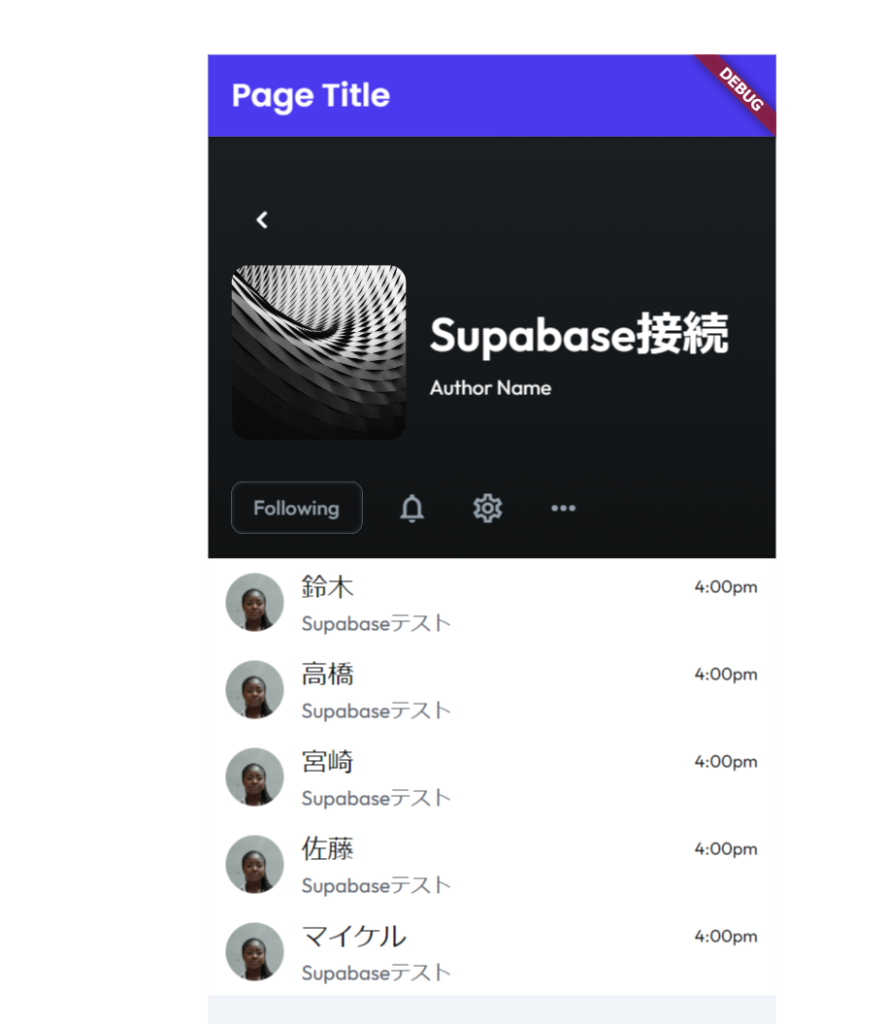
SupabaseのTableのデータを以下のようにFluttreflowへ登録させていきます。


事前知識/目的(データセット)
SupabaseというのはBaaSとは「Banking as a Service」 というサービスで、データベースの機能です。
手順としては①Supabaseへデータを登録 ②Fluttreflowへ接続し反映させるとなります。
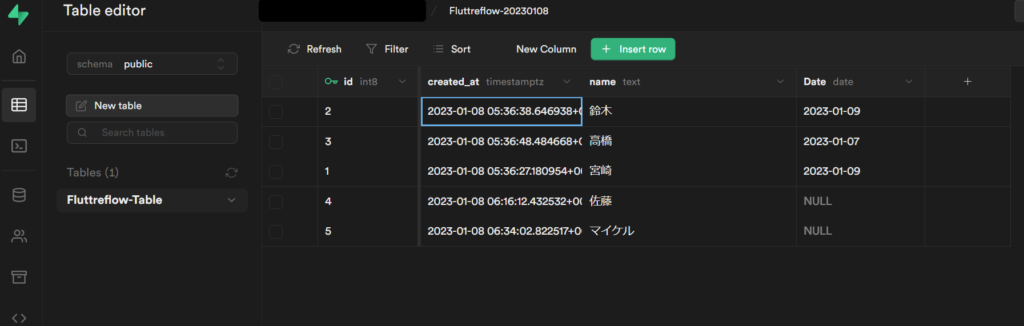
1.Supabaseへデータ登録する
Supabaseへアクセスし、アカウントを作成しましょう。
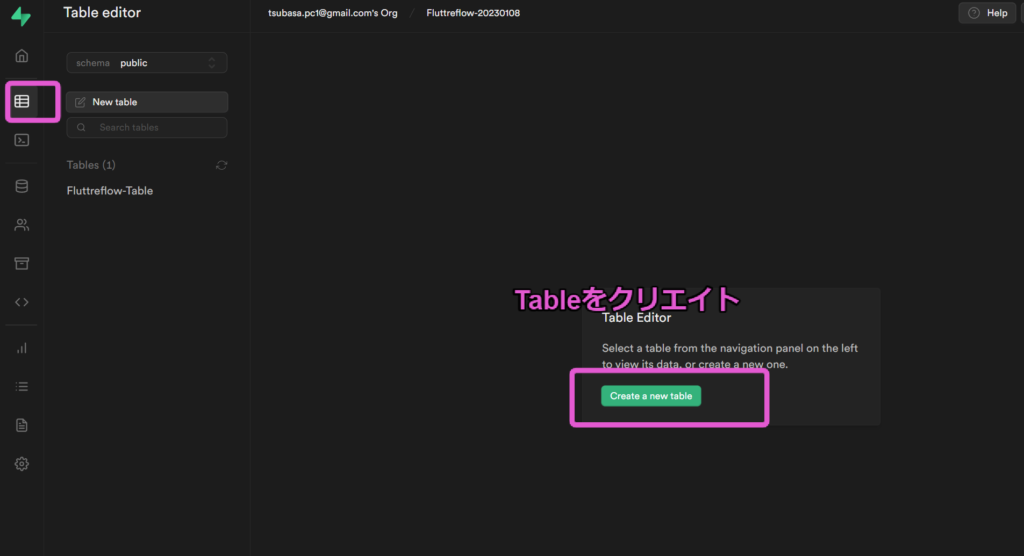
アカウントが作成できたら、Tableのクリエイトをします

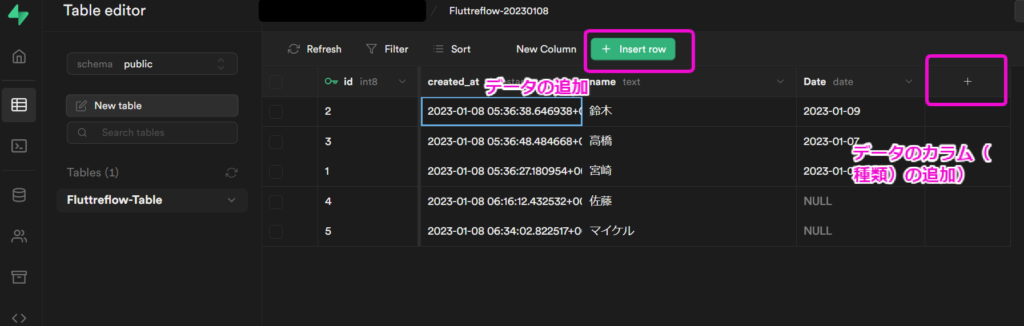
次にサンプルとしてのデータを入れていきましょう。今回はnameとDateを登録しました

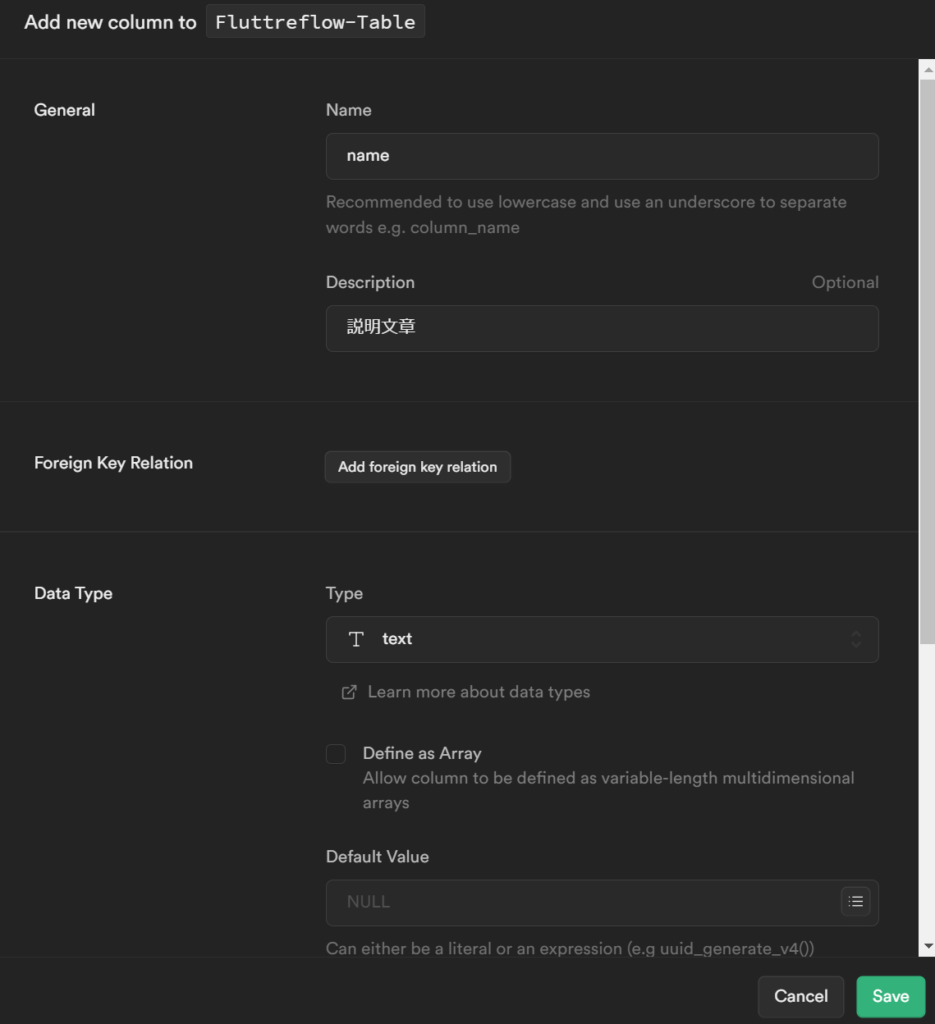
nameの追加

注意
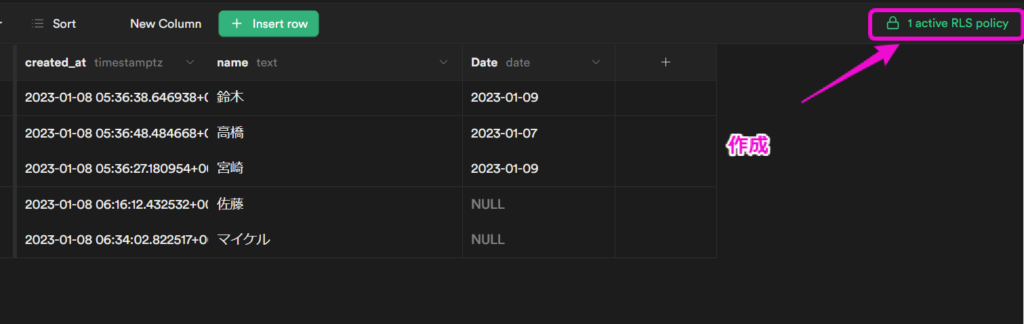
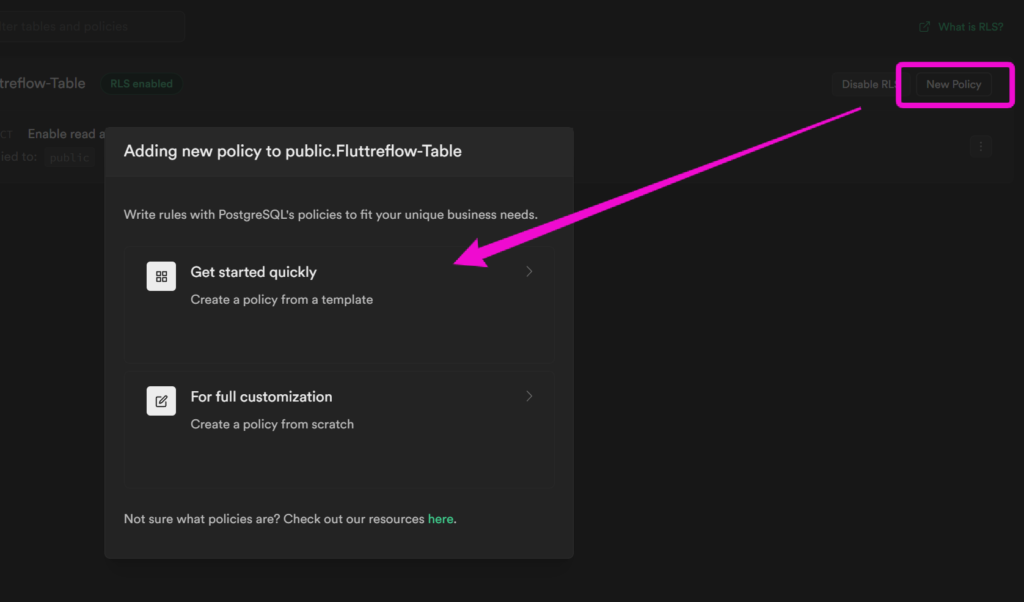
ここで、RLSのポリシーも作成しておきましょう。RLSポリシーが作成されてないとFluttreflow上でのデータ表示ができなくなります。

*なぜ表示されないのか、エラーが出ないので、想定ですが、PostgreSQLのRLSはデフォルト拒否設定になっているためだと思われます。(通常、ポリシーを指定し忘れると、アクセスを拒否されてしまいます)
(参考)PostgreSQLのRow Level Securityでポリシーを設定し忘れると何が起きるのか
NewPolicyから、Get started quicklyで作成ができます。

ここまででSupabaseの設定は完了です。
Flutterflowの設定①(接続)
Fluttreflowの設定はとても簡単です。
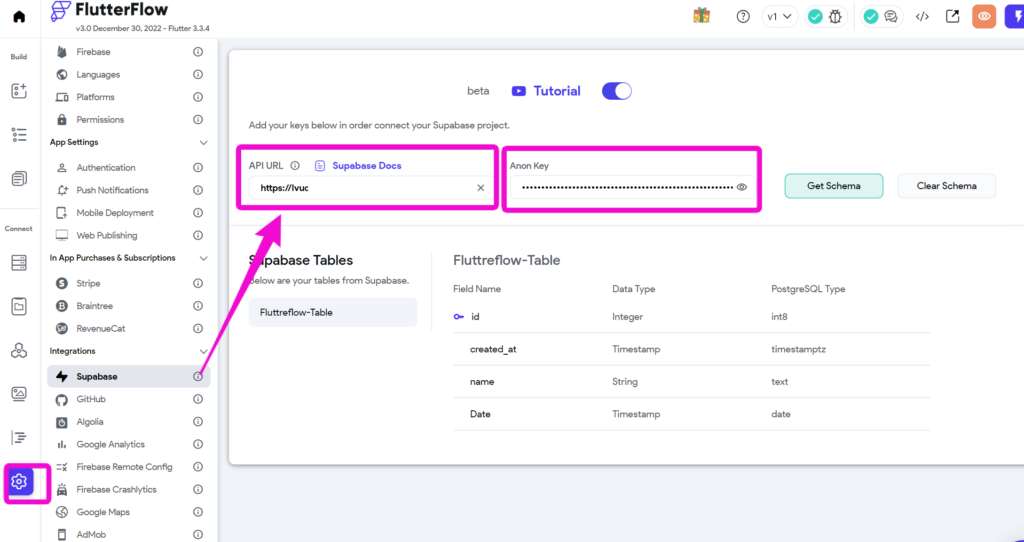
まず、Fluttreflowの設定画面から、IntegrationのSupabaseを選択し
API URLとAnonkeyを入力すれば完了です。

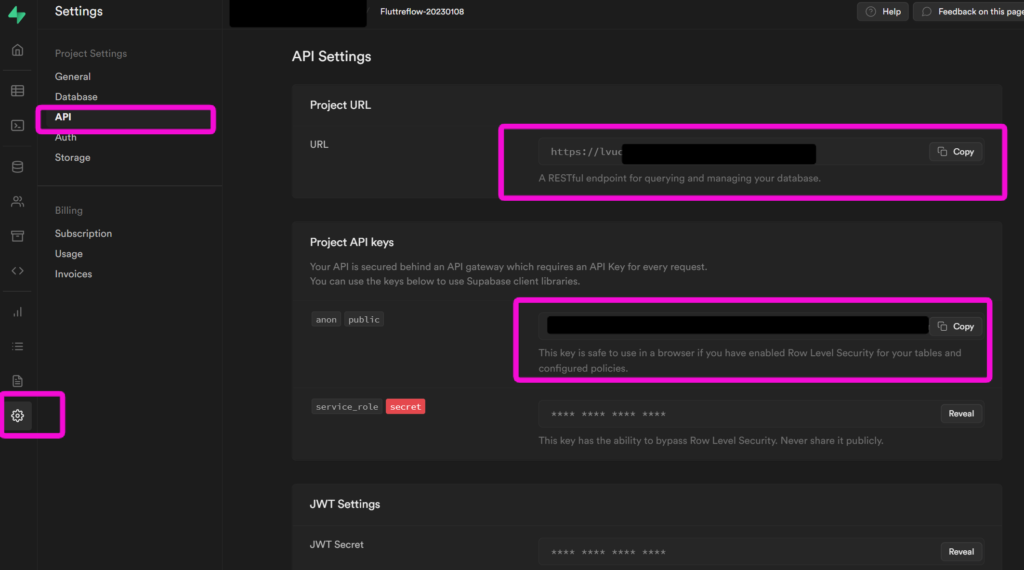
APIURLと、AnonKeyは、それぞれSpabaseの設定画面から取得できます。

Flutterflowの設定②(設定)
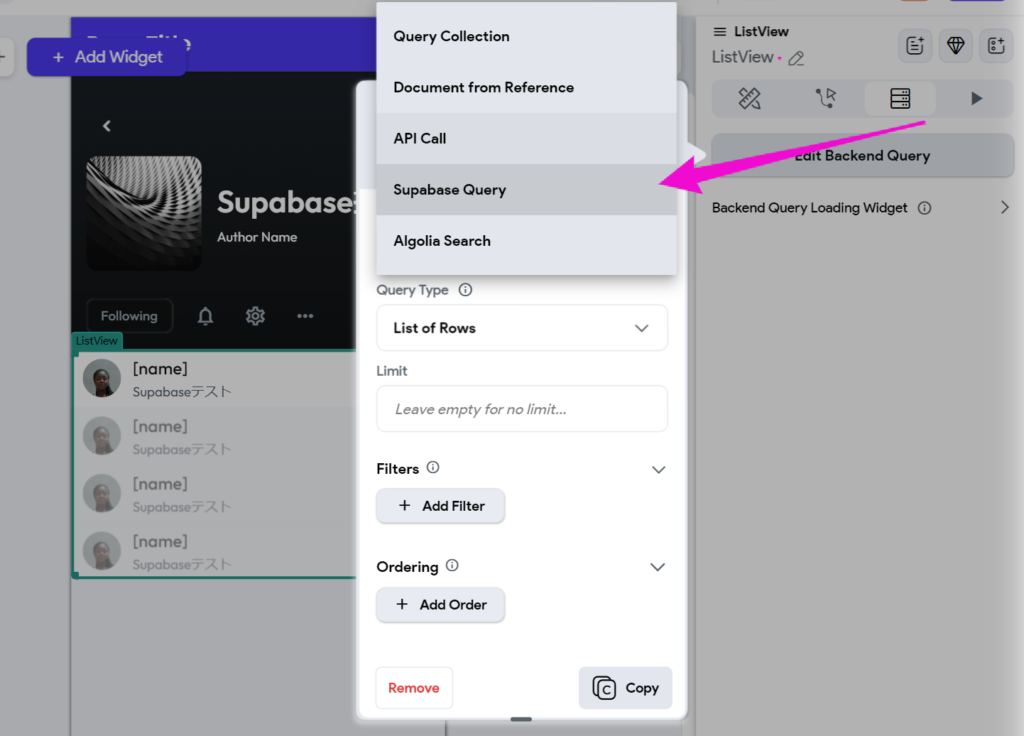
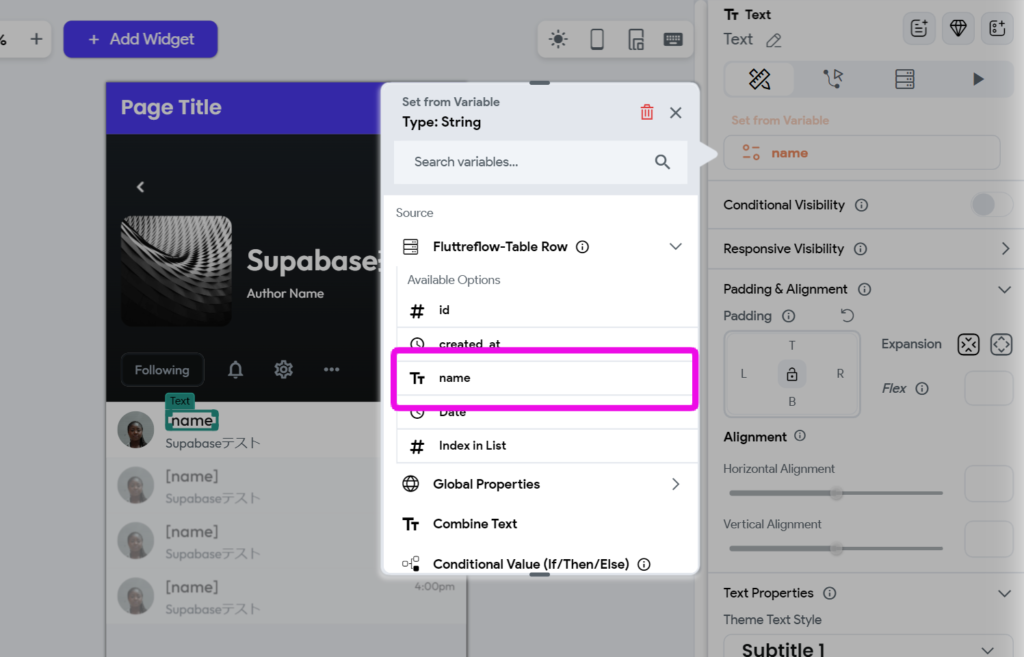
Supabaseとの接続が完了したら、Fluttreflowのエディターに行き、BackendQueryを選択するとSupabaseQueryが選択できるようになってます。

SouceからSupabaseのTable名(例 Fluttreflow-Table)を選択し、nameを選択します。

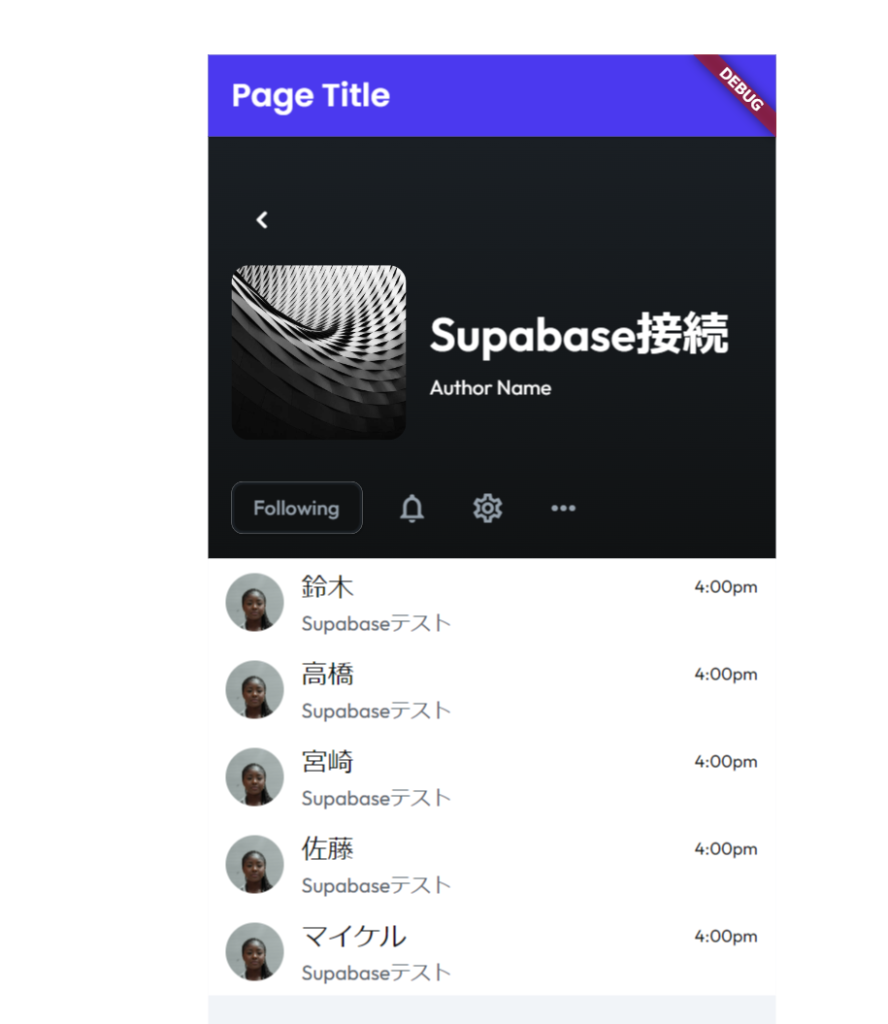
プレビューで確認して、データが表示できれば完成です。

参考動画
FlutterFlow ×Supabase Setup(英語)