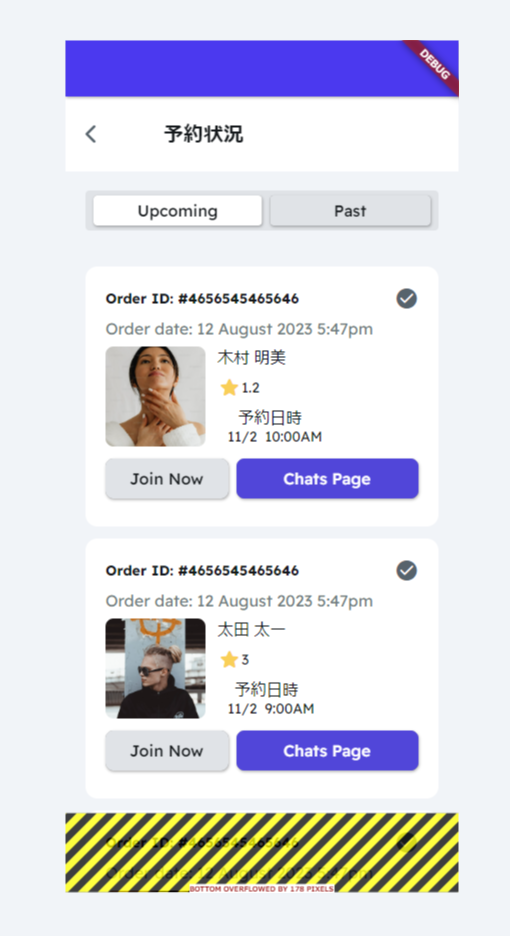
FlutterFlowのアプリを作っていて、必ず遭遇する、黄色と黒のエラーって出ますよね? 今回は、こちらを解決していきたいと思います。
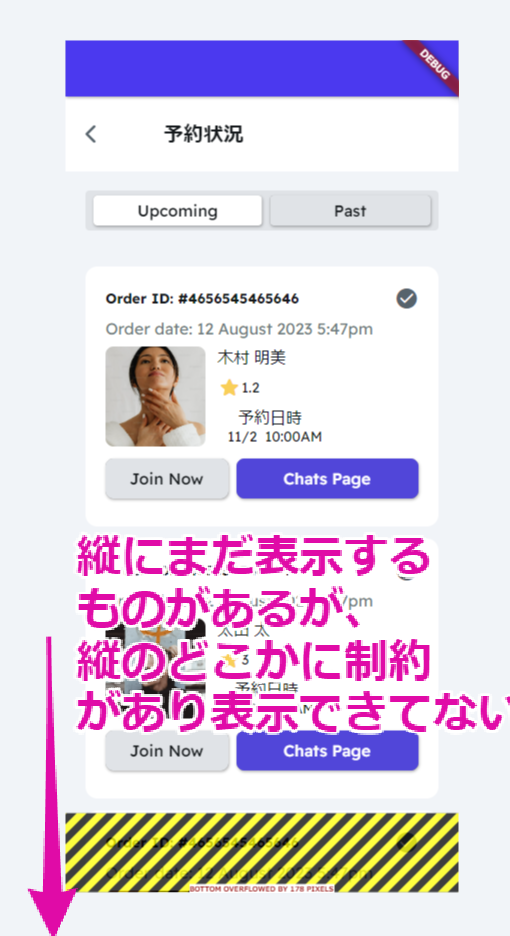
正式名称は、レイアウトオーバーフローというようで、オーバーフローの問題は、使用可能なスペース (幅、高さ、またはその両方) に収まらないウィジェットをキャンバスに配置したときに発生します。つまり、想定しているウィジェットよりも長いものを表示させようとしている現象ですね。

どうやって解決するのか?
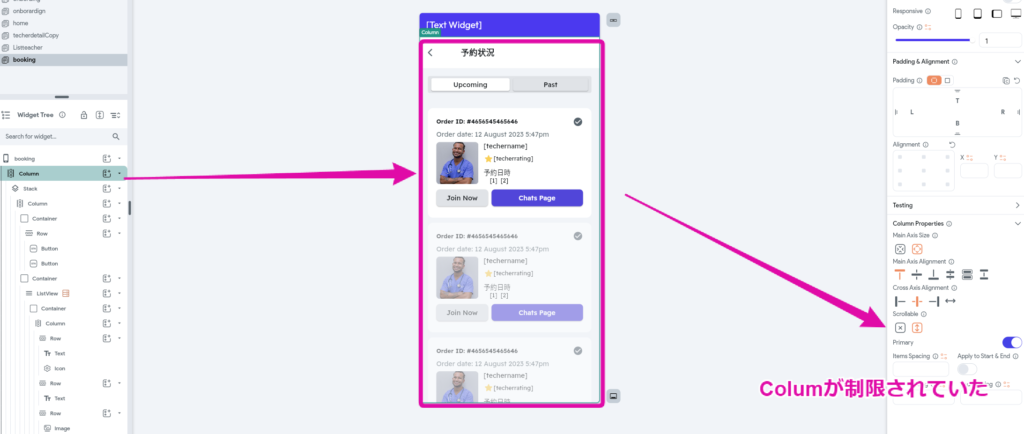
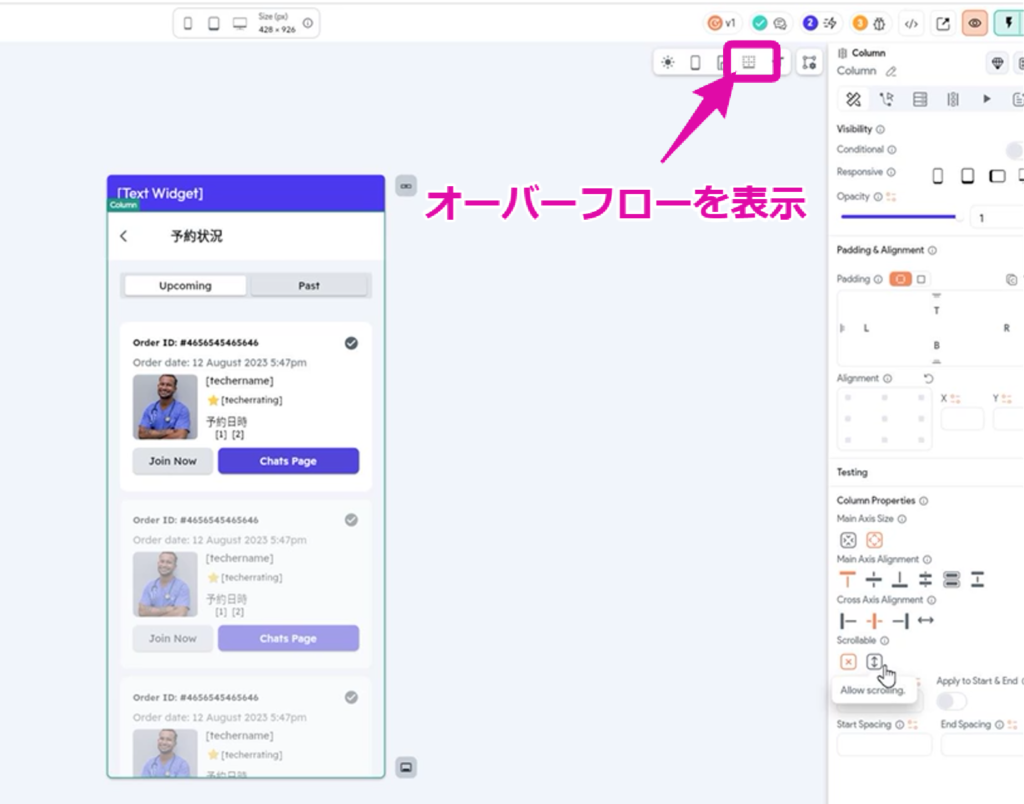
例えば、上記のようなエラーの場合には、Columのscrollableを拡張させれば解決します。
RUNしてみると簡単に解決してますね。
なぜこれで修正されるかということをもう少し詳しくみていきます。
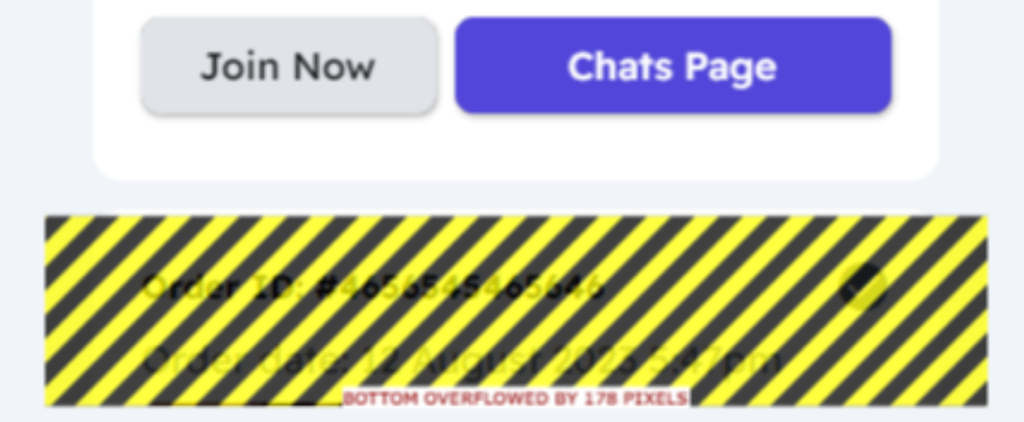
まず、エラー画面をよーーーく見てみると、赤く何か文字が書いてます。

BOTTOM OVERFLOWED BY 178 PIXEL と書かれてます。
これは、縦に何か表示したいものがあるが、なにかしらの成約により、表示できてないというエラーになります。

今回の場合には、親であるColumnに制約があり、ここを拡張させることで解決をしてます。

また、オーバーフロー発生時には、右のプレビューにオーバーフロー表示ボタンも表示されます。

オーバーフローを防ぐためには、
基本的に、オーバーフローは、高さ、幅、またはパディングに大きな固定値が設定している場合によく発生します。そのため、レスポンス化をすることで、ほとんどの場合回避できるはずです。
公式ページには、さらに詳しい対応方法も記載してあるので、こちらも参考にして下さい。