今回やりたいこと
FlutterFlowでButtonを押したら数字が1つ増えるシンプルなアプリを作ります。
今回はFirebaseの接続などもないので、初心者でも簡単に作れるアプリになります。
これからFlutterflowに挑戦したい人の入門的なアプリとしていいかと思います。
対象者
まずは、Flutterflowでアプリを作ってみたい人
事前知識
Flutterflowへのアカウント作成をしてください。プランはFreeでも問題ありません
NoCodeStudy公式【FlutterFlow基礎(事前知識)編】を読めばさらに深くは知識得られますが、今回は不要な範囲で説明していきます。
プロジェクトの作成

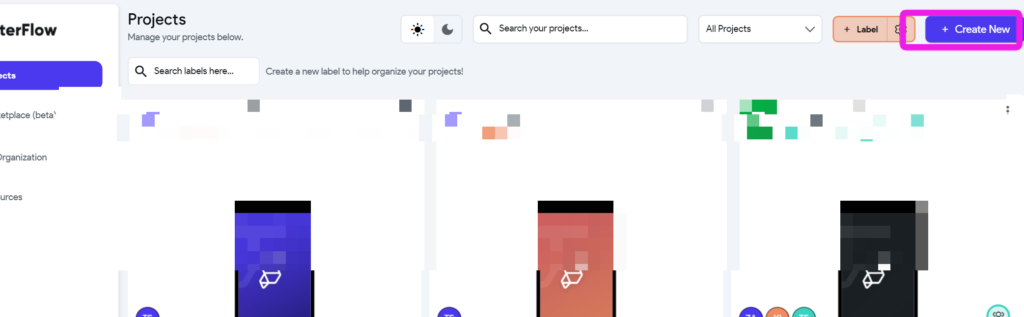
まずは、右上のCreateNewを押していきましょう。TemplateはBlankでOKです。
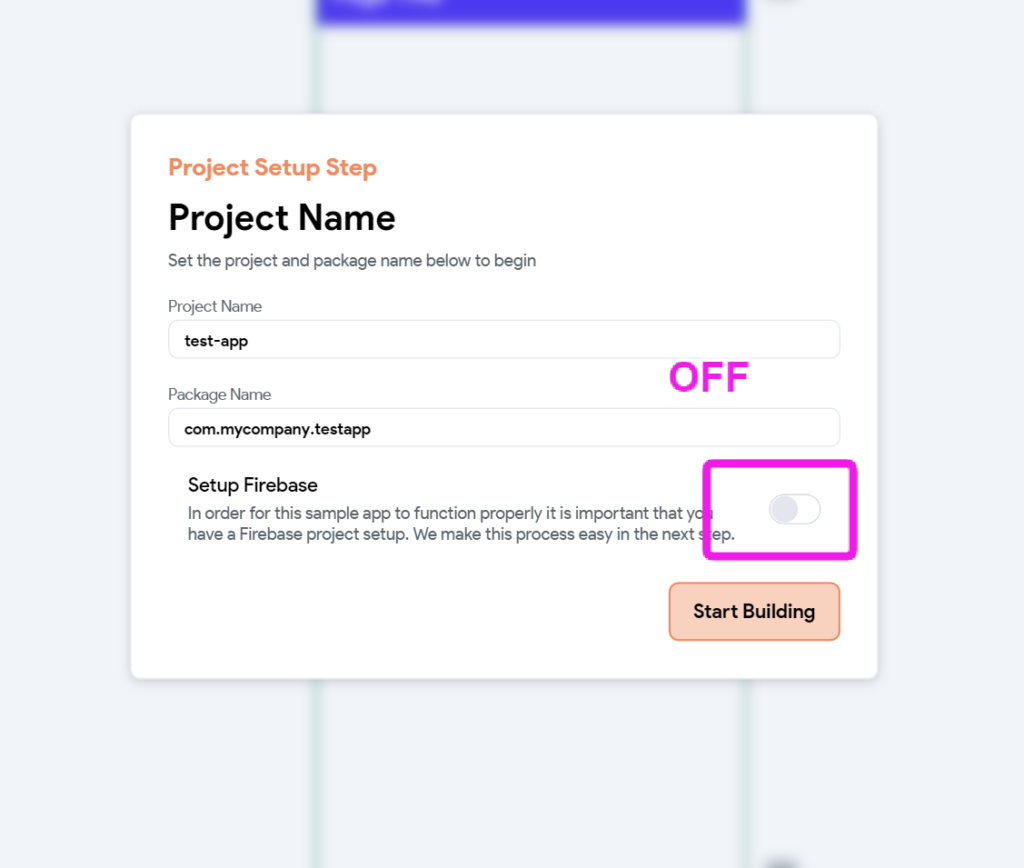
名前も適当でかまいませんので、SetupFirebaseもオフにしていきます。

Pageを作成する
Projectができたら、文章を作成していきます。ColumとTextを入れておきましょう。この時点では、
あなたは、Buttonを999回押しました。
と例文を入れておいてください。(あとで削除しますが、イメージをつかむために入れておきます)

操作動画
カウンター用のボタンを作る
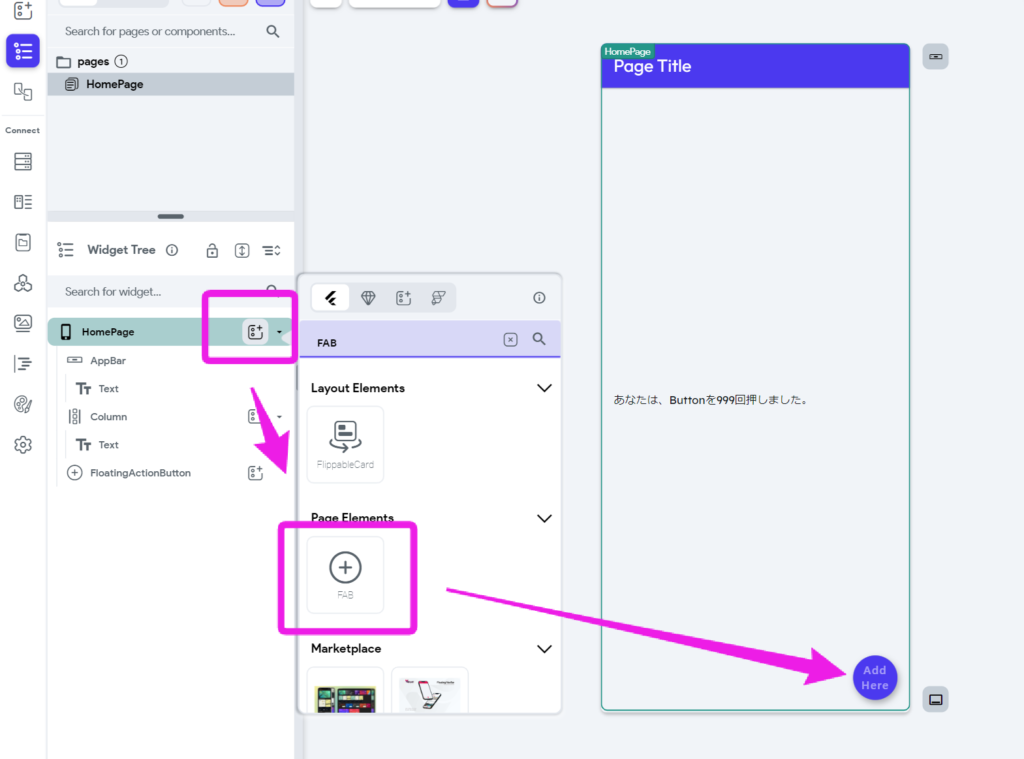
次に右下にカウンター用のボタンを作ります。add widjetからFab(Floating Action Button)を選択し
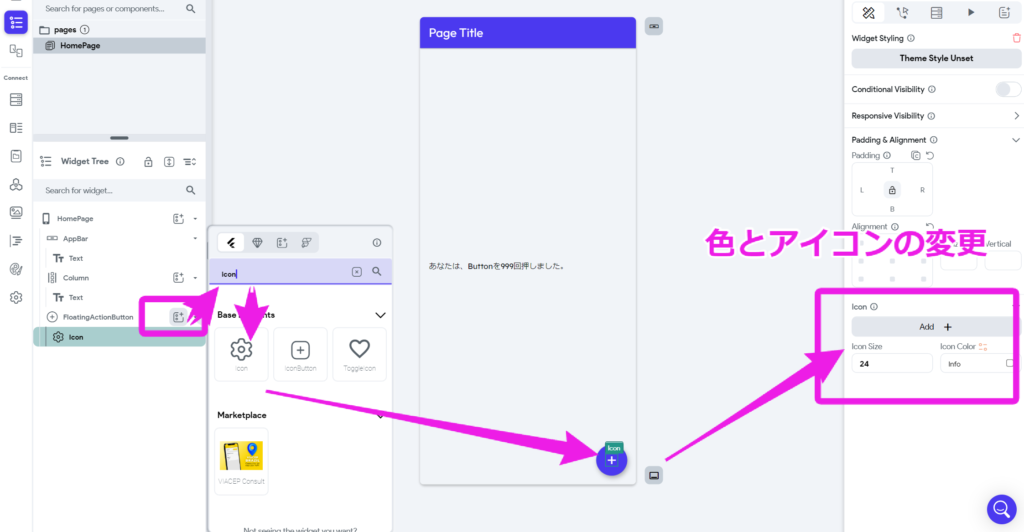
さらに、コンポーネントに対して、iconを追加しましょう。


色とiconは、右側のパネルから変更することができます。
数字を増やすための箱を用意する。(App State)
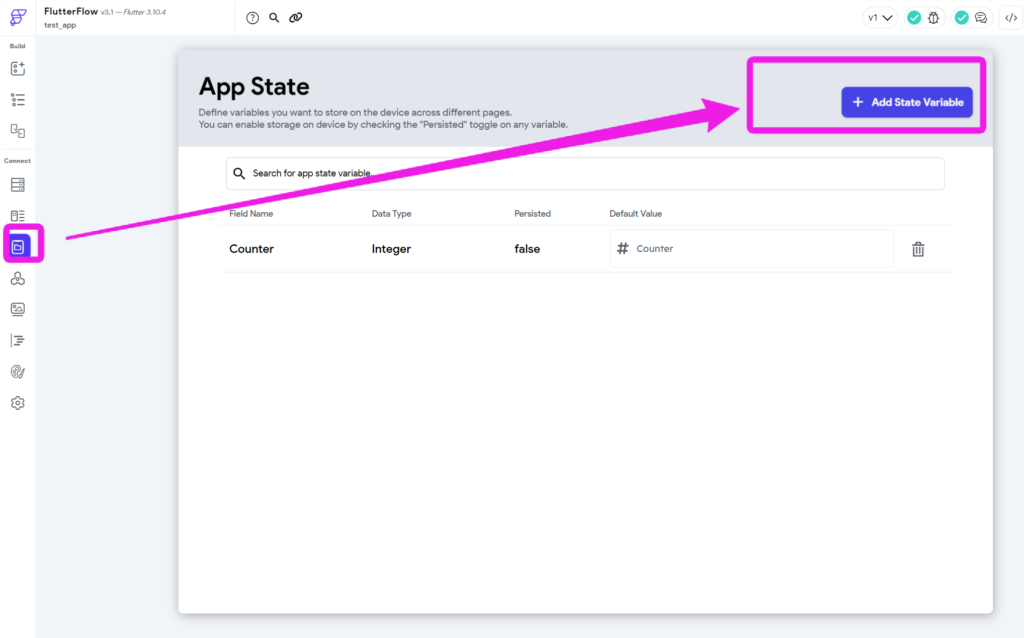
今回は、Buttonを押すことで、数字が、1,2,3,4 と変更されていくので、数字を増やすための場所を用意します。FlutterflowではApp Stateという機能がありアプリの状態変数を扱うことができる機能があります。
今回は、これを使って数字を増やした時の状態を表示するようにします。
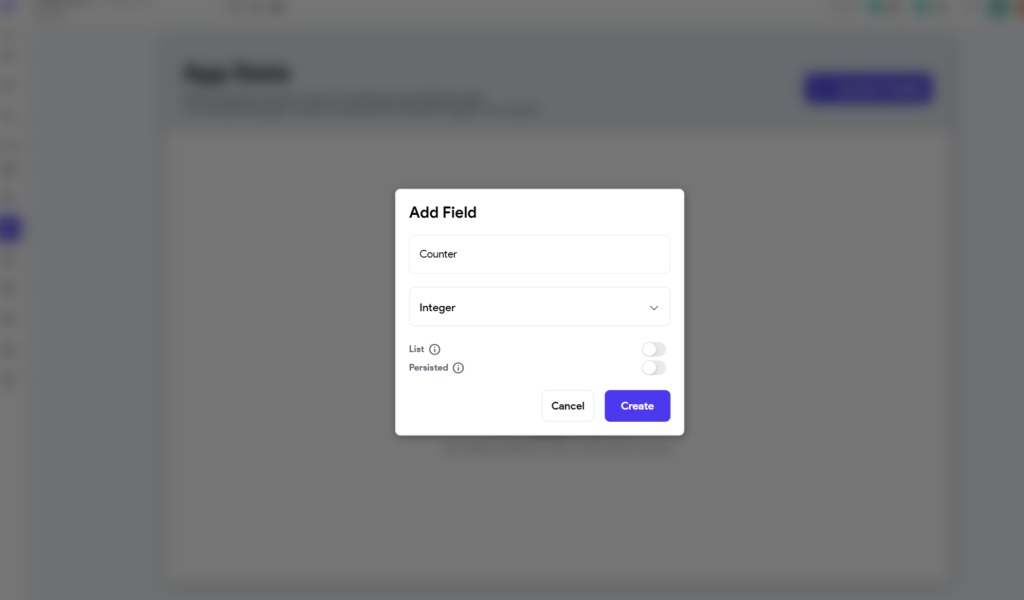
Appstateから AddState Variableを選択し、Filedを追加しましょう。
追加する型は、今回integerで良いと思います。


Buttonにアクションを追加する
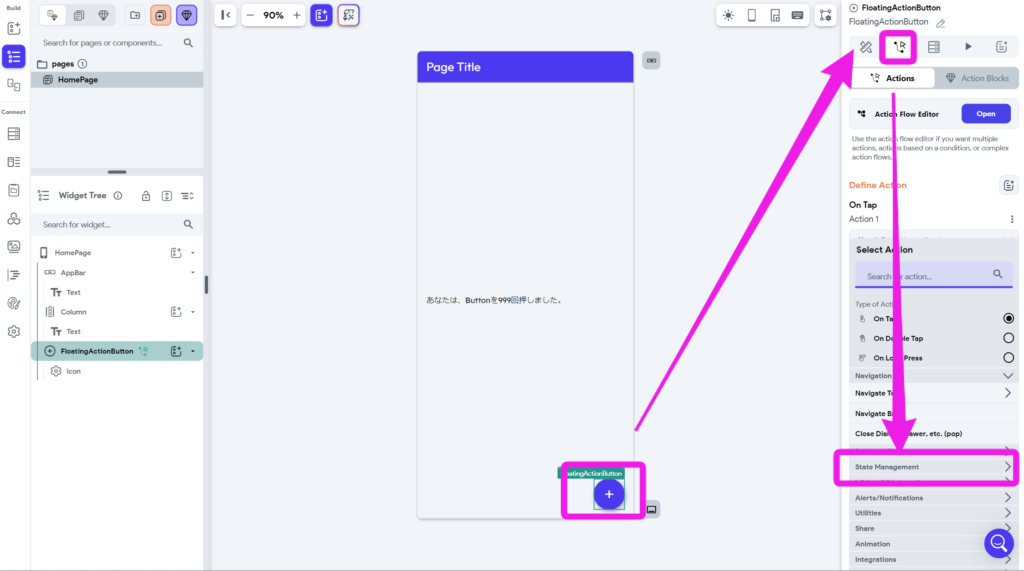
Pageに戻りFABを選択しStatemanegementを選択してください
そこで先ほど設定したAppStateのフィールドのCounterを選択しましょう。

動作に関しては、Incrementを選択すればOKです。
押したButtonをテキストに反映させる
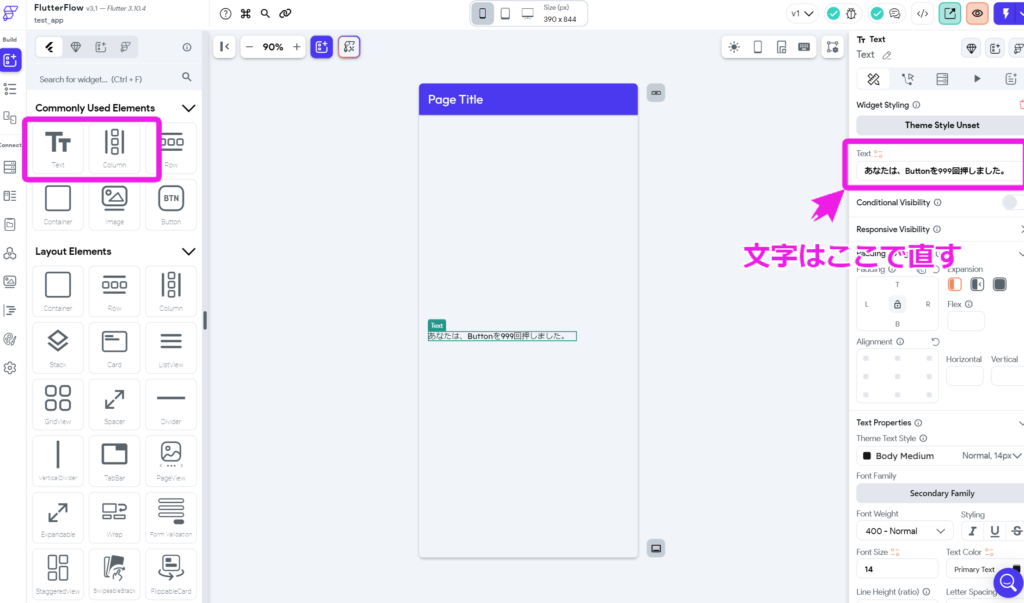
最後は、テキストに対して、Buttonを押した時に表示させるようにします。
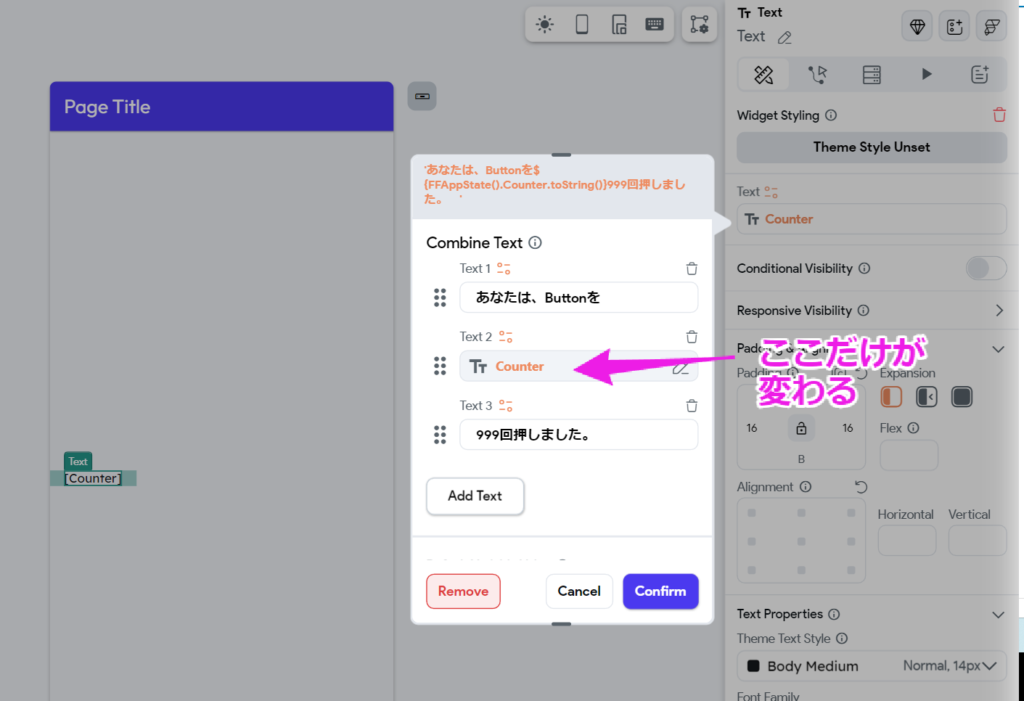
テキストコンポーネントを押し、 SetFromVariableからAppSteteを選択すれば完了ですが、
あなたは、Buttonを999回押しました。 という文章は、数字だけが変われば良いので、Combine Textを選択します。

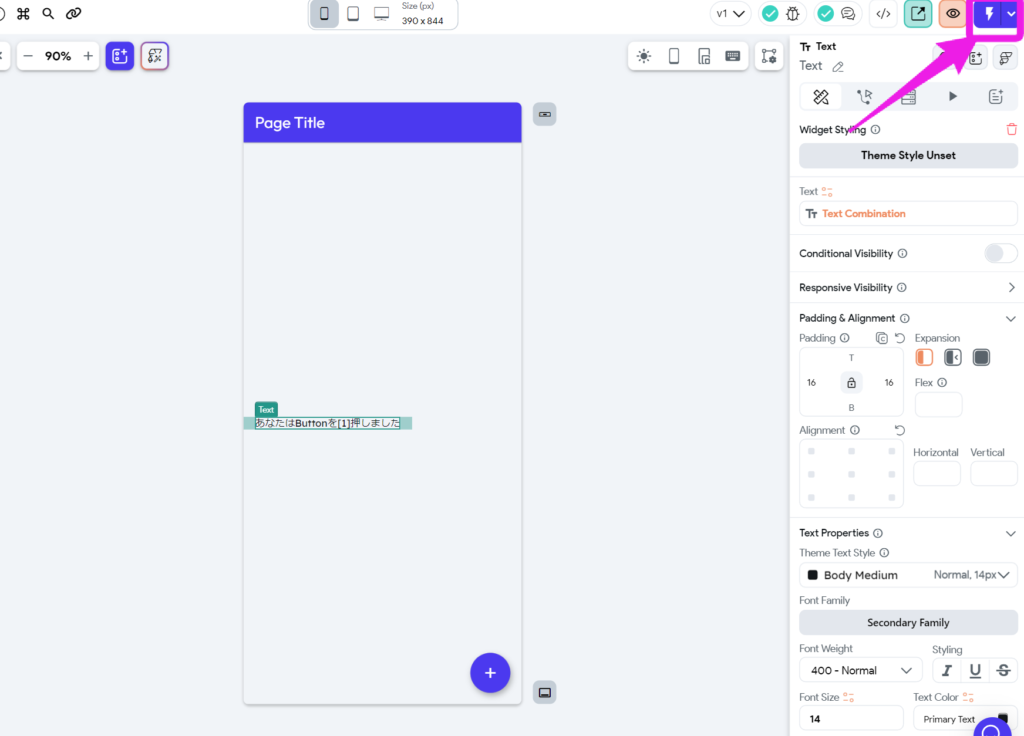
テストボタンで動作を確認する
最後にテストボタンを押せば、動作チェックができます。テストボタンを押して画面が反映されるのは、2,3分かかりますので、気長に待ちましょう。

まとめ
今回は、Flutterflowが全くわからないという方に向けて、あえてかなり簡単なアプリを作りました。Firebaseの接続もしないので、ログイン画面もなくシンプルな画面ですが、基本的なFlutterflowの構成は、なんとなく理解できるのではと思います。