FlutterFlowのWebPublishを利用する際、初回ログイン時に一時的に白い画面が表示される場合があります。この白い画面が表示されている間にローディングアニメーションを表示させるようにします。
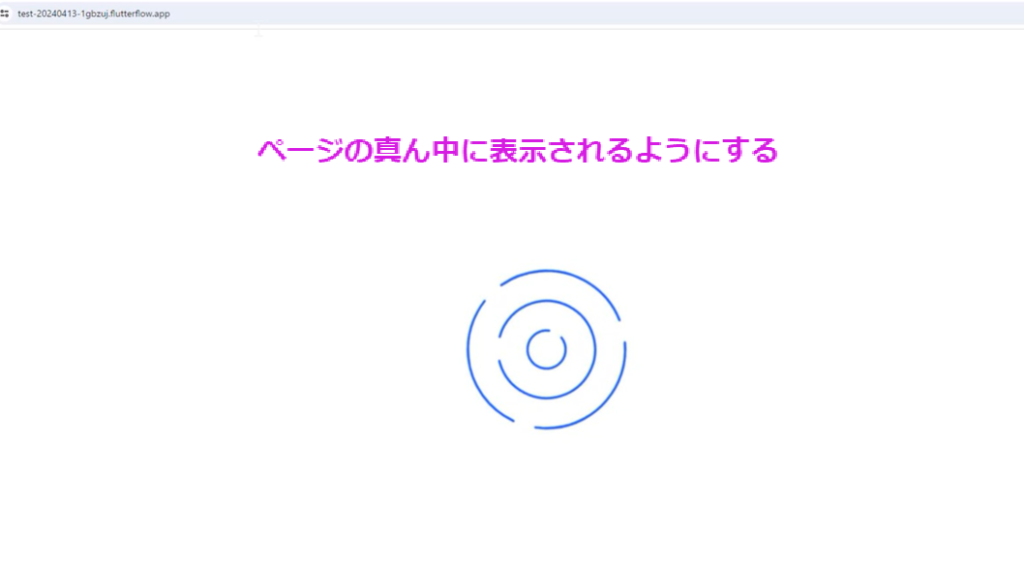
完成イメージ
以下の様に、URLをリロードした際に、ローディングアニメーションを表示させます。
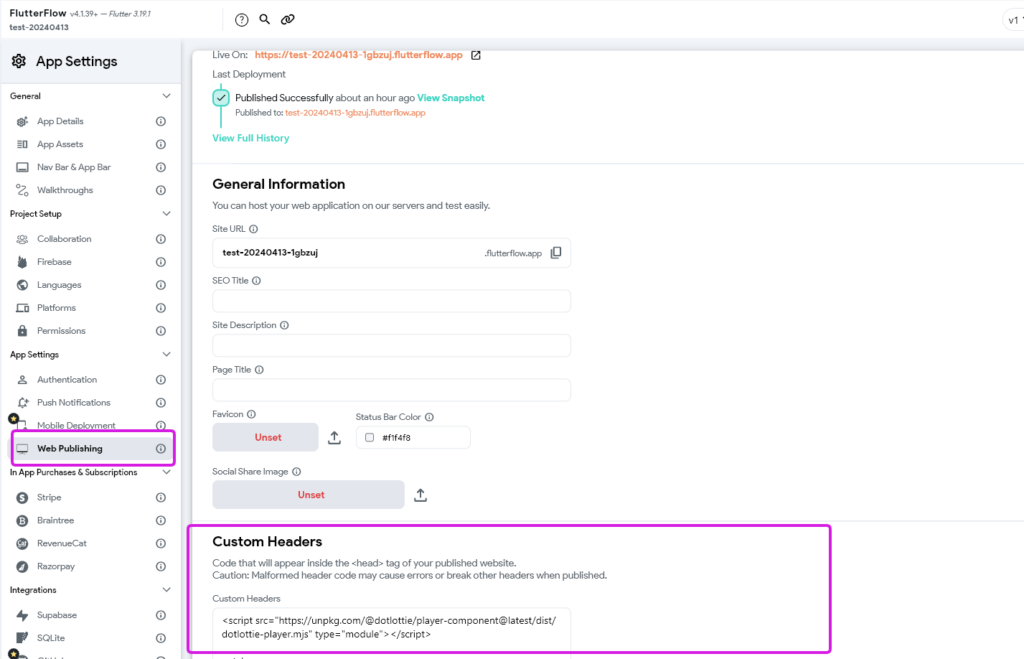
やり方については、以下のCostomheaderに所定のScriptを入れるだけの実装になります。

事前準備
Lottieアニメーションを利用しますので、アカウントを作成してください。
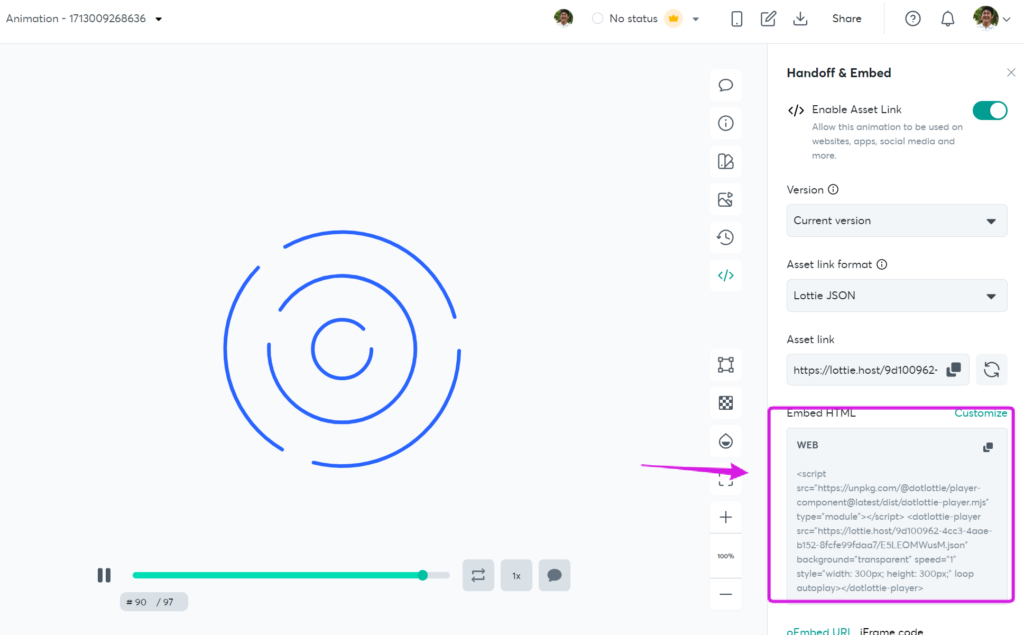
アニメーションを準備する
まずは、Loding中のアニメーションを用意します。
アニメーションは何でもかまいませんので、Lodingで検索して使いましょう。
選択が終わったら、Embed HTMLの場所から、以下のHTMLをそのままコピーしてください。

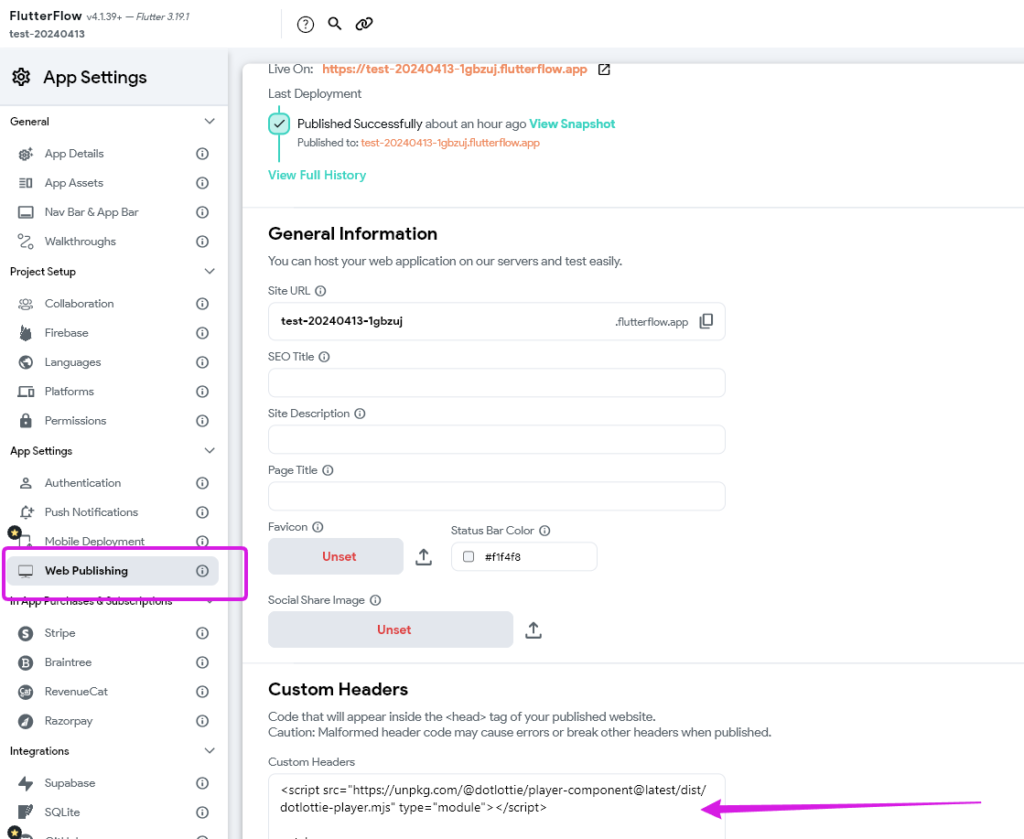
CostomHeaderへ貼り付け
FlutterFlowのWebPublishからCostomHeaderという項目がありますのでこちらで、貼り付けしてください。
例えば以下のようなコードを張り付ければOKです。
<script src="https://unpkg.com/@dotlottie/player-component@latest/dist/dotlottie-player.mjs" type="module"></script>
<dotlottie-player src="https://lottie.host/9d100962-4cc3-4aae-b152-8fcfe99fdaa7/E5LEOMWusM.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></dotlottie-player>
*このままだと、ページの左上に表示されるので、多少styleをいじると綺麗に表示されます。
例えば<style>でCenterになるようにCSSを追加してみます。
<script src="https://unpkg.com/@dotlottie/player-component@latest/dist/dotlottie-player.mjs" type="module"></script>
<style>
.centered-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
</style>
<div class="centered-container">
<dotlottie-player src="https://lottie.host/9d100962-4cc3-4aae-b152-8fcfe99fdaa7/E5LEOMWusM.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></dotlottie-player>
</div>
うまく表示できましたか。
FlutterFlowのWebPublishでは、初回ログイン時に一時的に白い画面が表示される場合があります。この間にローディングアニメーションを表示することで、ユーザーエクスペリエンスを向上させることができます。