こんにちは、日本初のノーコードオンラインサロン「NoCodeCamp」のツバサ(@tsubasatwi)です。
今回は、Adalo で生年月日を入力するコンポーネント Date Picker の生年月日を入力する方法を解説していきます。
Adaloって何って方は、こちらのnoteでまとめてありますので確認下さい。
【初心者向け】ネイティブアプリを作れるAdalo(アダロ)とは?
DatePikerを導入するには?
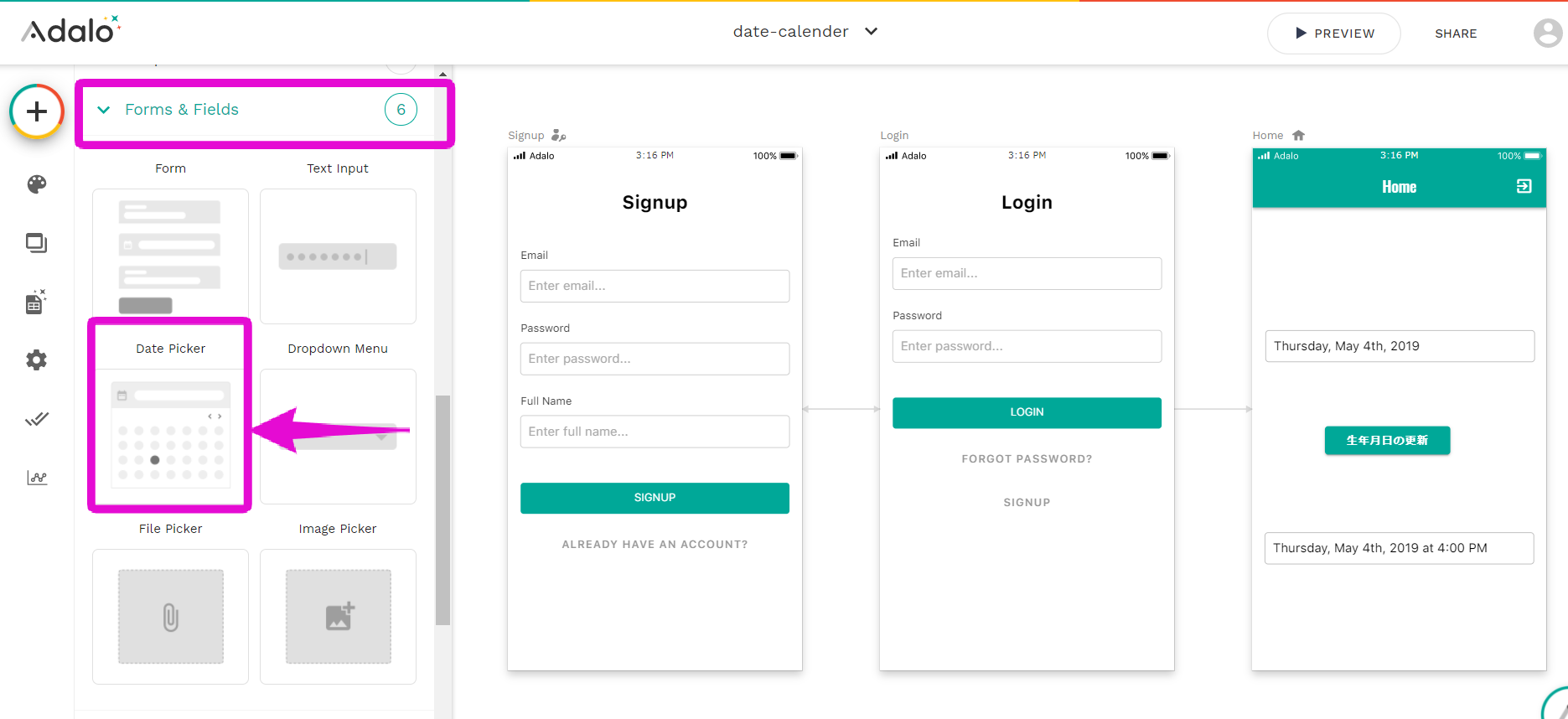
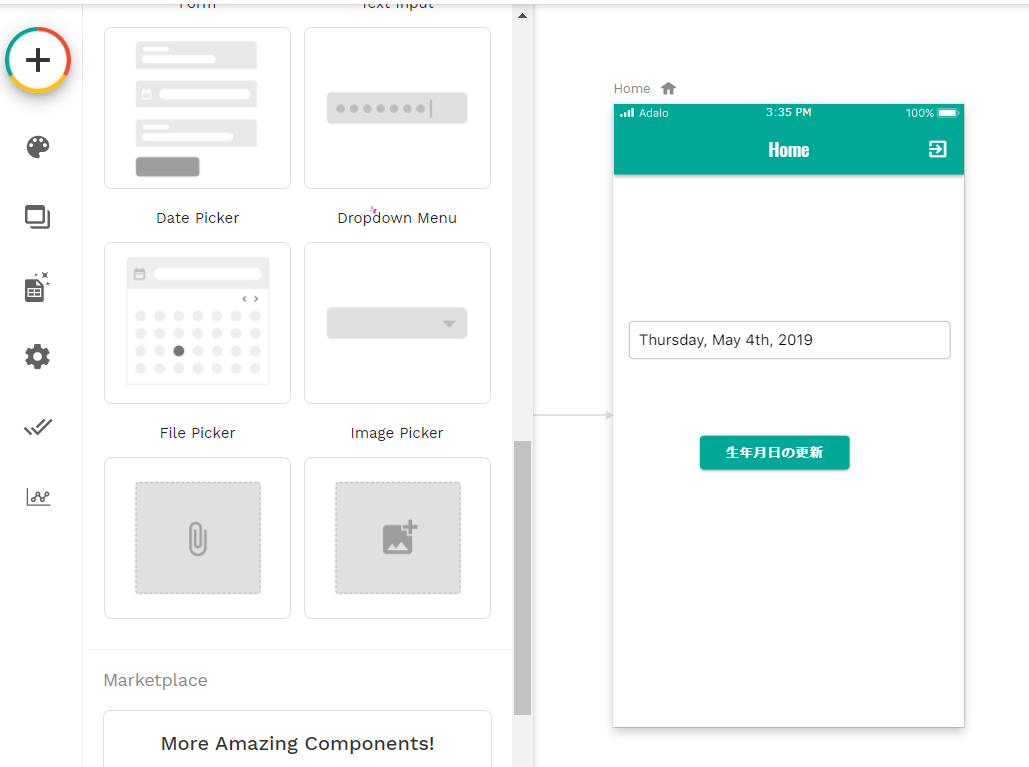
DatePikerは、文字通り日付のフィールドを入れるものになります。
Forms&Fieldsにあります。

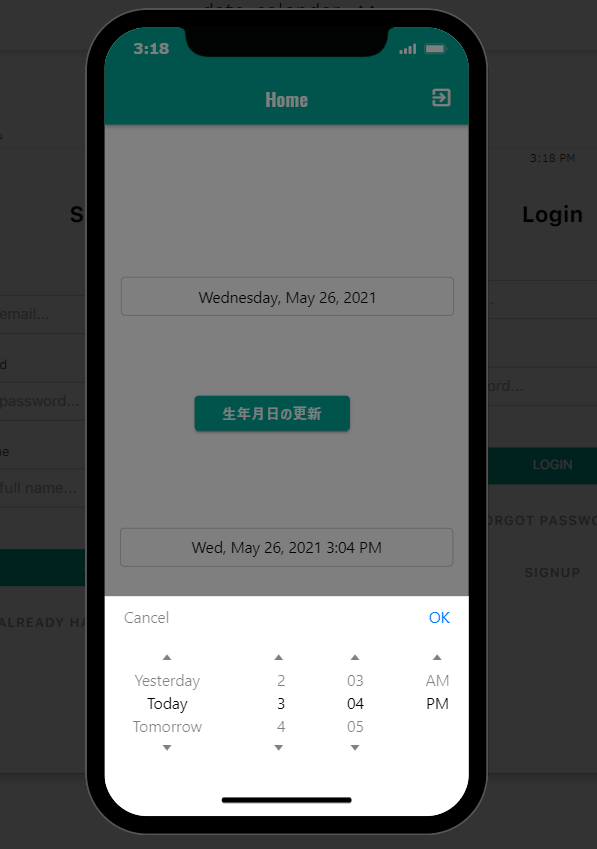
ところが、Dateなので、年フィールドの編集や修正ができません。
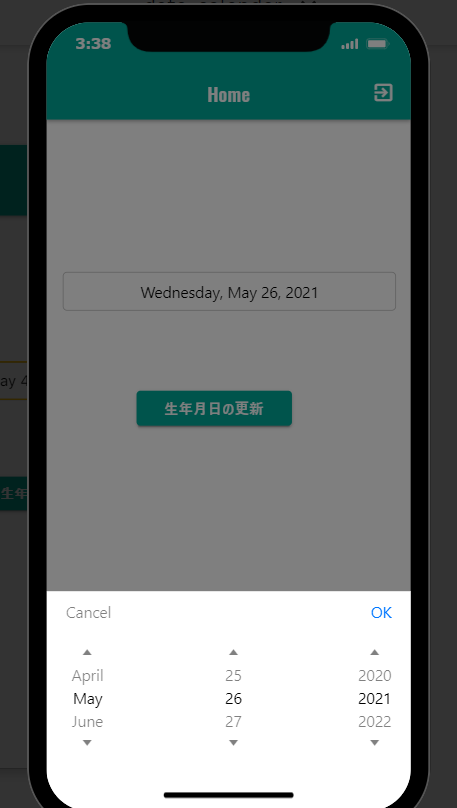
デフォルトのDatePikerの表示日付までしか入れられませんね。

上記だと、例えば生年月日を入力するときに不便ですよね?
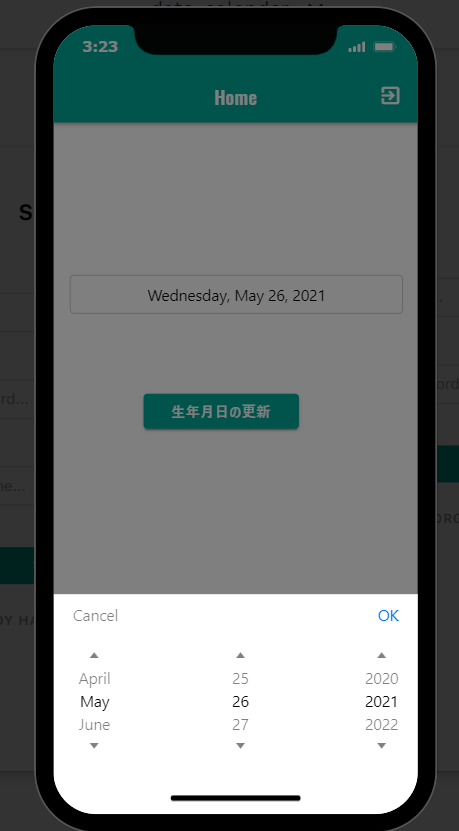
なので、以下のように年も含めて更新できるようにしていきましょう。

DatePikerで年も含めた修正をする方法
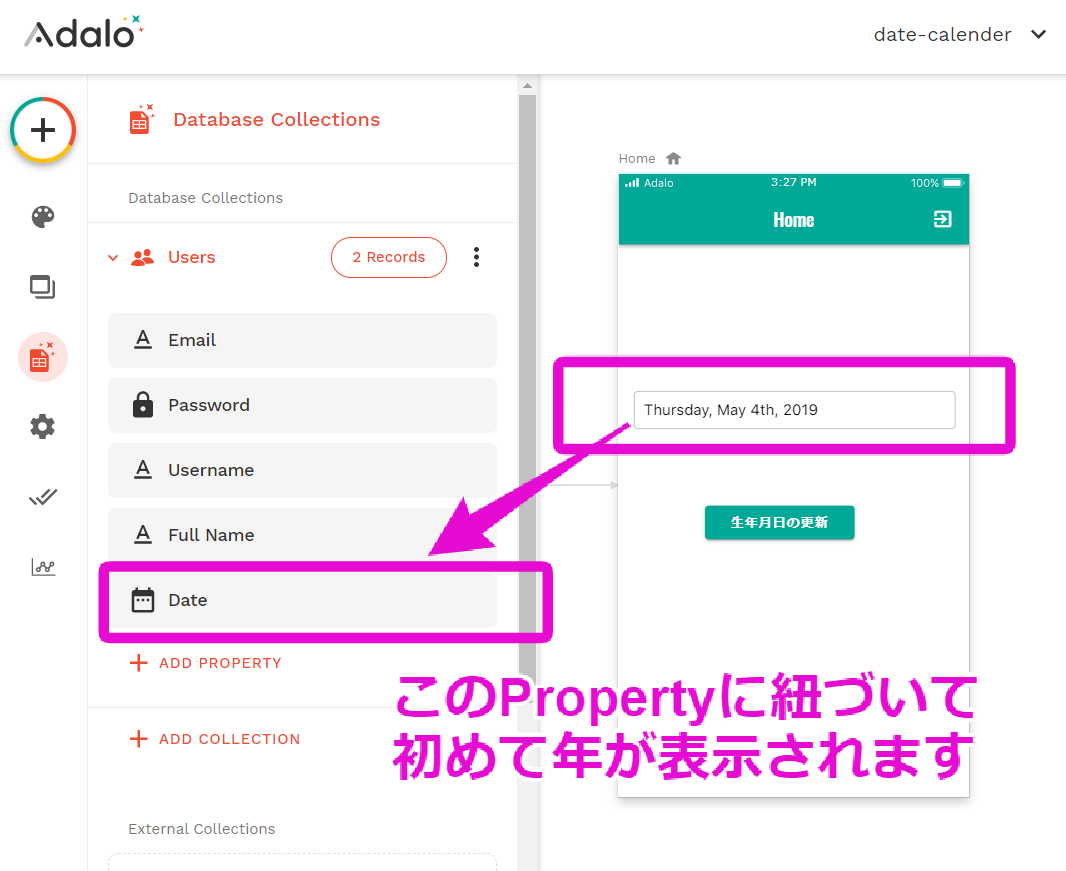
まず、DatePikerはデフォルトの状態では、年を修正できるようになってません。なので、DateのPropertyに紐づける必要があります。

やり方は、とても簡単です。
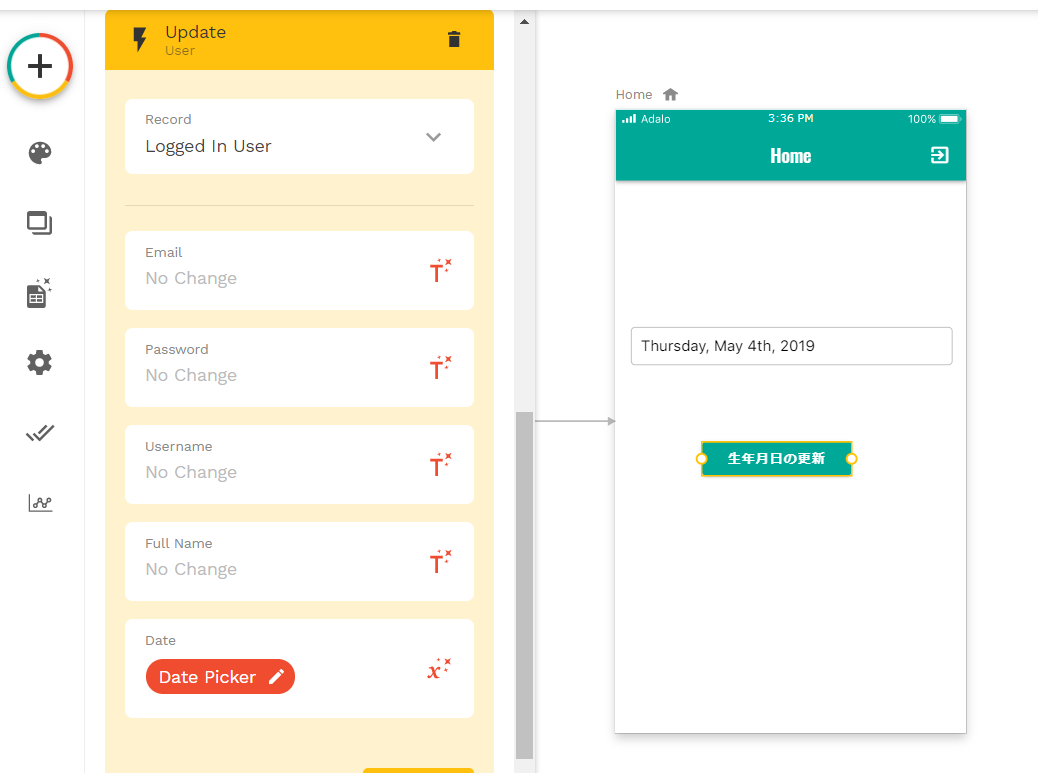
DatePikerに対してUpdateするActionを作れば終わりです。例えばButtonを作って、DatepropertyをアップデートさせてあげるActionを作ります。
具体的な方法
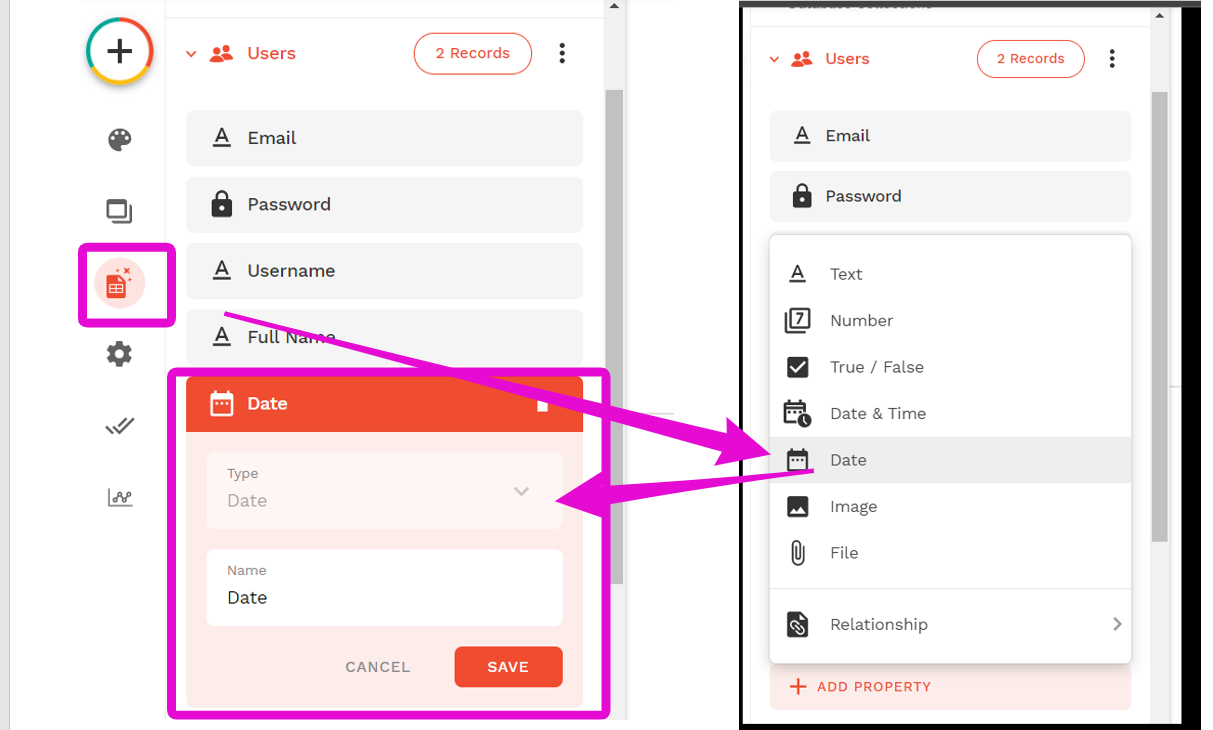
Datepropertyを作成します。今回はUserDBの配下に作成します。

DatePikerを作成します。この段階だと年は表示されてません。

Buttonコンポーネントを作りましょう。 Actionには、Logged in Userで、先ほど作った Dateの日付にUpdateされるように作ってください。

操作はこれだけです。
Previewで表示した際には、年も含めて編集できているようになればOKです。