こんにちは今回は、FlutterFlowでUser作成時に自動的にどのユーザーが招待したのかわかる招待コードの仕組みを作っていきます。
アフィリエイトコードや招待コードを実装することで、様々な種類のアプリケーションやサービスがユーザーの関与を深め、新規顧客の獲得につなげることができると思います。
例)
1. オーダーアプリ
- 飲食店向けオーダーアプリ:顧客がアプリを通じて食事を注文する際、アフィリエイトコードや招待コードを使用して割引を受けられる仕組み。
- ECサイトのオーダーアプリ:製品やサービスをオンラインで販売するアプリで、新規顧客が招待コードを使用することで初回購入時に割引が適用される仕組み。
2. 招待キャンペーン
- ソーシャルネットワークサービス(SNS):既存のユーザーが友人を招待し、友人がサービスに登録すると、両方のユーザーに報酬や特典を提供する仕組み。
- ストリーミングサービス:音楽や動画のストリーミングサービスで、招待コードを通じて新規登録を促進し、特定期間の無料利用や特典を提供するキャンペーン。
などなど、応用はいくらでもありますね。
ここでは、そのシンプルな機能を実装していきます。
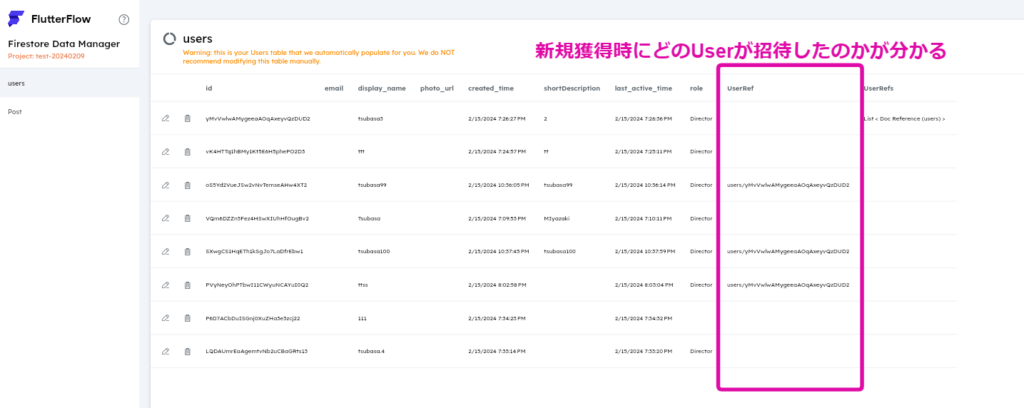
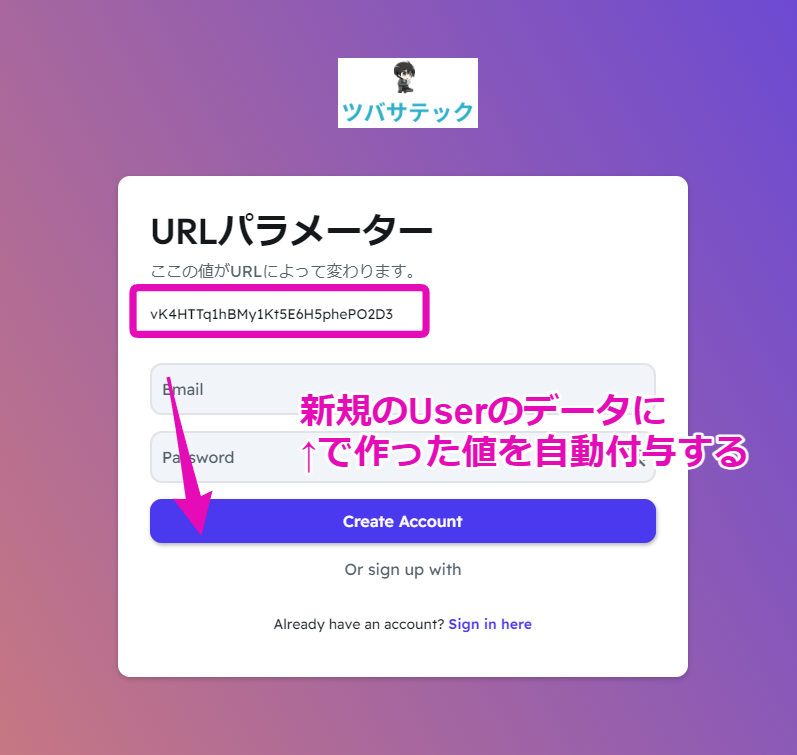
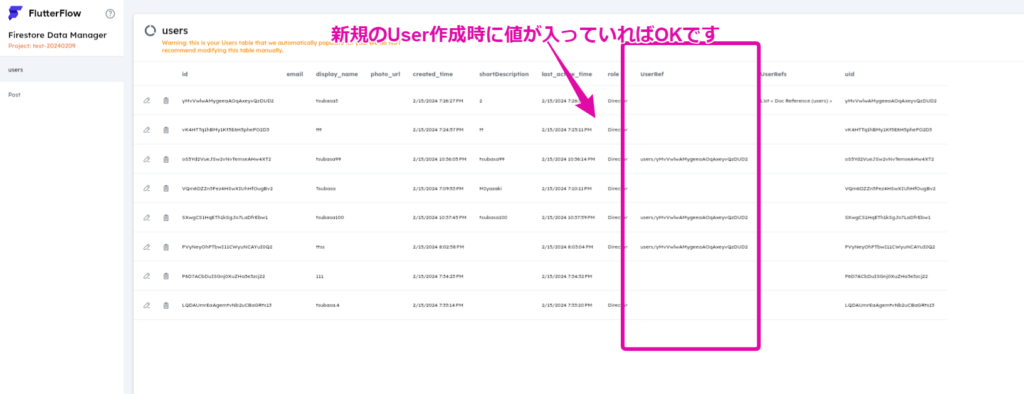
完成イメージ
イメージは、以下のように新規Userを作成した時に、どのUserからの招待かが分かるように作っていきます。

事前準備
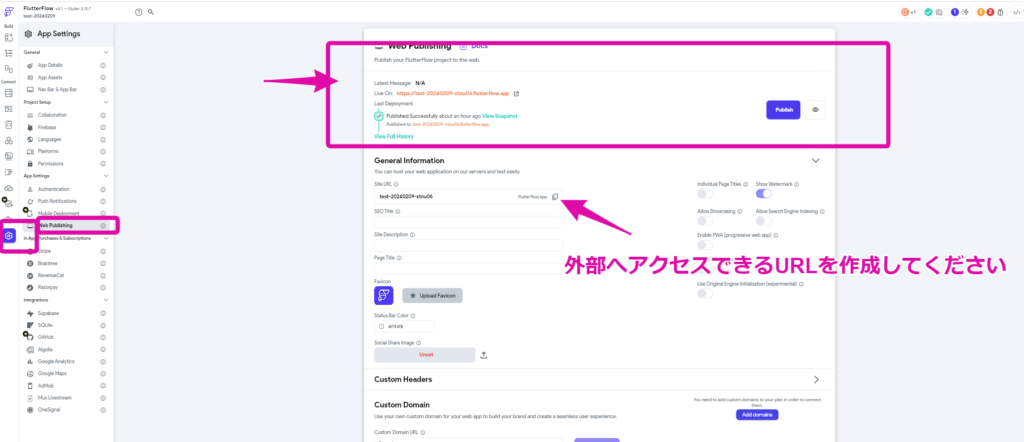
今回FlutterFlowのWebサイトを想定しているため、Webへの公開が必要になります。
まずは、FlutterFlowを立ち上げて、設定から、WebPublishをし外部へアクセスできる公開のURLを作成してください。

紹介コードの大まかな仕組み
例えば、https://sample.com というページで、User-a とUser-bさんがいた場合に、URLの後ろに?を付けて表示しても全く同じページが表示されます。これを?のことをパラメーターといって、ウェブページへのリクエストに含まれる追加の情報になります。

このパラメーターをFlutterFlowは取得してくれるので、この仕組みを使ってUserCreate時に?以降のパラメーターを自動的に新規ユーザーに対して付与していくシステムを作っていきます。
動作例
?以降を変えて表示をしても画面は同じですが、表示されている文字は、?以降の文字を表示してます。

基本原理は、理解できてきましたか? URLごとに同じページでも違う値(Userid)が表示できるなら、あとは
新規のUser作成時にその値を新規Userに紐づけることができれば、Userの招待管理をすることはできますよね?
ここからは、その作成の仕組みを作っていきます。
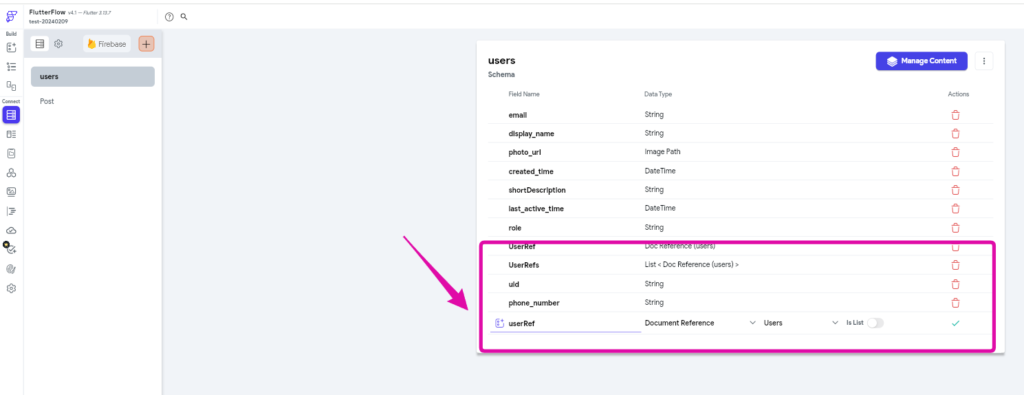
データベースの作成
まずは、招待したUserを格納するためにUserのFiledに対して招待したUserを管理するFiledを新規で作成します。ここでは、userRefというFieldを作りました。
Data Typeは、 DocReference User としてください。

パラメーターの作成
つぎに、パラメーターを作っていきます。UserをCreateするpageにいきましょう。
*TIPS もし作成が面倒であれば、Flowsを使えばすぐにログイン機能を実装することができて便利です
Flowsの使い方
まず、Userを作成するPageへいきます(Flowsで作った場合にはCreateとついたページになることが多いです)
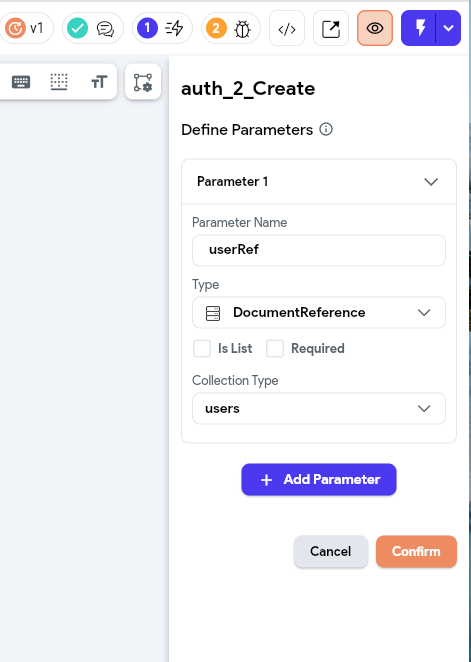
ここで、パラメーターを定義していきます。
図ではすでに作ってますが、
Parametername をuserRef
TypeをDocument Reference
Collection Type をUsers としてください。

この時点で、最初に説明したパラメーターごとに値の違うページを表示できるようになってます。
Userが作成されたときに指定されたパラメーターを読み込みする
つぎがラストです。
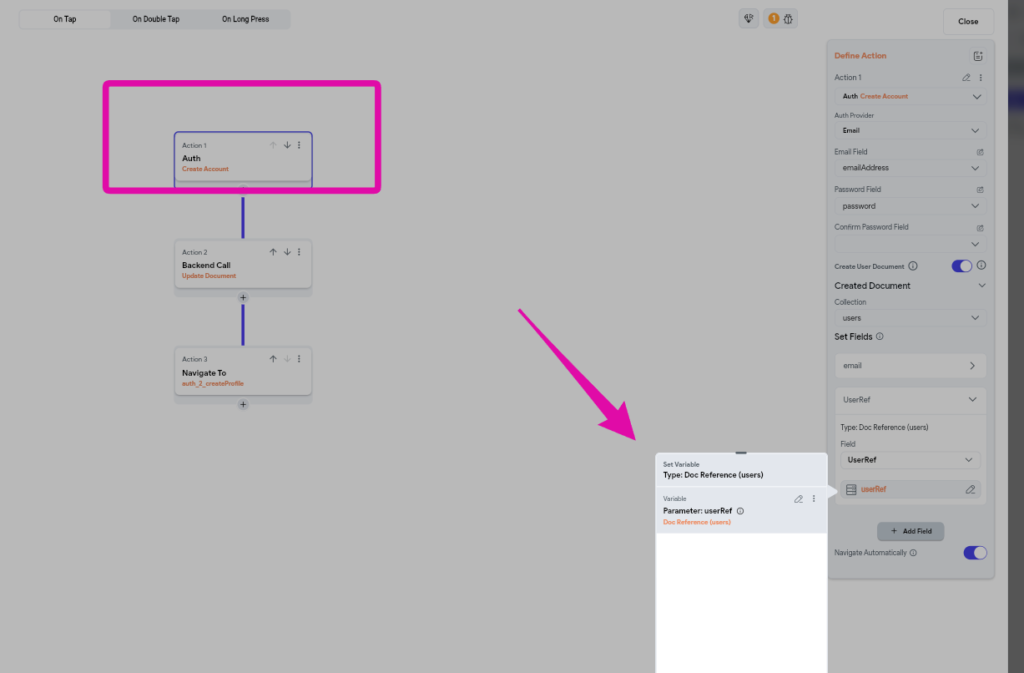
Userを新規で作成するときに、先ほど読み込みしたパラメーターを新規Userに紐づけていきます。
Actionsの選択から、Create Account のActionでSetFiledから先ほど作成したuserRefを選択してください。


ここまでで、https://sample.flutterflow.app/auth2Create?userRef=vK4HTTq1hBMy1Kt5E6H5phePO2D3
などと入力し、(ご自身のURLを入れて下さい)userRef以降の値が入っていれば完了です。
Userが自分で招待リンクを作成するには?
ここまでで招待コードの作成は完了しましたが、招待リンクは、自動で作成はされません。
ここからは、ユーザー自身で招待リンクを発行する方法を伝えていきます。
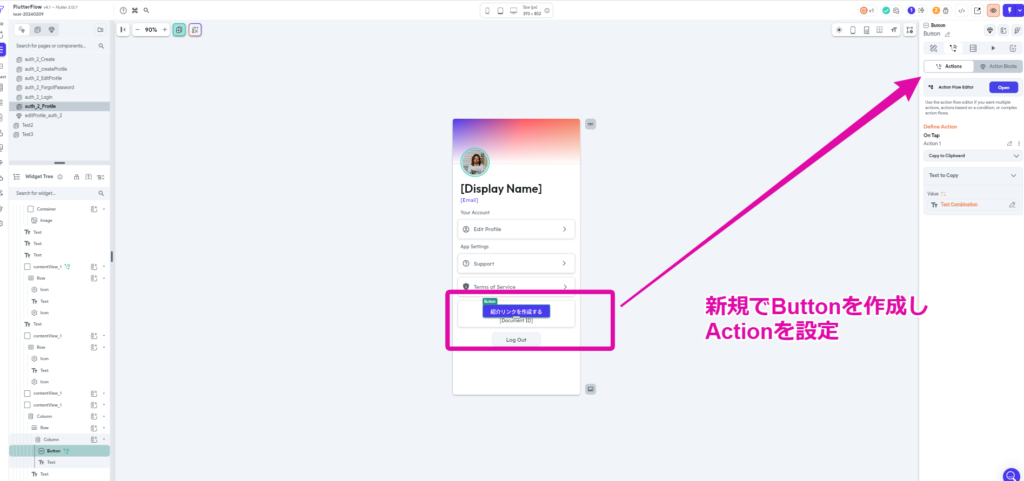
まずは、ログイン後の画面を作っていきます。(Flowで作った場合にはProfileなどの名前になってます)
リンクを作成するために、Buttonを設定し、Actionを設定していきます。

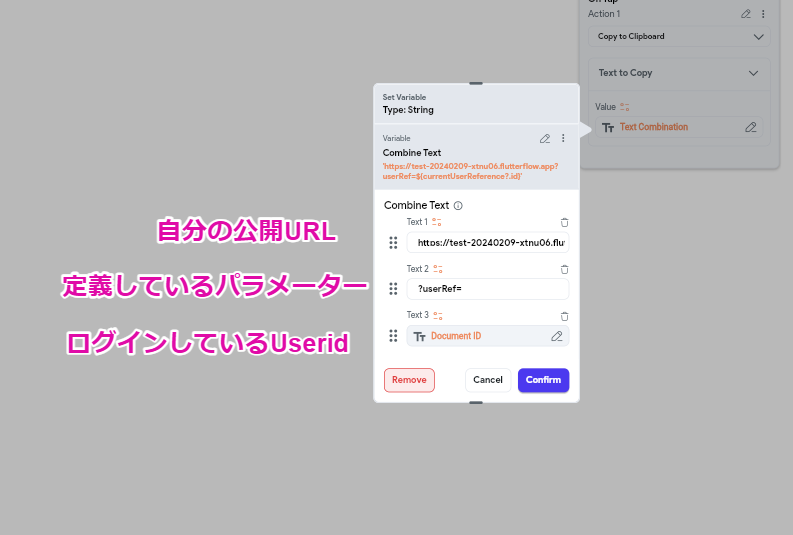
ここのActionのText部分には
自分の公開URL (例 https://test-20240209-xtnu06.flutterflow.app)
?userRef= (パラメータで定義した値)
Authenticated User (現在ログインしているUserのid)
がそれぞれ入ります。

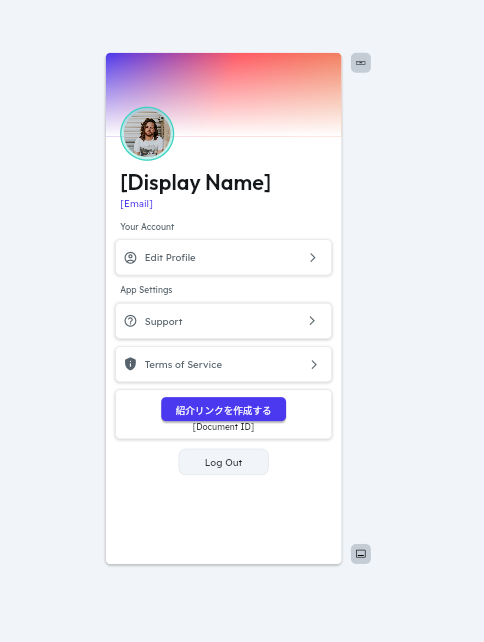
あとは、このページも公開すれば、Userはボタンを押せば自動的にUserの招待URLがクリップボードに張り付きます
紹介リンクButtonを押せば自動的にURLがコピーされる。

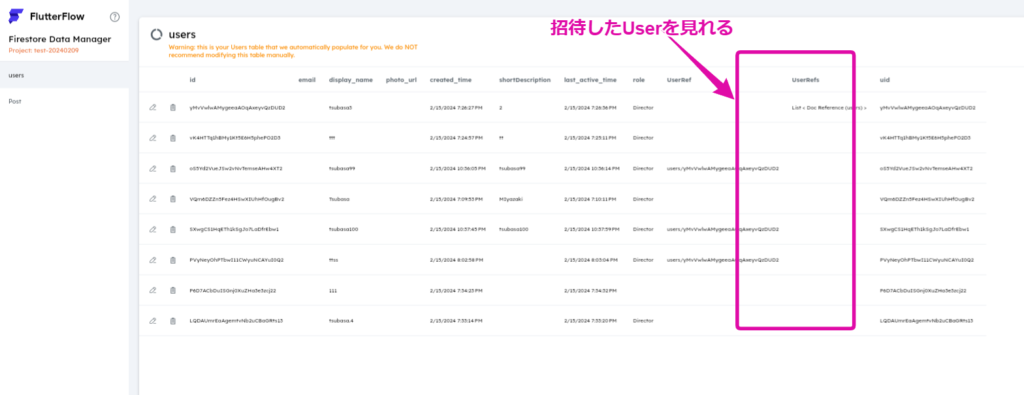
その他 招待しているUserの数を知る
あとは、招待した側のUserがだれを招待しているか?などを確認するために、UserRefsなどを作成しても良いともいます。

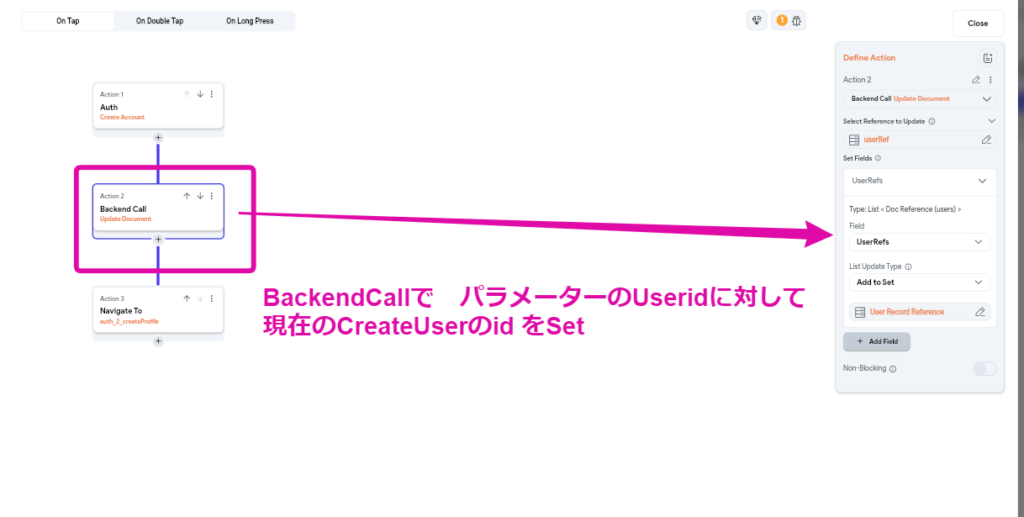
そこまで難しくなので省略しますが、Create User後にBackendCallで パラメーターのUseridに対して
現在のCreateUserのid をSetさせるだけで簡単にできます。

公式サイト How to Create a User Referral System in FlutterFlow でも説明してますので、詳しく見たい方はチェックしてください。
まとめ
パラメーターは、汎用性がとても高いので、一度やり方を覚えるといろいろな使い道があります。招待コードが代表的なやり方ですが、その他にも訪問者のアクションの追跡やクーポンコードの配布なども簡単に実装できます。
覚えることも単純だと思いますので、ぜひ覚えてくださいね。
この動画は、全てNoCodeStudy Flutterflow で近日中に公開予定です、ブログでできないって方は、こちらもご覧ください。