こんにちは、NoCodeCampのツバサです。
今回は、試しにFlutterflowで共同開発するときのTeamPlanについて課金したので、説明していきます。
今回伝えたいこと
Flutterflowは、クラウド上で動作するビジュアルプログラミングツールであり、Web、iOS、Androidなど、さまざまなプラットフォームでアプリケーションを開発するために利用できます。
TeamPlanは、Flutterflowのプランの一つであり、Flutterflowをチームで使用する場合に適したプランです。TeamPlanは、企業やビジネス向けに設計されており、機能面で他のプランよりも優れています。
TeamPlanの主な機能
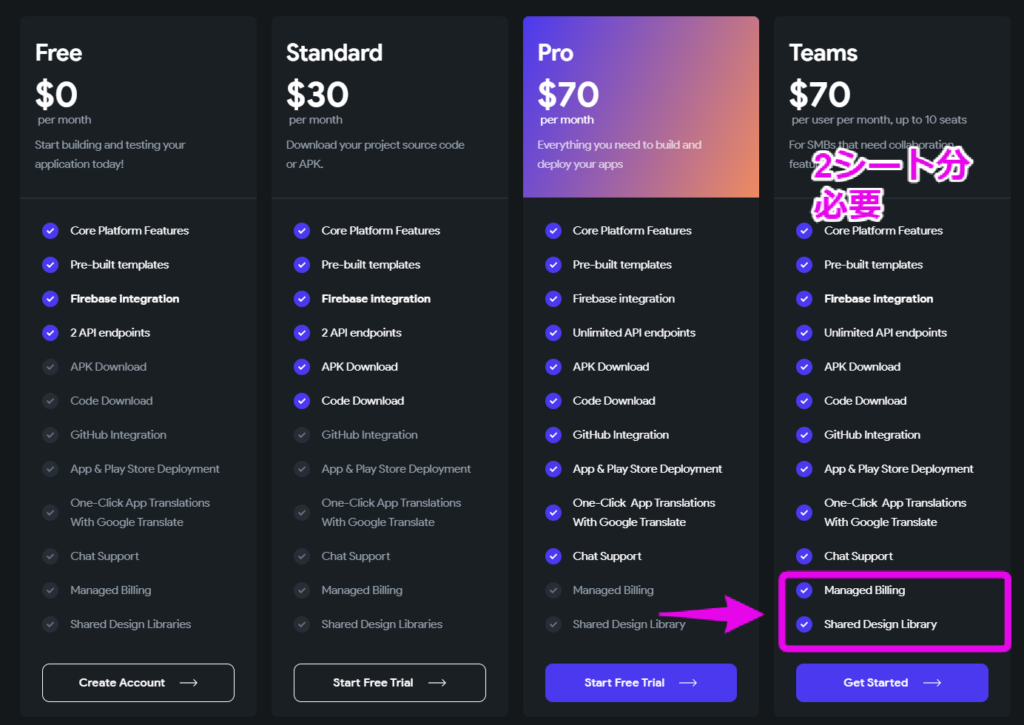
TeamPlanには、以下のような主な機能があります。原則はProプランと同じですが、
請求管理と共有デザインライブラリーがあります。また、Teamなので最低でも2つ分の購入が必要
70$ ×2 =140$ (2023年04月時点)の課金をする必要あります
コアプラットフォーム機能
事前に作成されたテンプレート
Firebaseの統合
無制限のAPIエンドポイント
APKダウンロード
コードのダウンロード
GitHubの統合
アプリおよびプレイストアの展開
Google翻訳を使用したワンクリックアプリ翻訳
チャットサポート
請求管理
共有デザインライブラリー

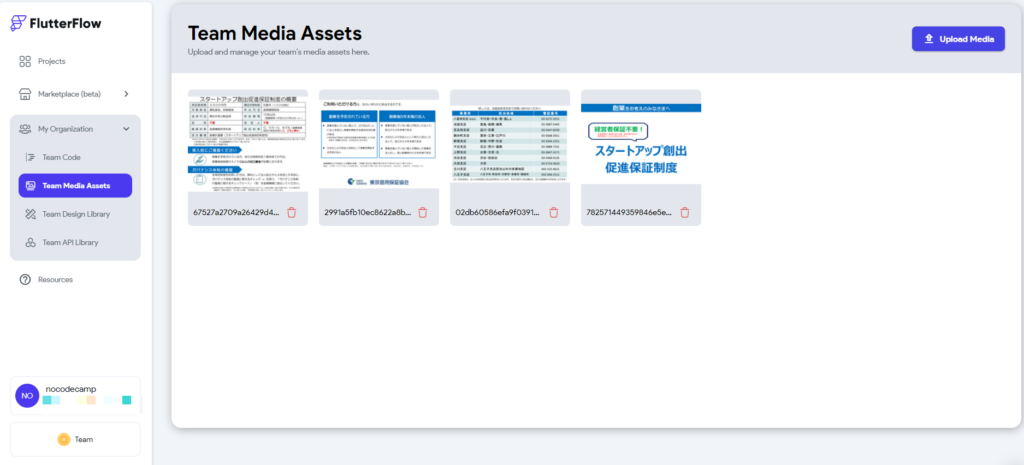
共有デザインライブラリーとはチームで共有できる機能
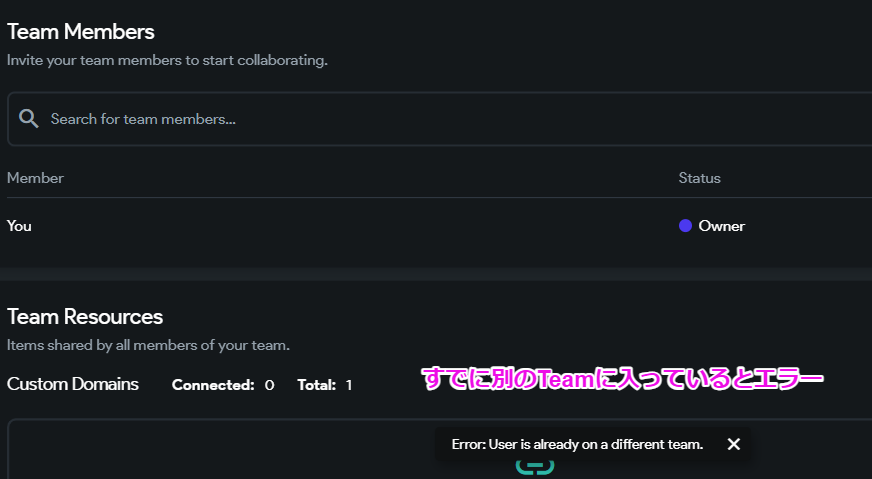
MyOrganizationからMediaなどをTeamメンバーに共有することができます。

TeamPlanを利用する際に注意すべき点は何ですか?
現在TeamPlanについては、MediaなどのAssetを共有する以外のメリットは内容に思います。
また、基本的に、2seet分買っても、同時に同じページを編集することはできませんでした。
(Projext内の別のページなら編集可能)
また、最大のデメリットは、1つのFlutterflowアカウントでは1つのTeamにしか所属できないことです。なので、Flutterflowを使っている人ほどTeamごとにアカウントを作る必要があり非常に手間です。

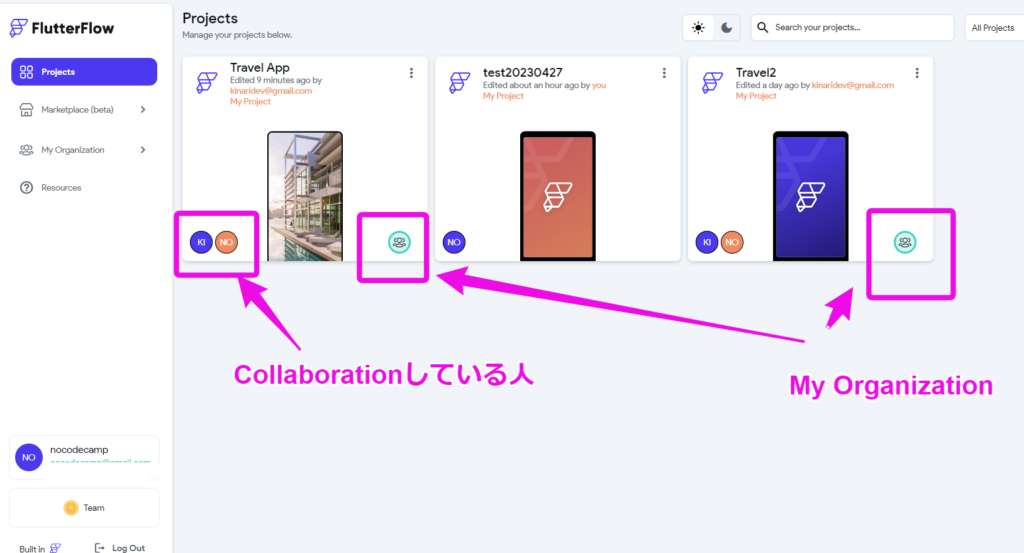
TeamPlanよりもCollaborationの方が便利
2023/4 時点ではTeamPlanにはそれほどメリットが見いだせず、現在は、Collaboration機能の方が便利だと思います。Collaborationは、Project単位でUserを招待する方法です。
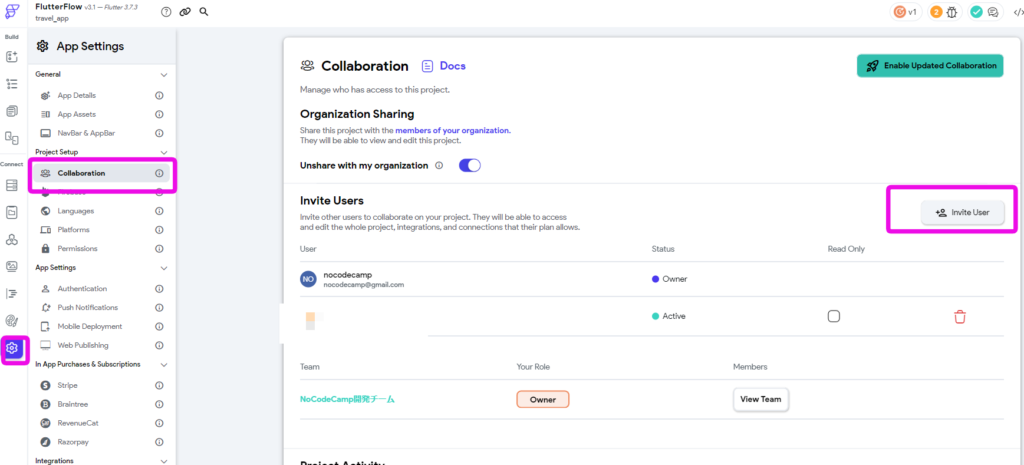
Collaborationは、各ProjectのApp Settingから招待することができます。


まとめ
今回は、Flutterflowでチーム開発をするプランとしてTeamPlanとCollaborationを紹介しました。
Flutterflowで作るアプリは、普通の人だと2,3くらいで、他のプロジェクトで支援してたりするので、現在はCollaborationの方が、同じFlutterflowアカウントで管理できて良いと思いますが、TeamPlanも複数アカウントすることができれば、今後便利になるかもしれません。