こんにちは、NoCodeCampのツバサです。
今回は、Adaloでリストから選んだものを次のページに表示させる方法です。
今回やりたいこと
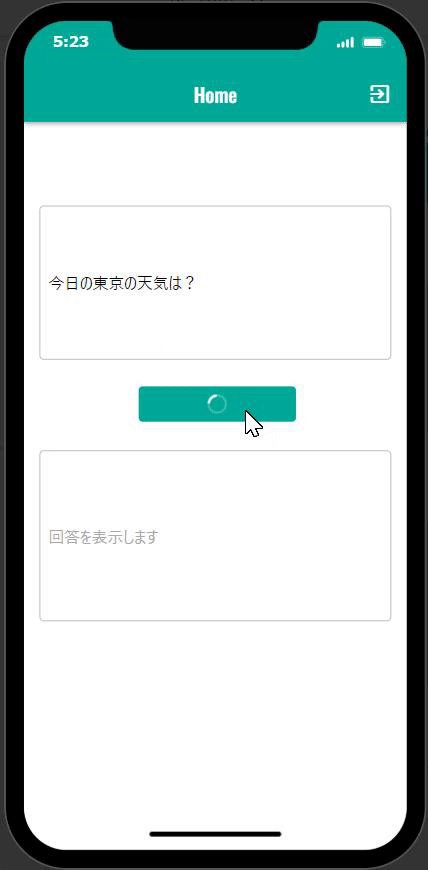
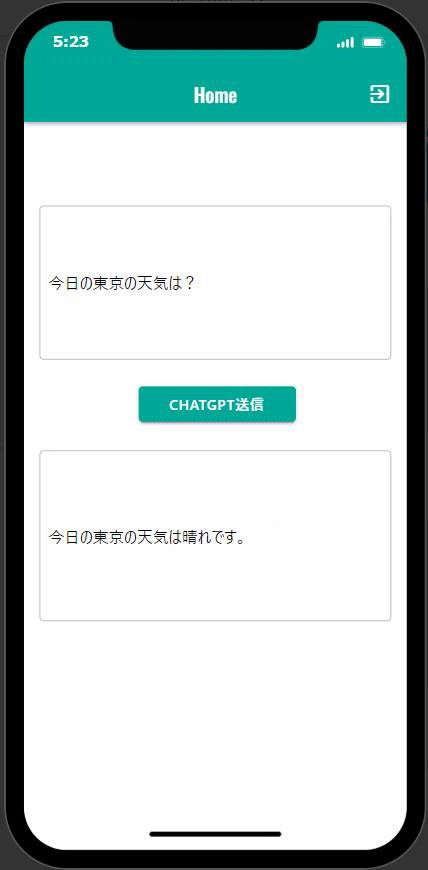
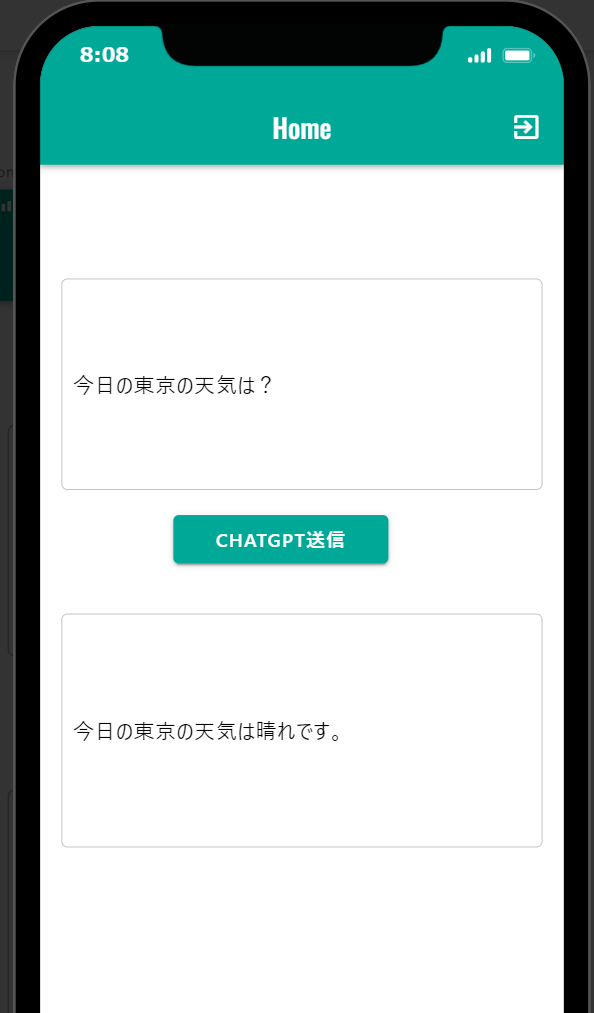
Adaloの投稿フォームで、送信ボタンを押せば、
CHATGPTが自動で回答してくれるアプリをつくります。

事前知識
ChatGPTのAPI
1.OPENAI APIKeyの取得
OPENAIのAPIkeyを取得します。
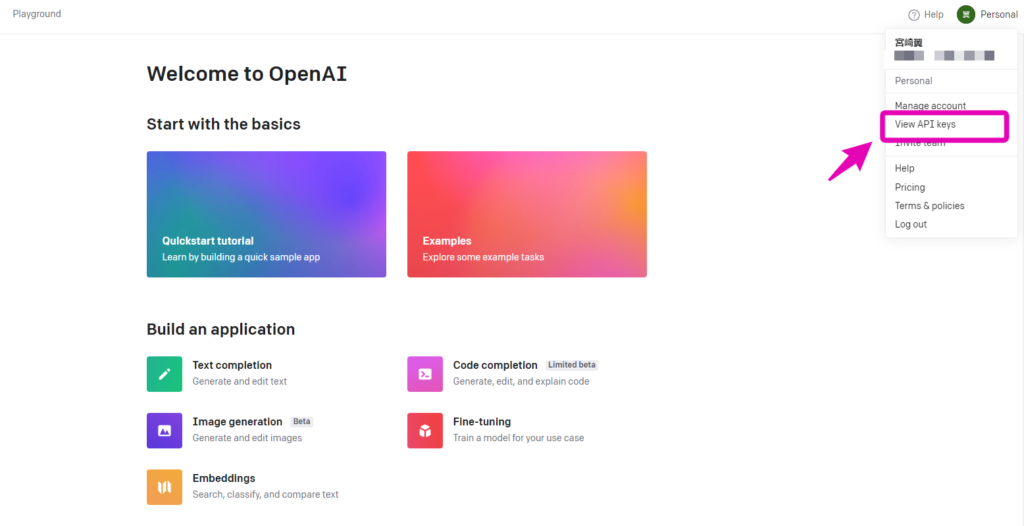
OPENAISignUpからログインできたら、右上のアイコンからView APIkeysを作成します。

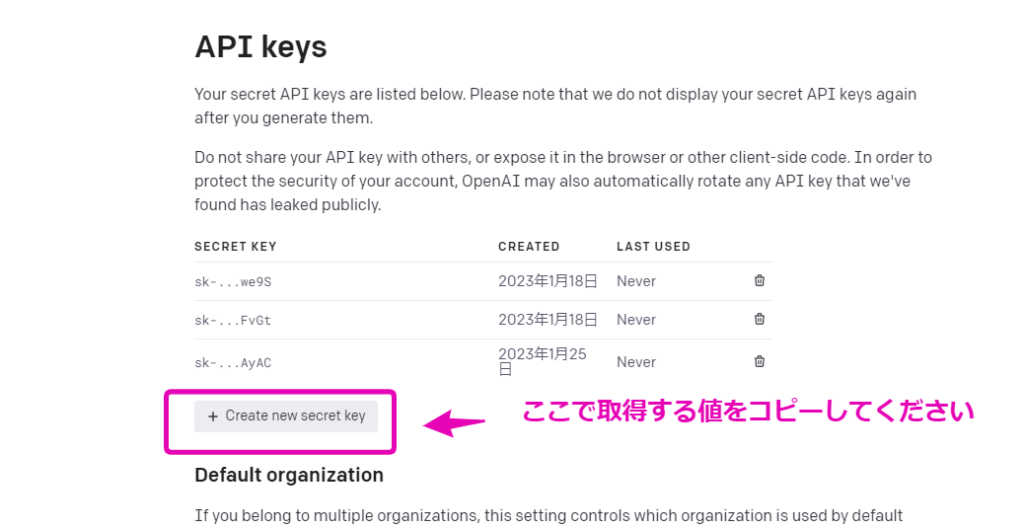
次にCreate new Secretkeyを押してApikeyをコピーします

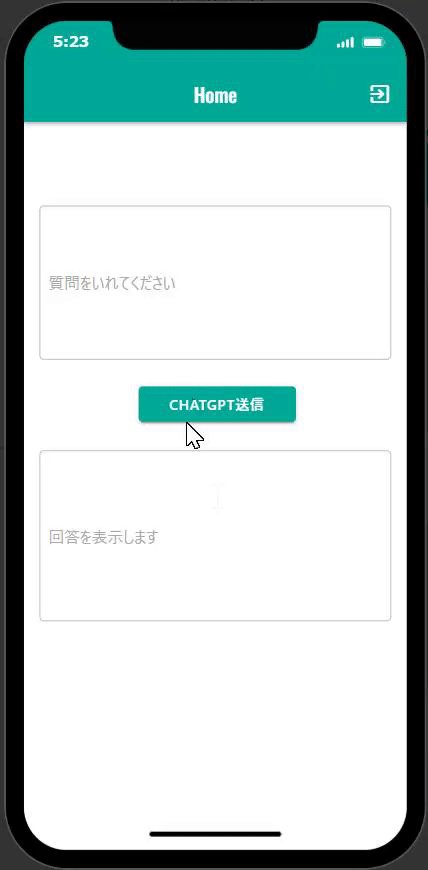
2.Adaloで入力と出力を作る
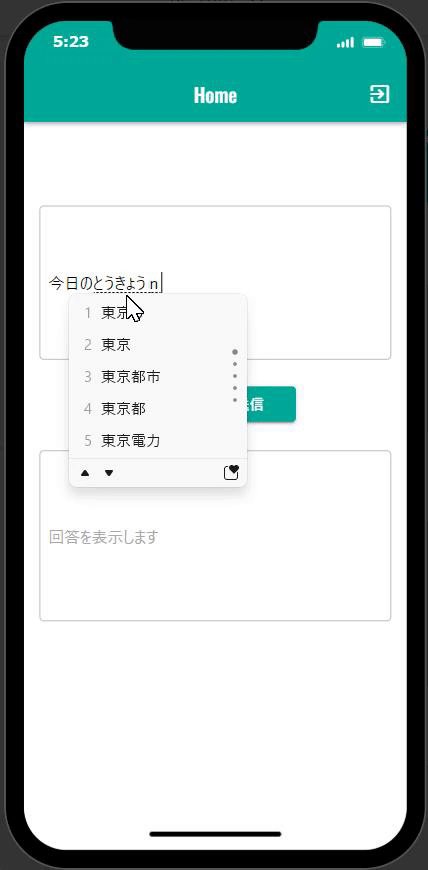
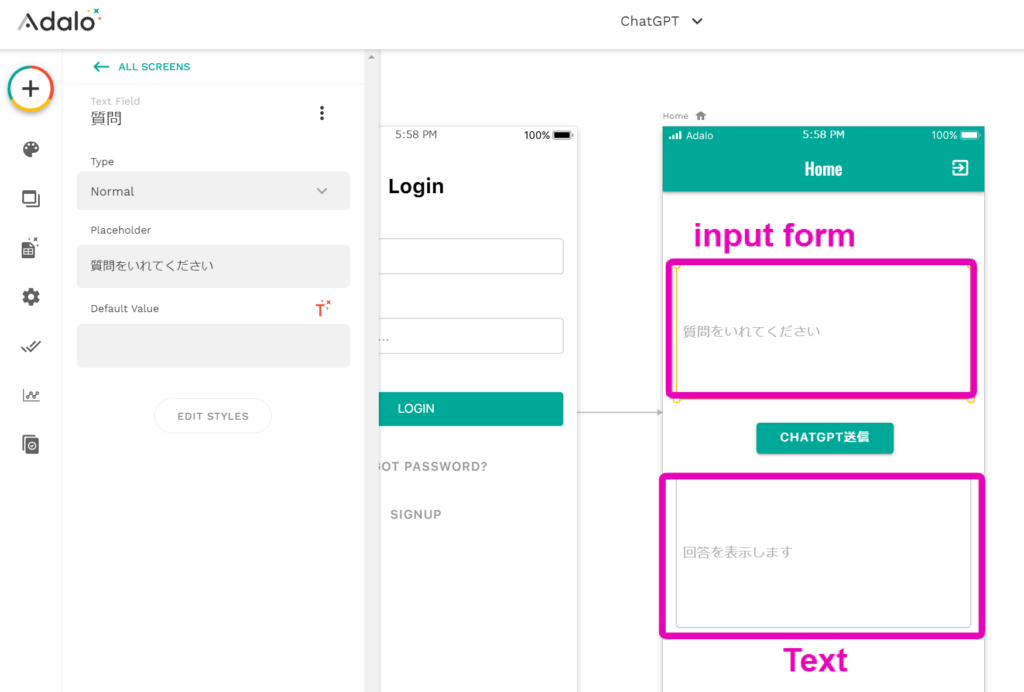
質問する箇所をInputForm
送信用のButton
回答を表示するTextをつくります

3.GPT-3(OPENAI)のカスタムアクションを作る
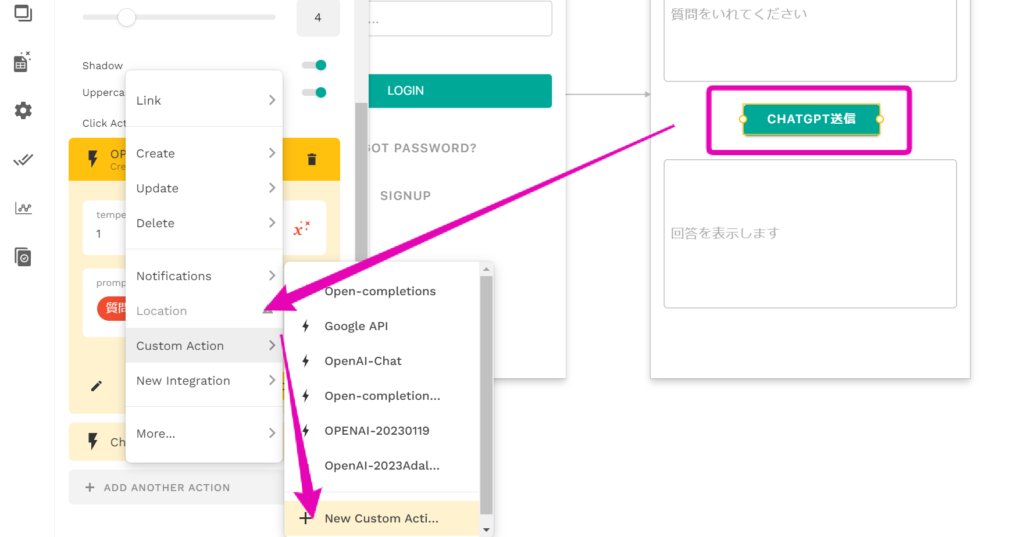
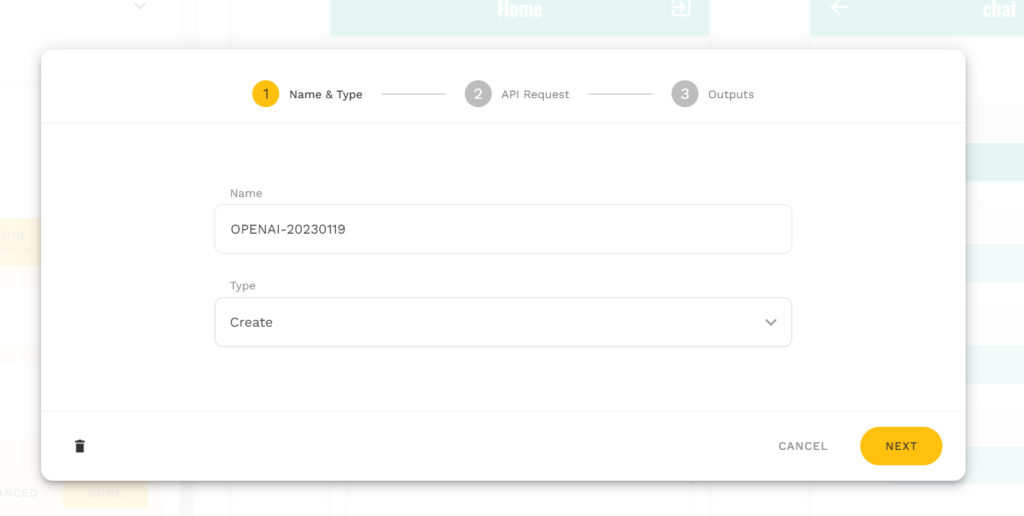
Buttunを選択して、ActionからNewCostomAction を選択します

Coustom Actionのnameは、適当でOKです。
Typeは、Createを選択してください。

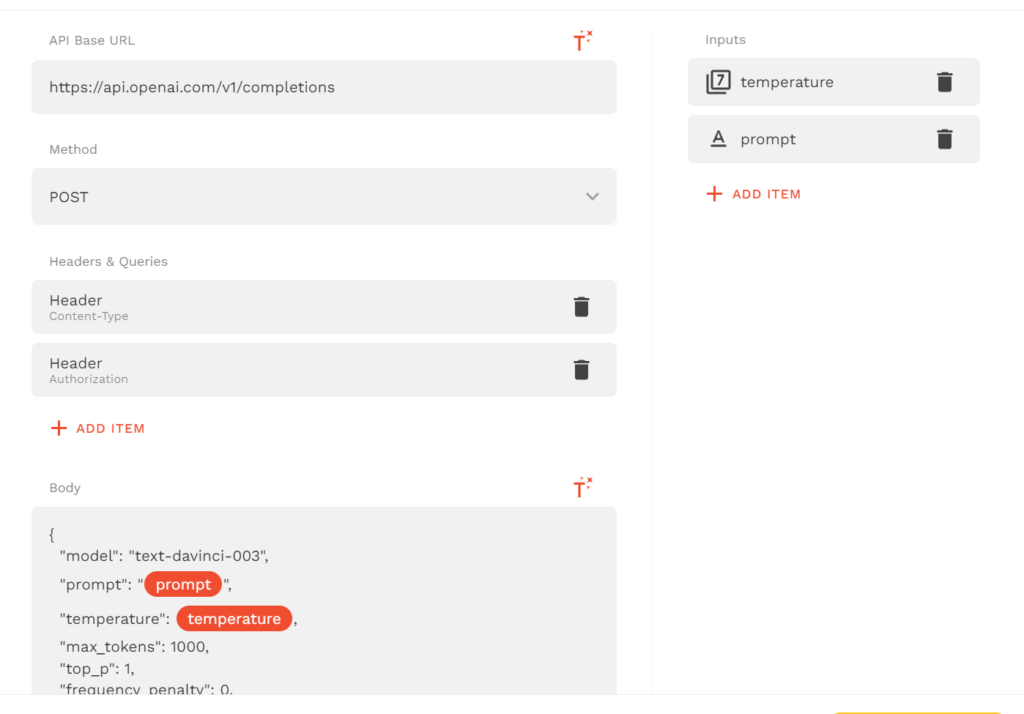
Adaloにパラメーターをいれていきます。
API Base URL
Method
Header & Queries を入力していきます。
各パラメーターは
OPENAI のPlayGroudから以下のように入れていきます。コピーできるコードを書いていきます。

API Base URL
https://api.openai.com/v1/completionsHeaders & Queries
Header
Name
Content-TypeValue
application/jsonHeader
name
AuthorizationBearer sk-********************は、自分のAPIKEYを入れる
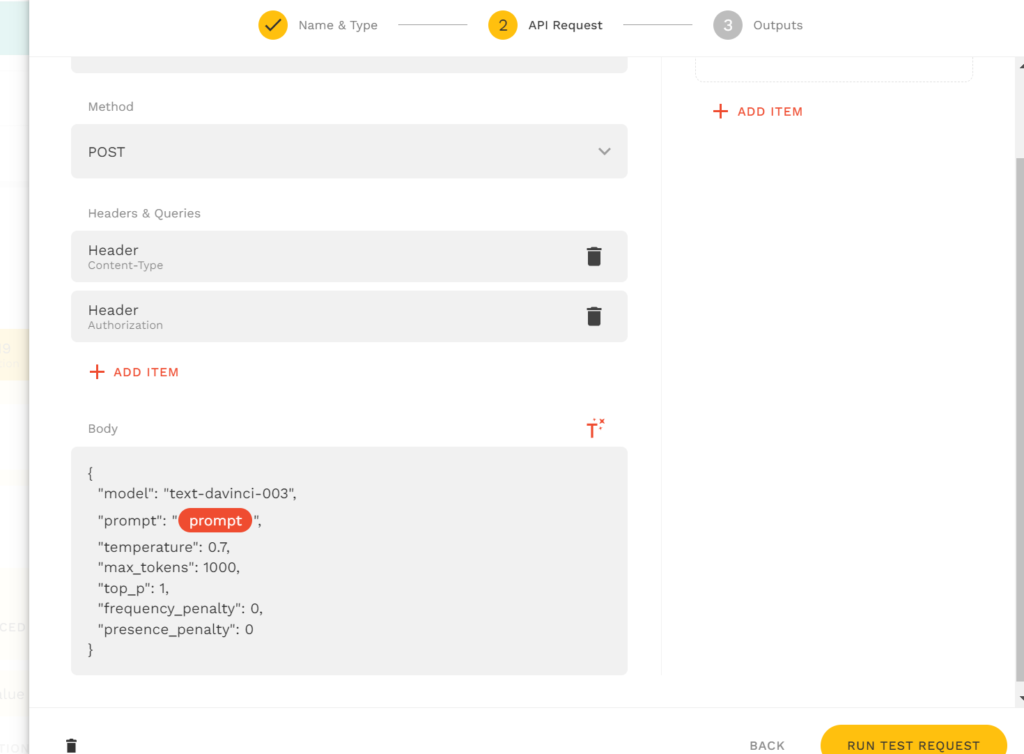
Body
{
"model": "text-davinci-003",
"prompt": "",
"temperature": 0.7,
"max_tokens": 1000,
"top_p": 1,
"frequency_penalty": 0,
"presence_penalty": 0
}
Bodyの値は、
prompt 質問を入れる本文が入ります
max_tokens は最大文字数です。
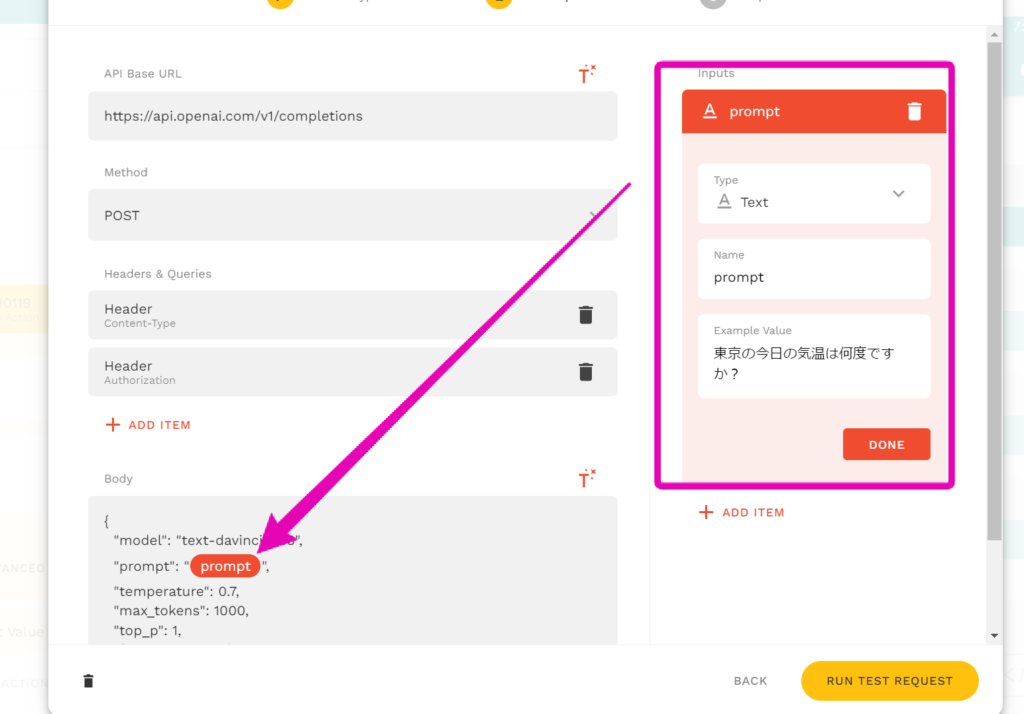
inputにpromptを入れていきましょう Example Valueは、テストした時に使う質問になります。
今回は、東京の今日の気温は何度ですか?と入れてます
注 例文はわかりやすくするために、天気といれていますが、
実際に正確なデータ保障はありません。GPT-3のAIは、正しいデータではなく、
それらしい回答を表示しているだけになりますので、鵜呑みにしないように注意してください。
参考
https://note.com/masaru21/n/ncdb950b971b3

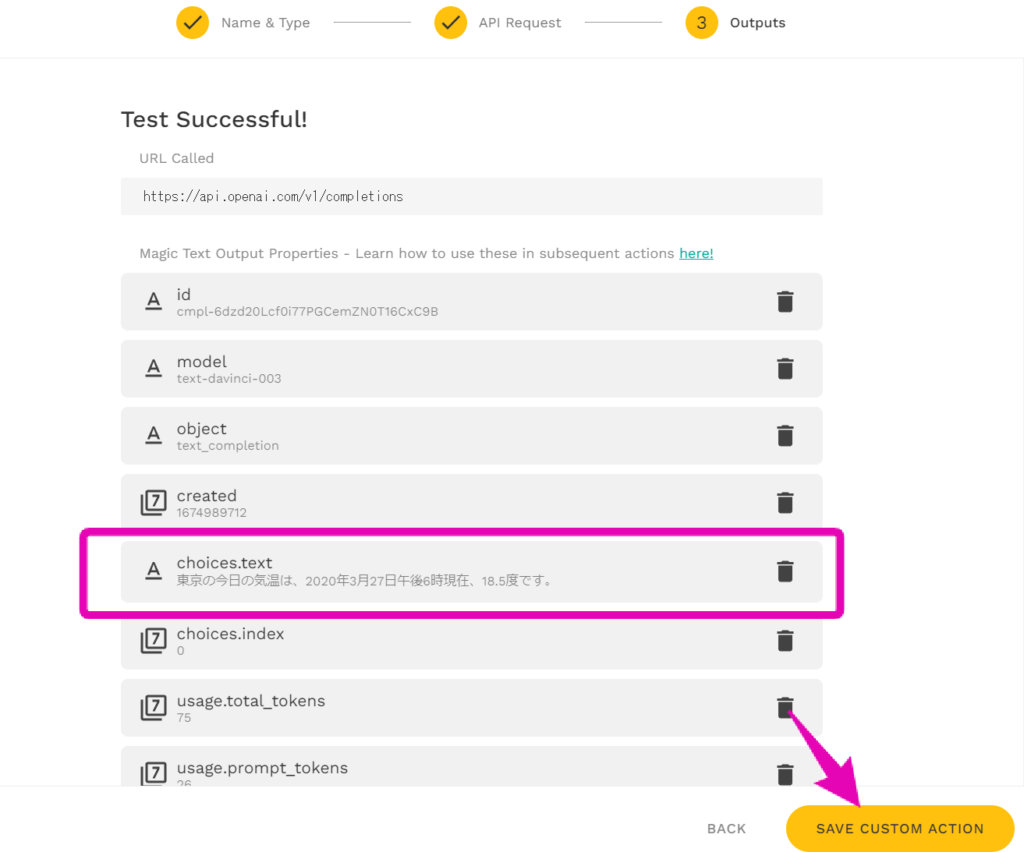
RUN TEST REQUESTを押してSuccessが出ればOKです。
エラーが出た場合には、APIKEYの入力が間違ってないか?などを確認してください。

4.ChatGPTの結果を出力するフォーマットを作る
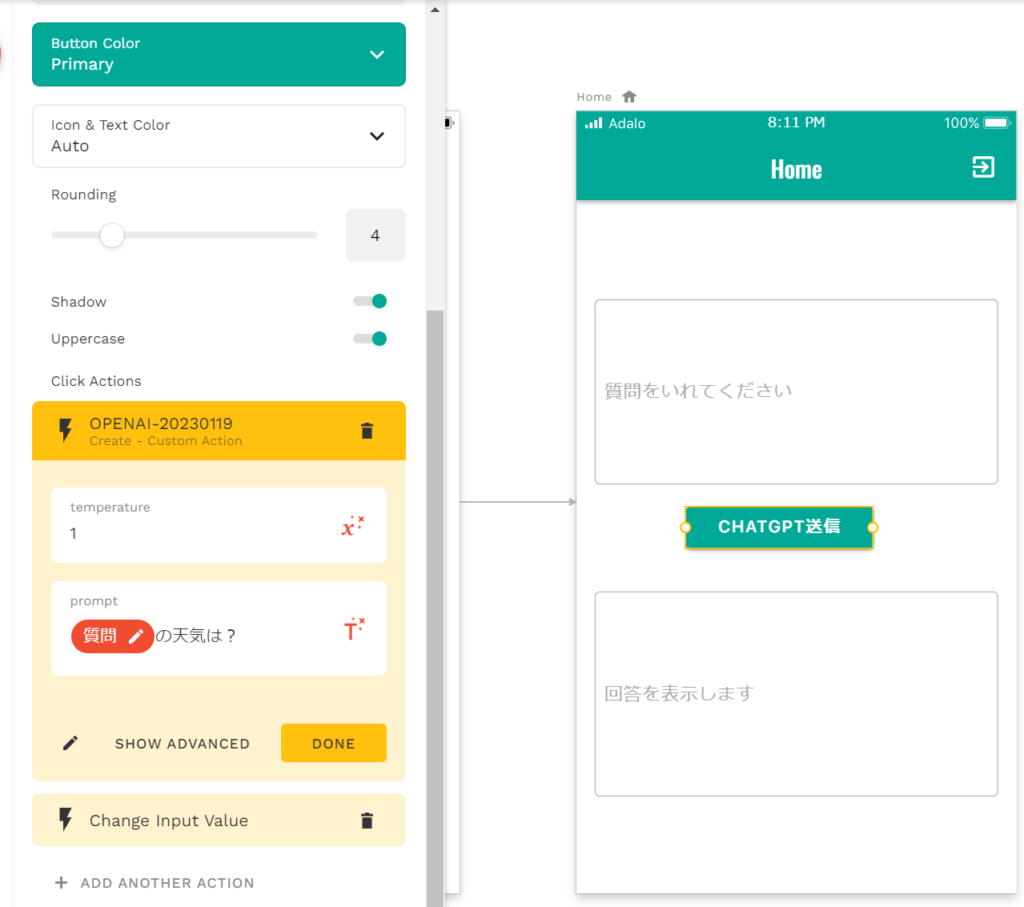
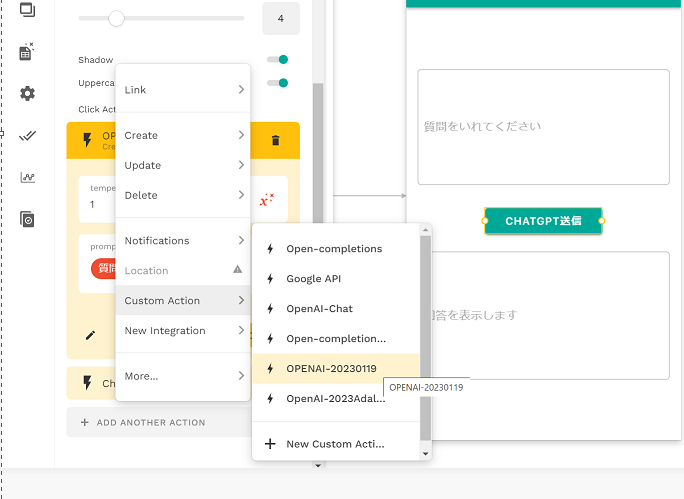
Adalo のButtonからAdd ANOTHER Actionを選択し、CostomActionから自分が作ったActionを選択してください。

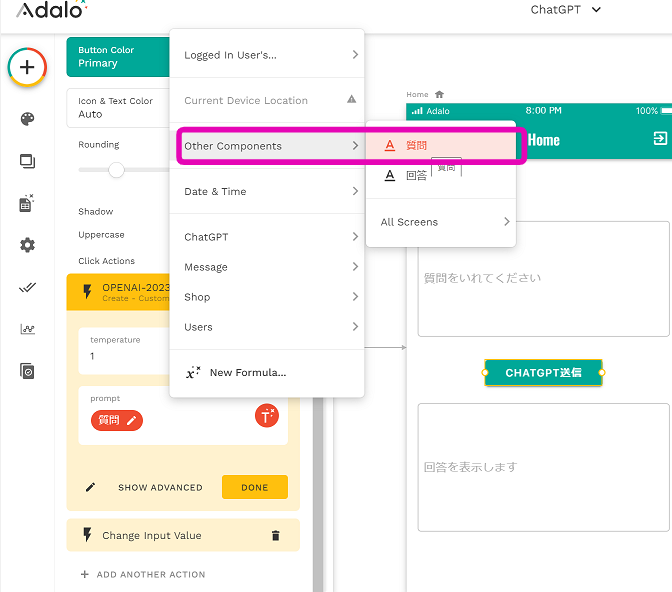
Other Componentsから質問(inputForm)を選択します。

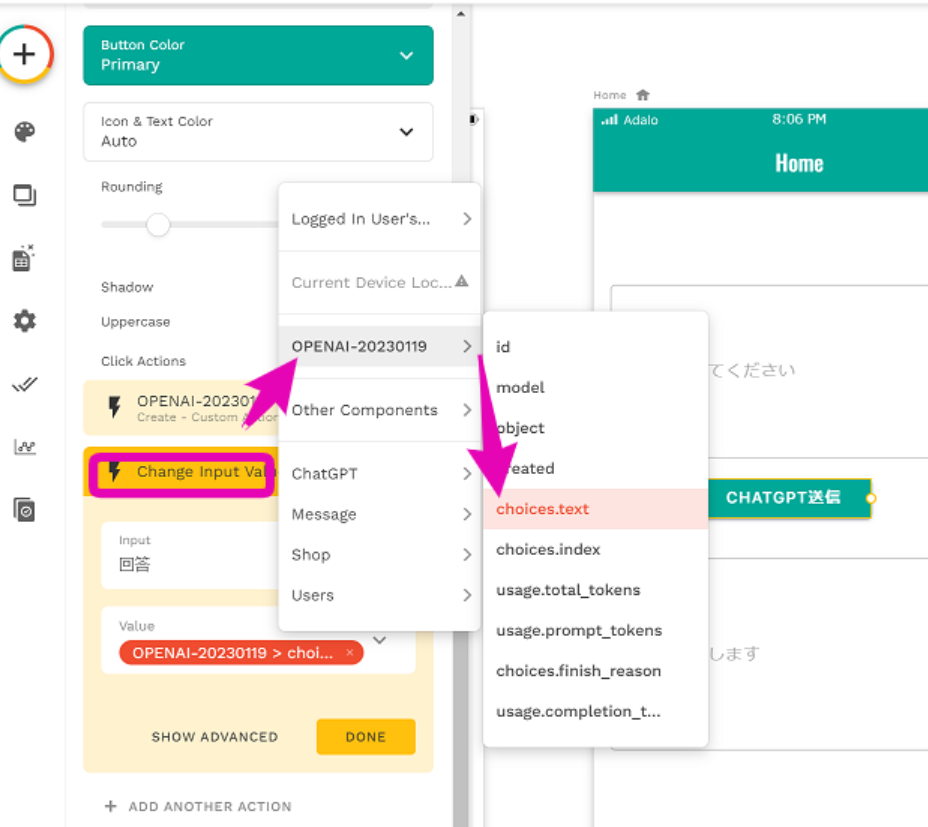
再度ADD ANOTHER ACTIONを押し、Change input Value を選択します。
ここで、回答フィールドに表示する結果を出力したいので、
OPENAI(自分が決めたアクションの名前) →Choices.textを選択します。

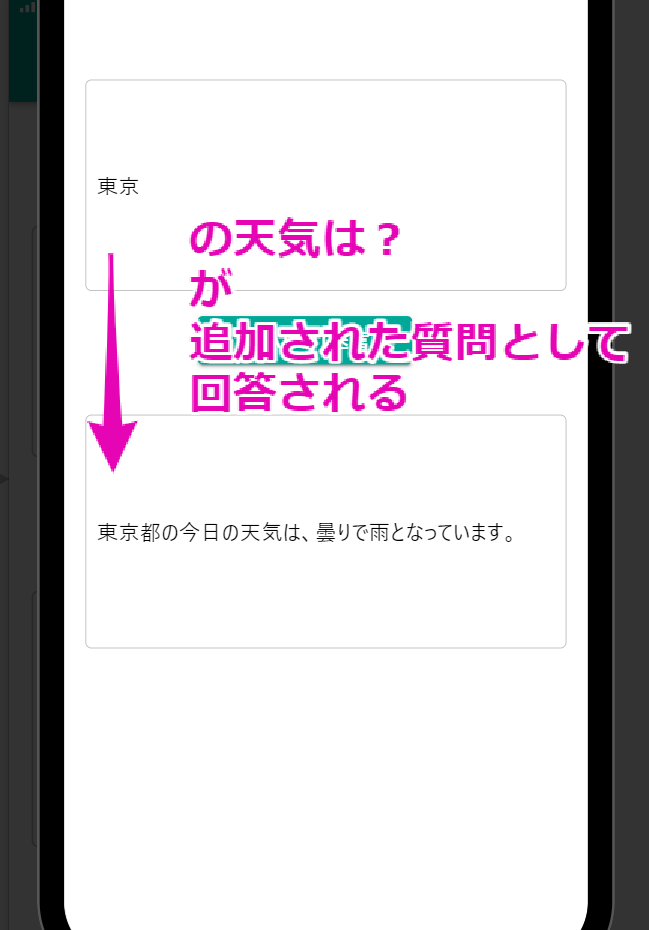
プレビューでうまく結果がかえってきたら成功です。

5.さらにうまく使うために
Promptの値は、質問分でいれないといけないため、きちんとした質問分にしないとうまく回答が表示されません。ただ、それだと、天気を聞くためのアプリの場合、エンドユーザーが、わざわざ東京の天気は?と入れるのは不便です。そこでpromptの値は、固定であらかじめいれることで、エンドユーザーが入れる文章を省略できます