こんにちは、NoCodeCampのツバサです。
今回は、FlutterFlowでリストから選んだものを次のページに表示させる方法です。
FlutterFlowって何?って人は、【ノーコード入門】Flutterflowとは? スマホアプリApp StoreやGoogle Playも両対応できるアプリが作れるツールを解説 で説明してますので一読下さい。
今回やりたいこと
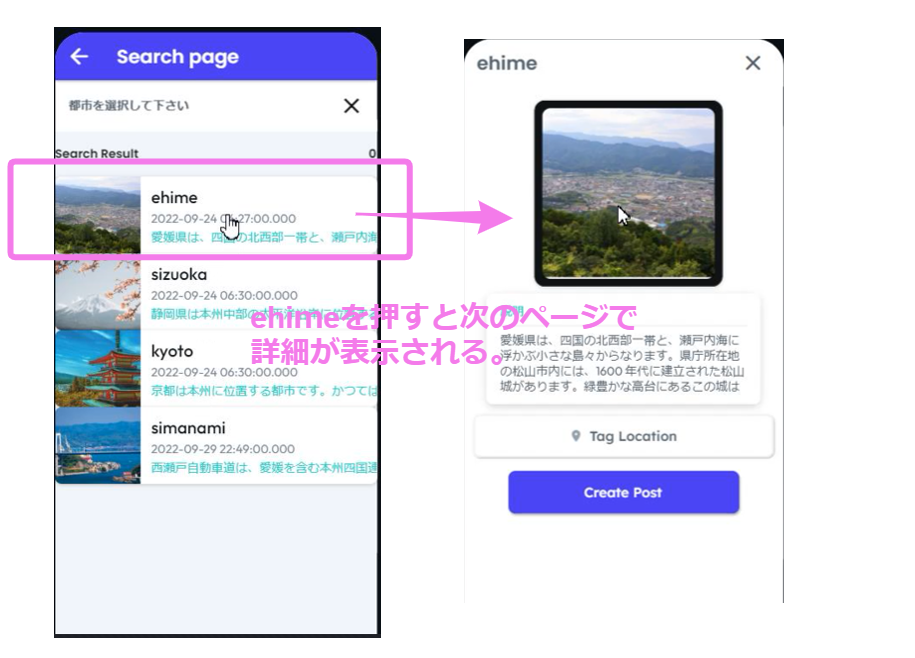
リストで表示されたものを押すと、次のページで詳細が表示されるように作っていきます。

事前知識/目的(データセット)
大前提として、データの受け渡しをするためには、
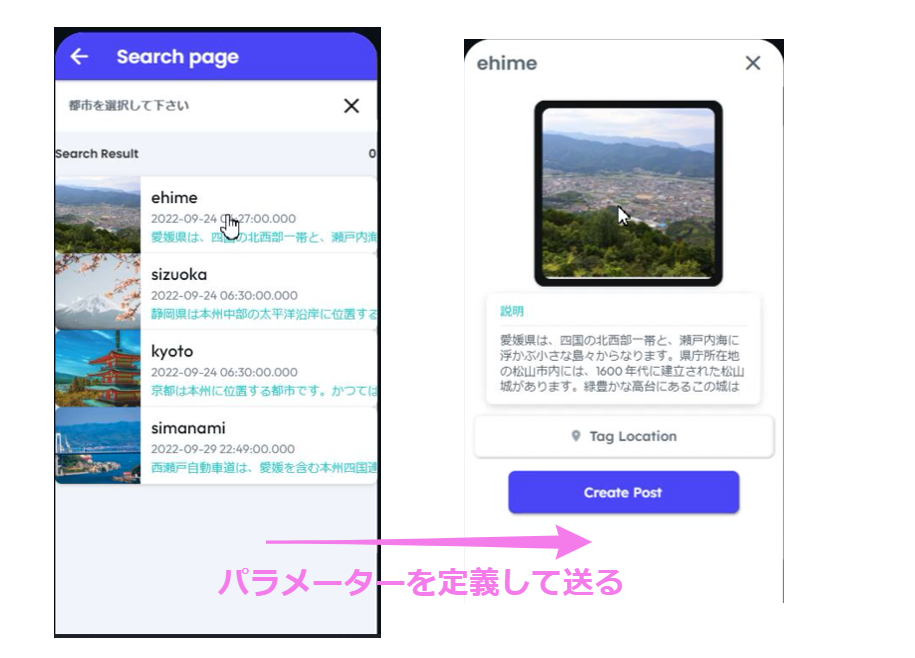
1.パラメーターを定義
2.パラメーターを送る
3.パラメーターを受け取る という3つのアクションが必要です。

そのため、受取するためのPage を2つ用意おく必要があります。
今回は、以下の2つのページを用意しておきます。
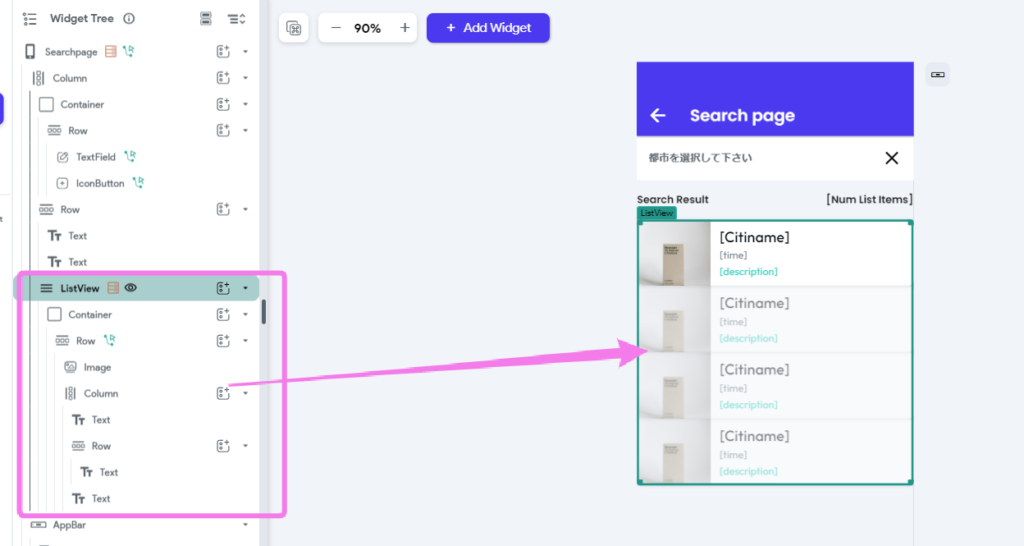
Search page ・・最初に表示されるListのページ
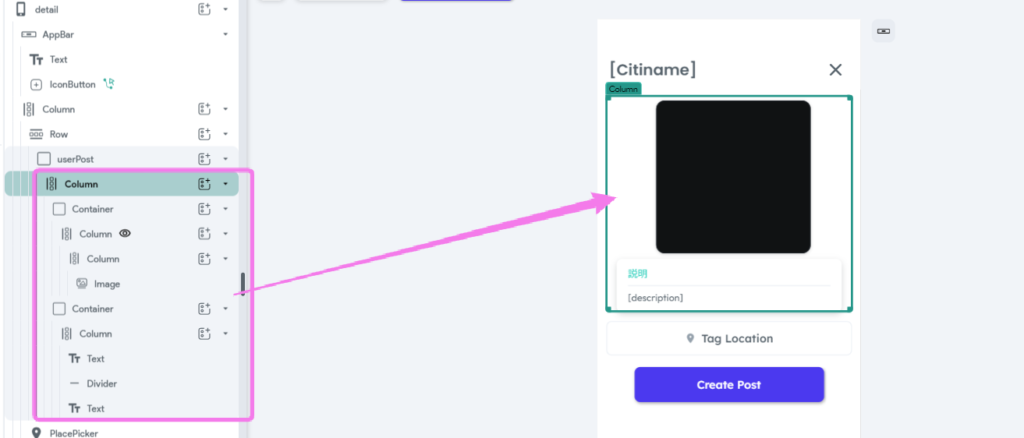
Detail ・・リストを押した時に表示されるページ
Search pageには、ListViewでリスト一覧を表示させておきます。

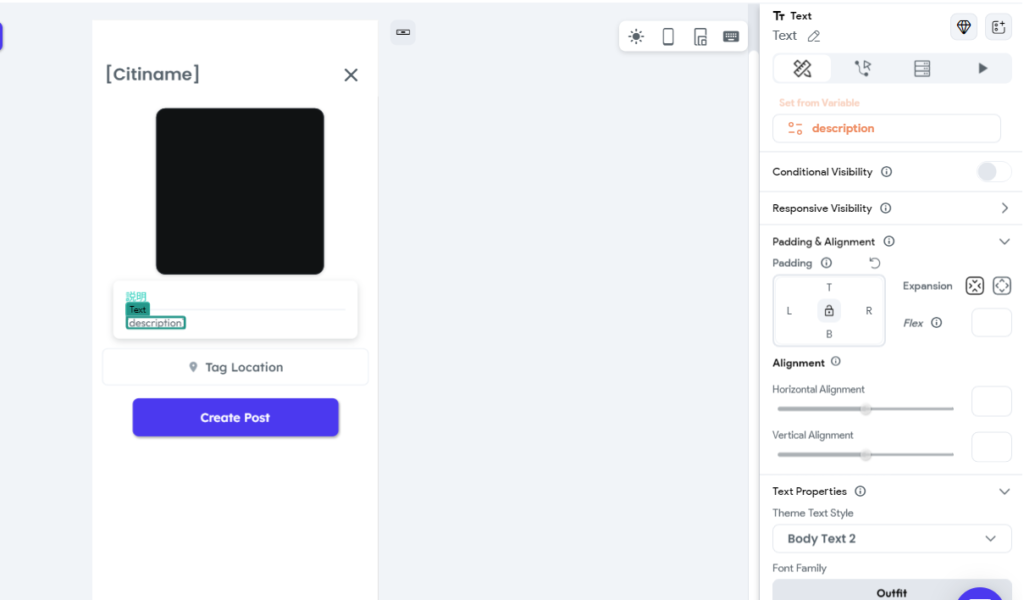
Detailのページは、ImageとTextを適当に配置しておきます。

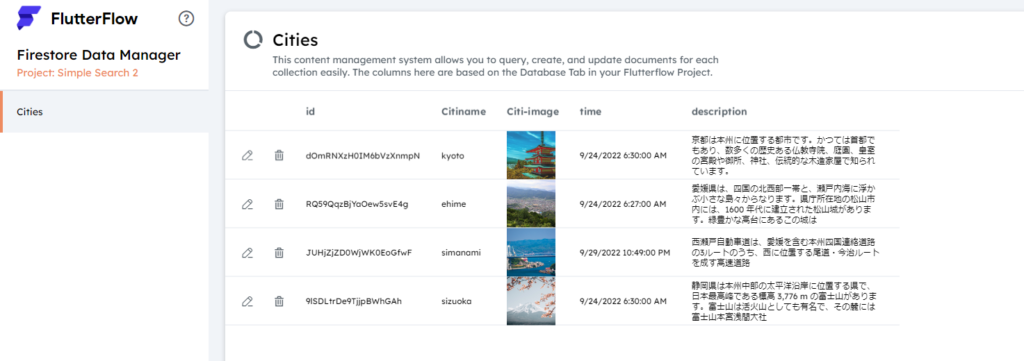
FirestoreのデータはCitesとしてます。

1.パラメーターを定義する
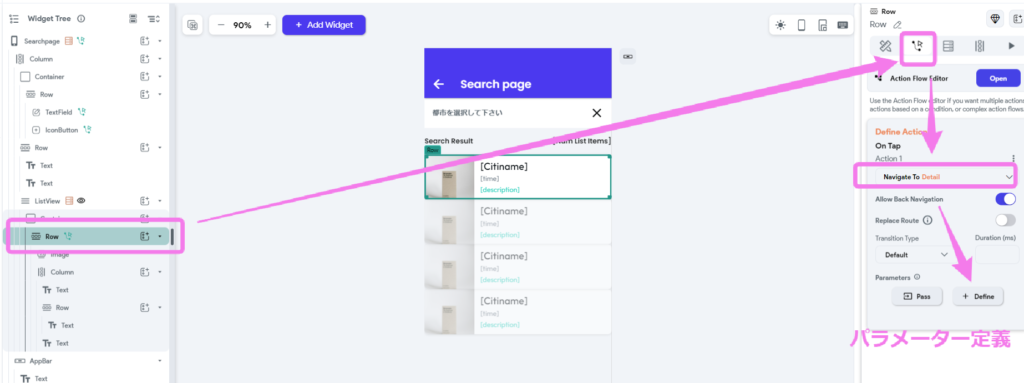
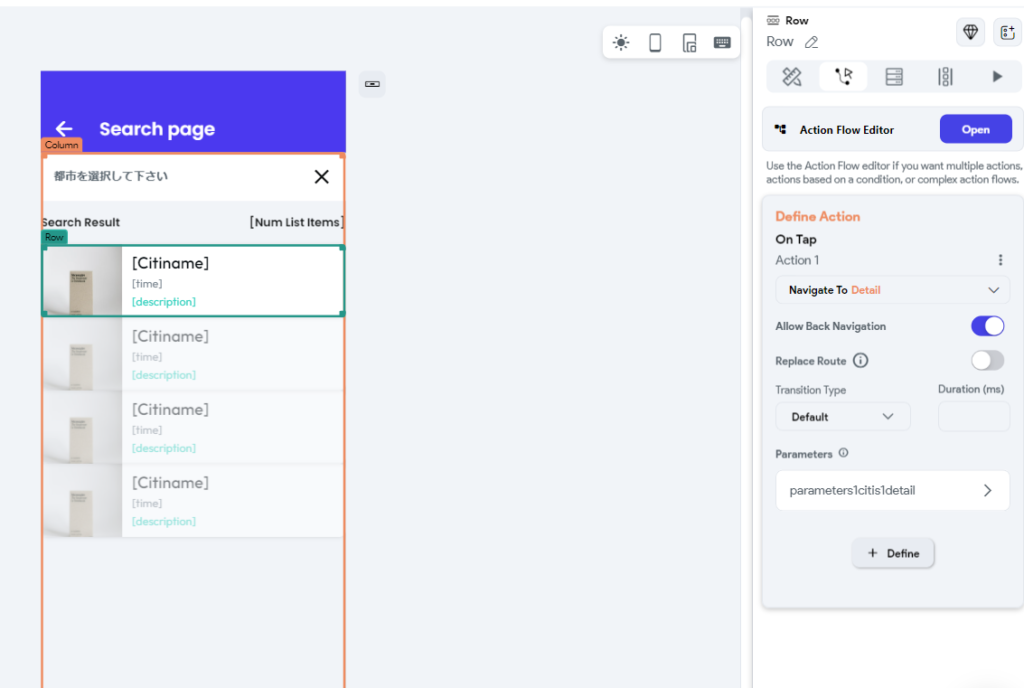
まず、ListページからDetailページへのリンクを作りましょう。
ActionからNavigate toを設定します。Navigate先は、今回はDetailになります。また、Parametersの項目があるので、Defineを選択します。(あらかじめParametersを作っている場合はPassでOK)

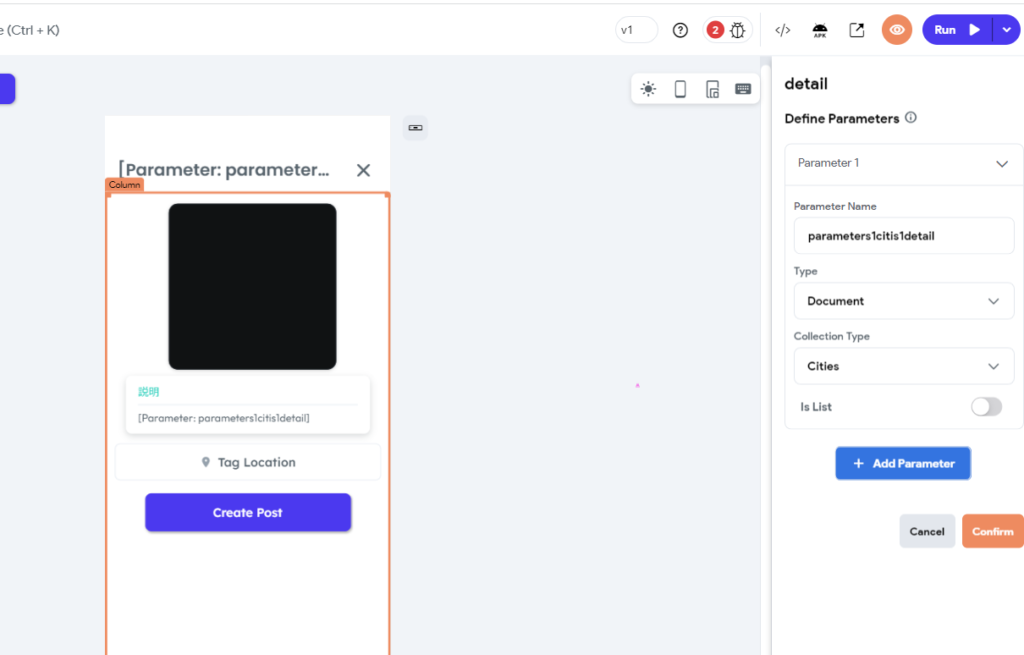
Defineを押すとDetailに飛びますので、Parametersを定義します。今回は、parameters1citis1detail と名前をつけました。typeは、今回Documentとしてます。

なお、Typeについては以下の種類があります。
- Integer : 100、4302、50000 などの数値を渡すために使用します。
- Double : 12.43、3233.50、65.5666 などの 10 進数を渡すために使用します。
- String : タイトル、説明などのプレーン テキストを渡すために使用します。
- Image Path : アップロードされた画像の URL を渡すために使用します。
- Video Path : アップロードされたビデオの URL を渡すために使用します。
- Audio Path : アップロードされたオーディオの URL を渡すために使用します。
- Boolean : True または False の値を渡すために使用します。
- Document Reference: ドキュメントの参照を渡すために使用します。例えば、ユーザー参照をもとにユーザーの詳細情報を取得することができます。
- Document : 実際のドキュメント (つまり、Firestore ドキュメント) を渡すために使用します。たとえば、todo アイテム全体を次のページに渡します。
- Timestamp : 日付と時刻の値を渡すために使用します。
- JSON : JSON 値などを渡すために使用します
{"firstName":"John", "lastName":"Doe"}。 - TimestampRange : 開始日時と終了日時の値を渡すために使用します。
- Lat Lng : 特定の場所の緯度と経度を渡すために使用します。
- GooglePlace : GooglePlace データを渡すために使用します。
2.パラメーターを送る

Detailページで、Confirmを押すとSearchPageに戻ります。parametersに先ほど定義したParameters(parameters1citis1detail)が表示されていればOKです。
データを定義してから、データーを送るまでの操作動画も取りました。
3.データを受け取る
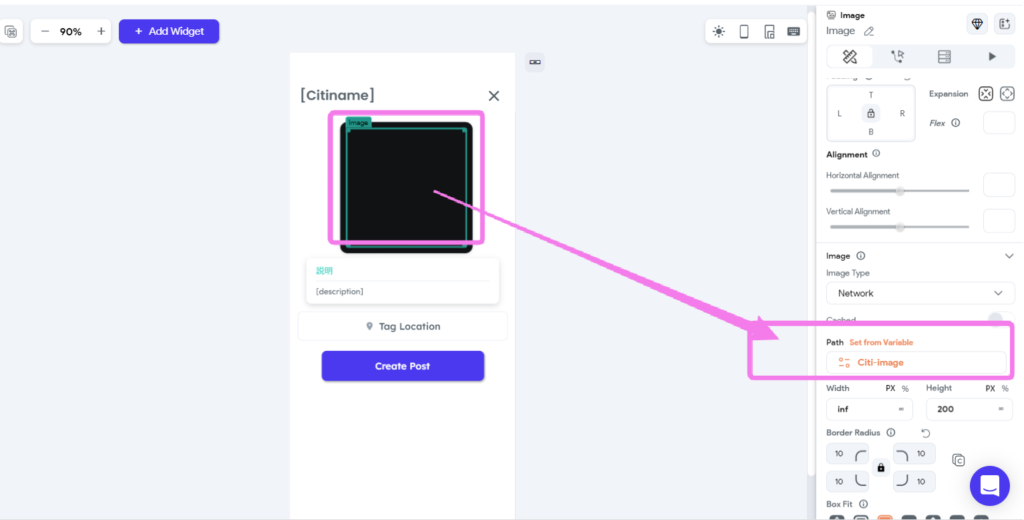
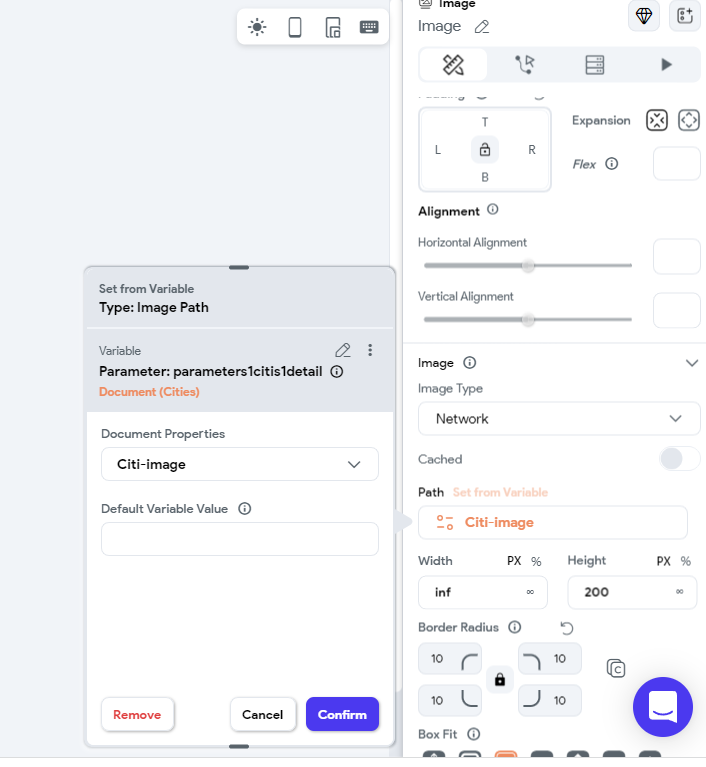
最後に、データを受け取るページ(detail)のページで、送ったデータを受け取ります。
imageから、 Path でImageが入っているPathを指定してください。



設定は以上です。動作ができるか?確認してみてください。
注意
実装にあたり、データを送る際にはプレビューモードでは動作しないので、
必ず、RUNかTestモードで動作を確認するようにしてください。
まとめ
FlutterFlowの記事をこちらでは初めて書きました。
やってみると、数分の作業ですが、結構確認するのは、1,2時間ほどかかってます。FlutterFlowでデータを送るのは、公式ドキュメントの、Passing Data で詳細説明してますので、こちらも見てみるとより理解が深まると思います。
それでは、今日も良いノーコードライフを♪