こんにちは、NoCodeCampのツバサです。
今回は、主にSTUDIOを使っている人向けにGTMで、 Google アナリティクス(UA)と、Google アナリティクス 4(GA4) を併用して、計測する方法を紹介していきます。
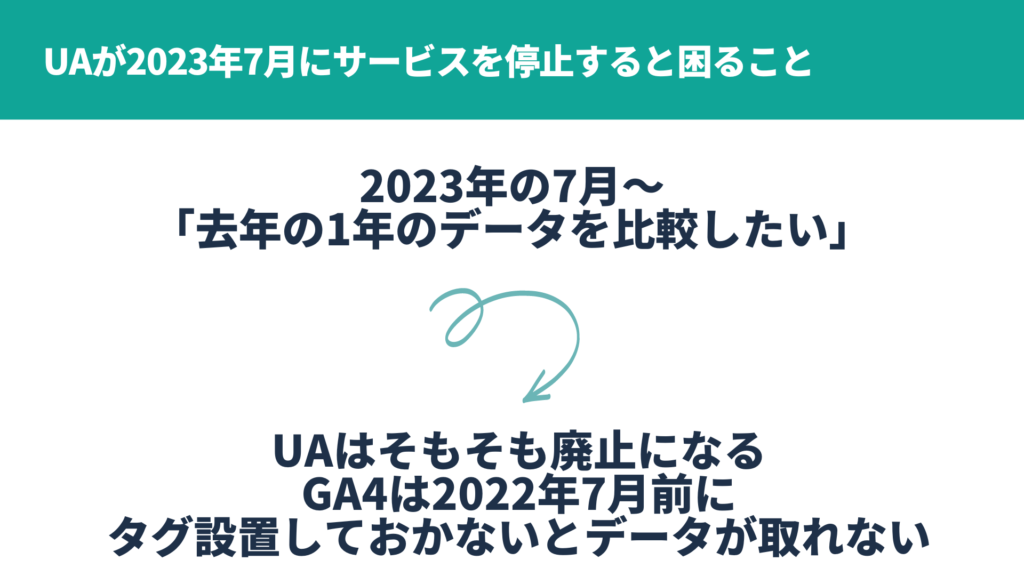
まず、Googleの発表によると 2023年7月 に Google アナリティクス(UA) を停止します。
これって何が、やばいって、2023年になってGoogle アナリティクス 4(GA4)を設定しても
Google Analytics(UA)からデータ引き継ぎはできません(2022年6月9日時点)
そのため、2023 年 7 月 1 日にGoogle アナリティクス(UA)がサービスが終了するとすると、
そこまでに2022年6月末までに、Google アナリティクス 4(GA4)を設定しておかないと、
前年比の比較データが取れなくなりますので、いまのうちに設定しておけば良いと思います。

2023 年 7 月 1 日以降、標準のユニバーサル アナリティクス プロパティでデータが処理されなくなります。2023 年 7 月 1 日以降も、ユニバーサル アナリティクスのレポートを一定期間は表示できますが、新しいデータは Google アナリティクス 4 プロパティにのみ送信されます
【参考】次世代の Google アナリティクスのご紹介
当たり前ですが、GA4で計測できるのはGA4を設置してからです。
既存でGoogle アナリティクス(UA)をしている人にとって、取るべきパターンは、
いくつかありますが、
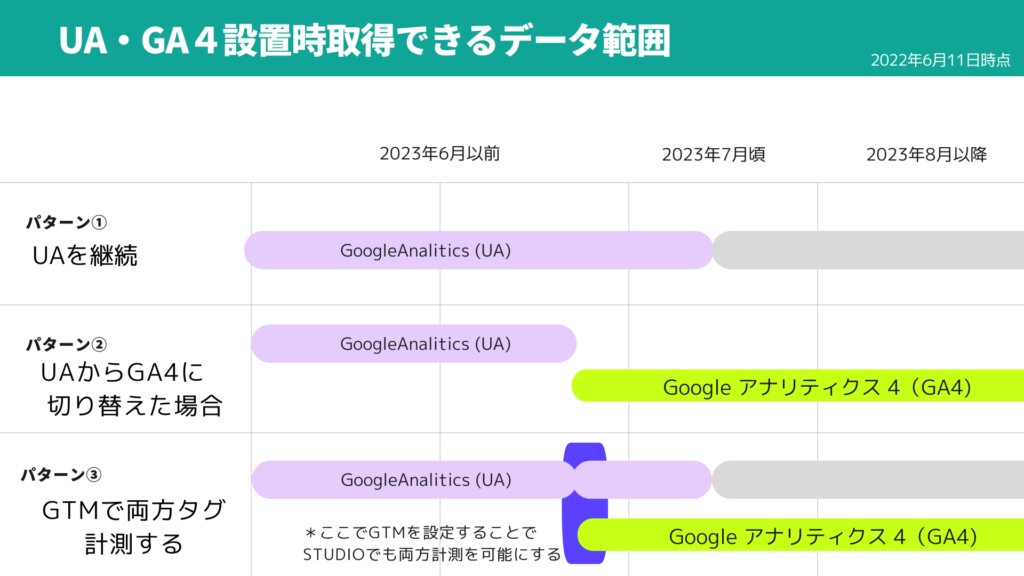
パターン①Google アナリティクス(UA)を終了まで使い続ける。諦める。
パターン②Google アナリティクス(UA) からGoogle アナリティクス 4(GA4) に切り替える。
パターン③GTMを設置して、Google アナリティクス(UA)を継続しつつ、Google アナリティクス 4(GA4) の計測を開始する。
というパターンになると思うのですが、パターン①だと、そもそもGoogle アナリティクス(UA)のデータが計測できなくなりますし、パターン②でも、切り替えたタイミング以降のGoogle アナリティクス(UA)のデータ計測ができません。
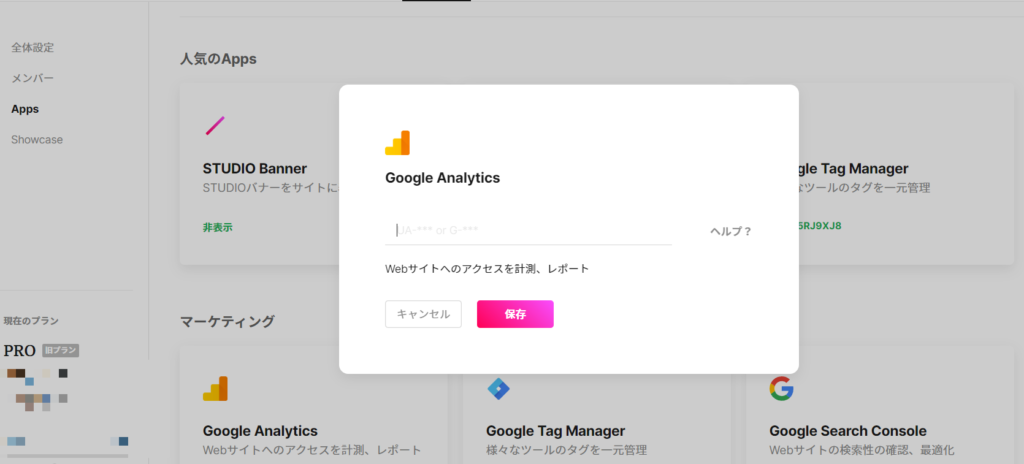
ちなみにパターン①のUAとGA4どちらか設定したい場合には、STUDIOのAPPS画面から設定できますので、
いまから計測開始したいって人は、そちらから設定下さい
Google Analyticsの連携方法

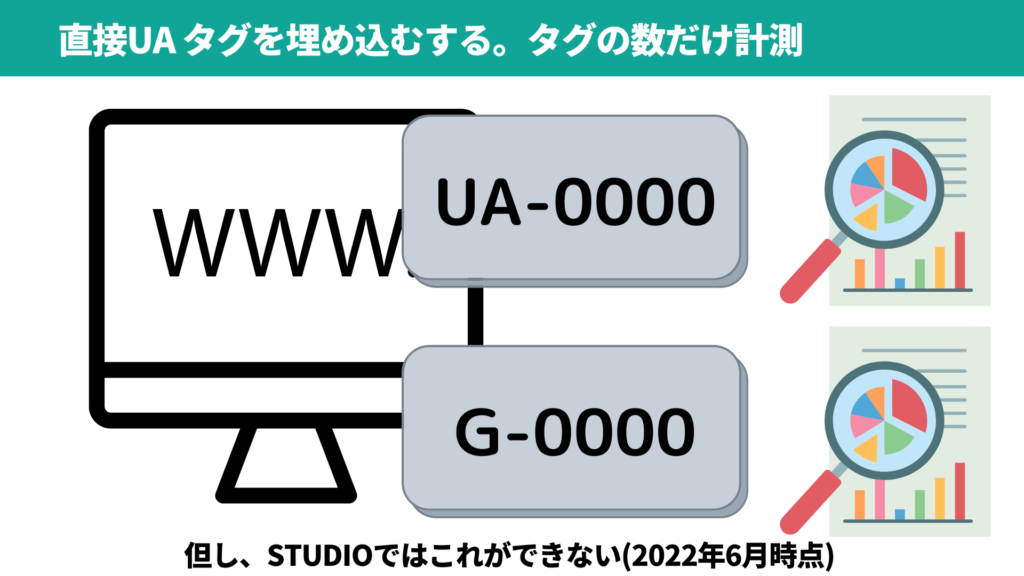
今回やりたいこと
さて、STUDIOを使った場合には(2022年6月11日現在)、どちらか一方しかUA/GA4が設定できません。
ただ、いきなりGA4を設定しても、データの計測は、GA4を設置した時期からしか取得できません

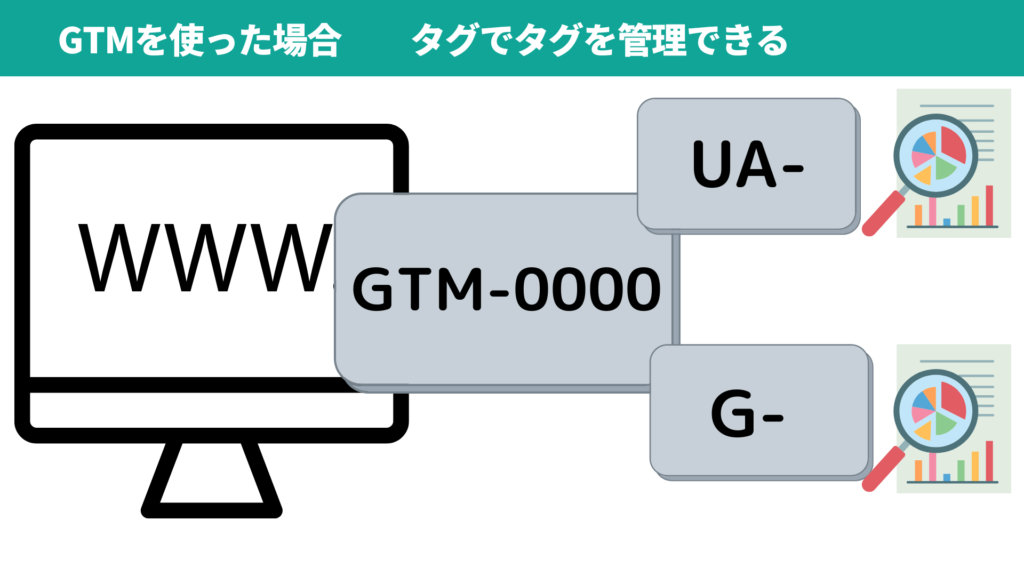
今回は、GTM(Google Tag Maneger)GoogleAnaliticsで両方の計測できるということを目指します。
パターン③GTMを設置して、Google アナリティクス(UA)を継続しつつ、Google アナリティクス 4(GA4) の計測を開始するしていきます。

Googleタグマネージャ(google tag manager)は、Googleが提供するツールで、様々なタグを一元管理(タグマネージメント)できるのが大きな特徴です。 ここでは、ざっくりと、複数のタグ管理ツールと覚えてもらえればOKです。


GTMについて、詳しく知りたい人は、以下の記事などを参考にして下さい。
【初心者必見!】GTM(Google Tag Manager)とは?
準備①/GA4 プロパティの作成
まずは、計測するGA4 プロパティが必要になります。今回は、GTMがメインなので割愛しますが、汎用的な記事
がいくつも出ているので、こちらで作成下さい。最終的に Google AnaliticsでG- が作成できればOKです。
手順参考
Google アナリティクス 4 プロパティを作成し、GA4 での計測を開始する
G-から始まるプロパティを作成できればOK

設定①-1/GTM(Google Tag Manager)のアカウント作成
Google Tag Manegerを以下から準備していきましょう。Google Tag Manegerは、Googleアカウントを持っていれば、だれでも使うことができます。
GTMの使い方や設定方法は、いろんなブログがあるので、ざっくり説明していきます。
全体の流れは、以下の通りです。まずは、タグを入れるためのアカウント/コンテナを作っていきましょう。
GTMの設定
1.Google Tag Manegerへアクセス
2.アカウントの作成
3.コンテナの作成
4.サイトのHTMLへGTMタグを追加
5.ワークスペースでタグを追加する
6.プレビューモードを使って動作確認
7.本番環境へ公開
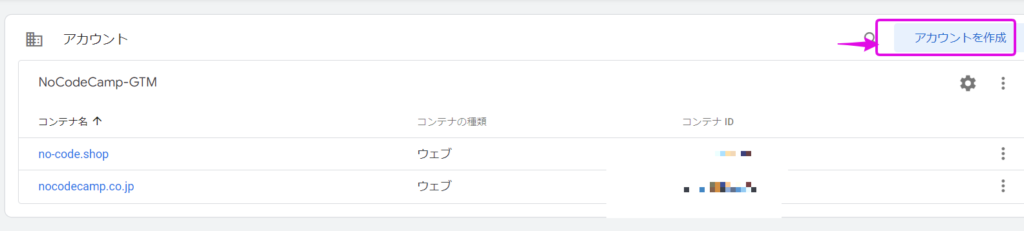
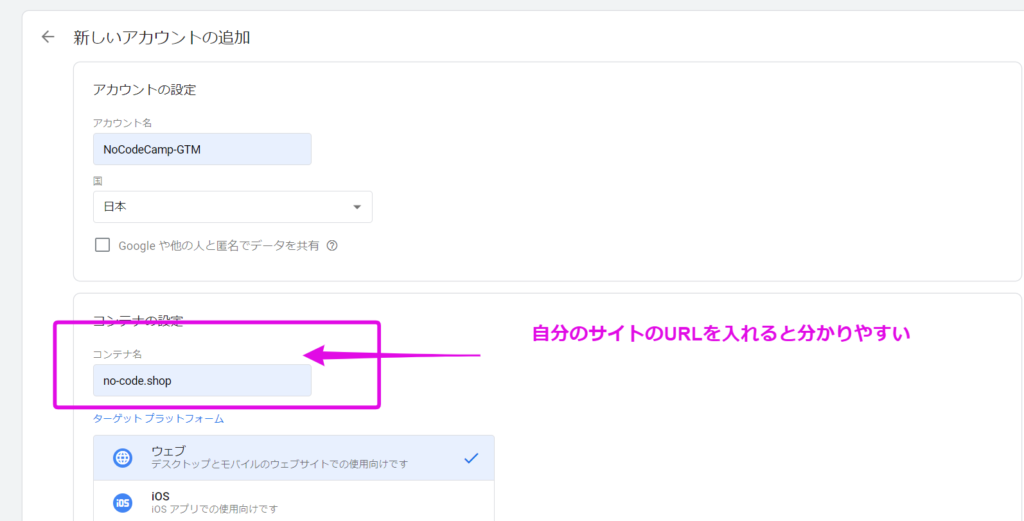
アカウントを作成

アカウントの追加を押したら、以下のように必要項目を入れていく。

詳細は、こちらのブログなどを参考にして下さい。
設定①-2/STUDIOへGTM(Google Tag Manager)を設定する
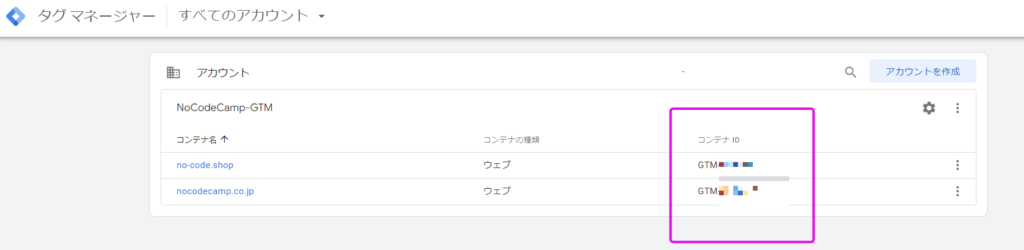
GTMのアカウントが作成されたら、GTM-から始まるコンテナIDが作成されますので、それをSTUDIOへ設定します。

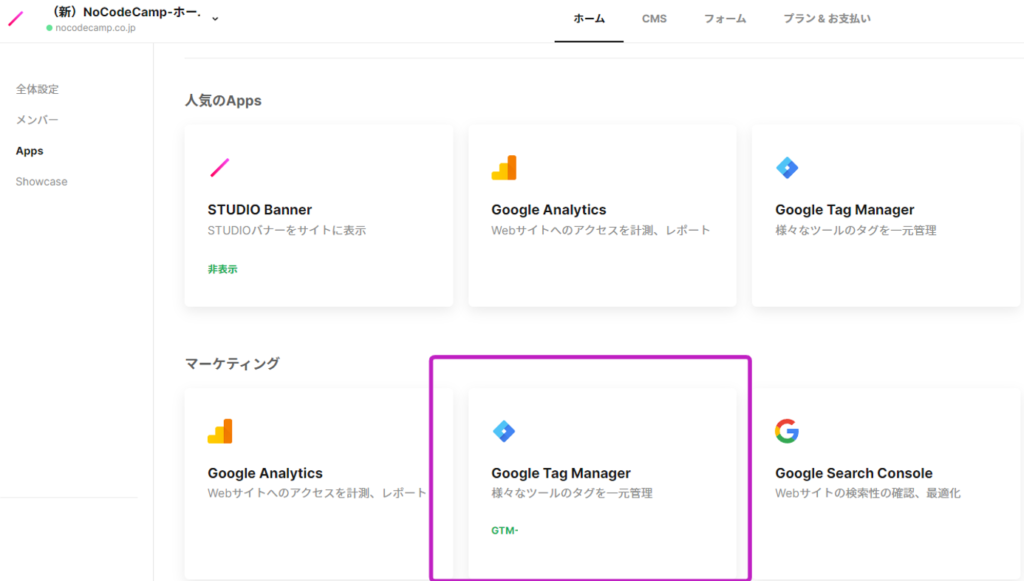
GTMから始まるコードをSTUDIOのApps → Google Tag Maneger で設定する。

公式ページの、Googleタグマネージャーの連携方法 にも確認してください。
*この設定は、STUDIO の有料プラン契約プロジェクトでないと設定できないので注意
クリックイベントなどを作成したい場合には、こちらも参考になります。
Google Tag Manager を利用してクリックイベントを Google Analytics でトラッキングする方法
設定①-3/GTM(Google Tag Manager)タグの作成
ここまでで、STUDIOに Google Tag Managerが設定できました。
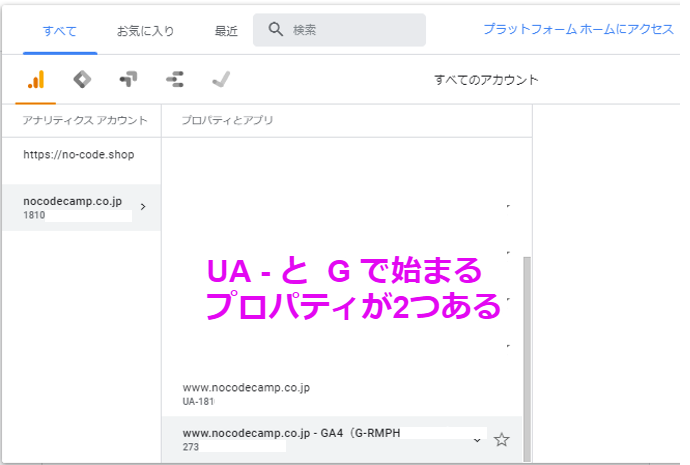
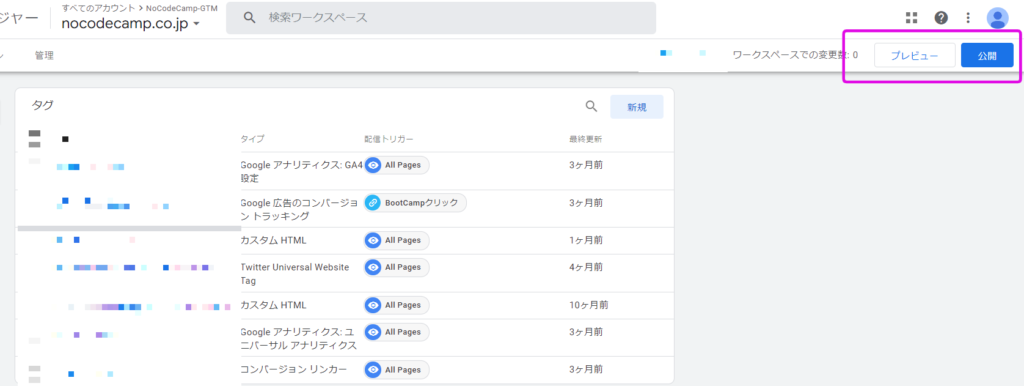
コンテナの中に、GA4、UAのタグを作っていきます。
図の場合は、nocodecamp.co.jpのアカウントの中に、GA4の設定とUAのタグ設定がそれぞれ入ってます。

GA4タグを作成する
まずは、GA4のタグを作りましょう。
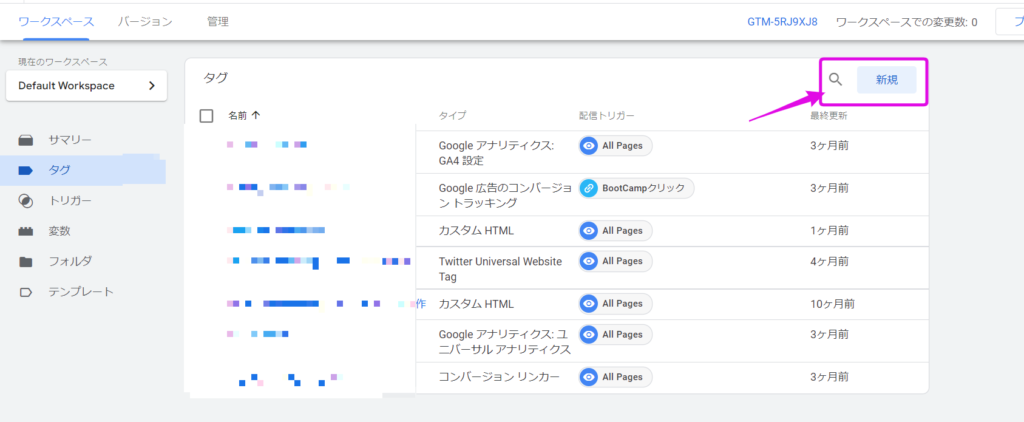
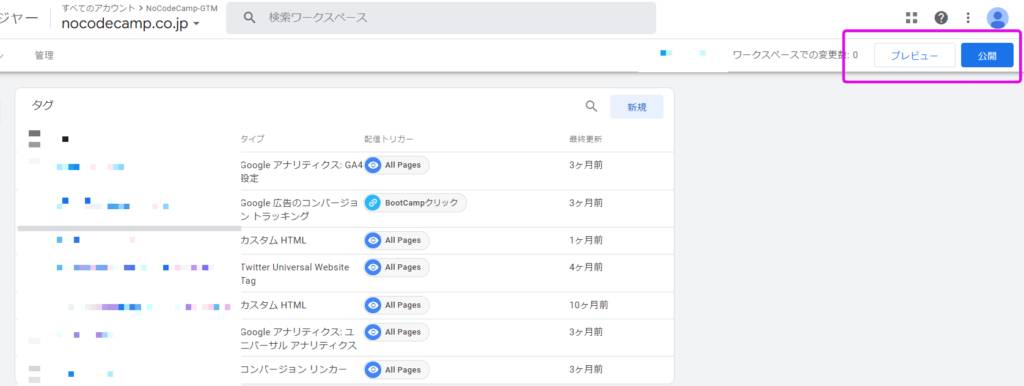
タグを選択し、右上の新規のボタンを押します。

ここでは、Googleアナリティクス GA4設定を選択します。
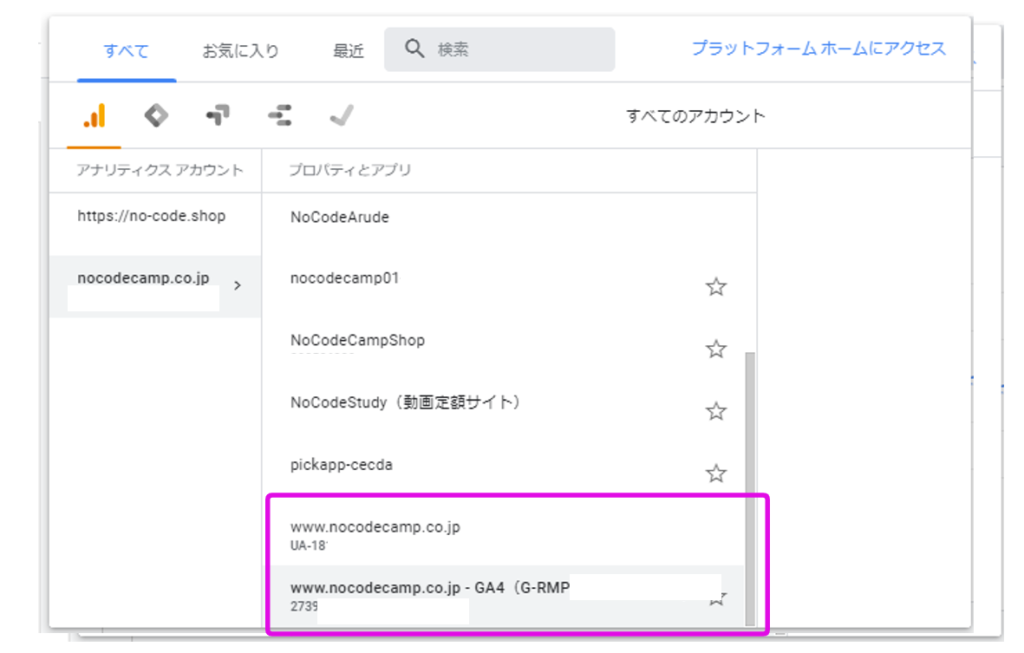
測定IDは、GoogleAnaliticsから取得が必要になります。

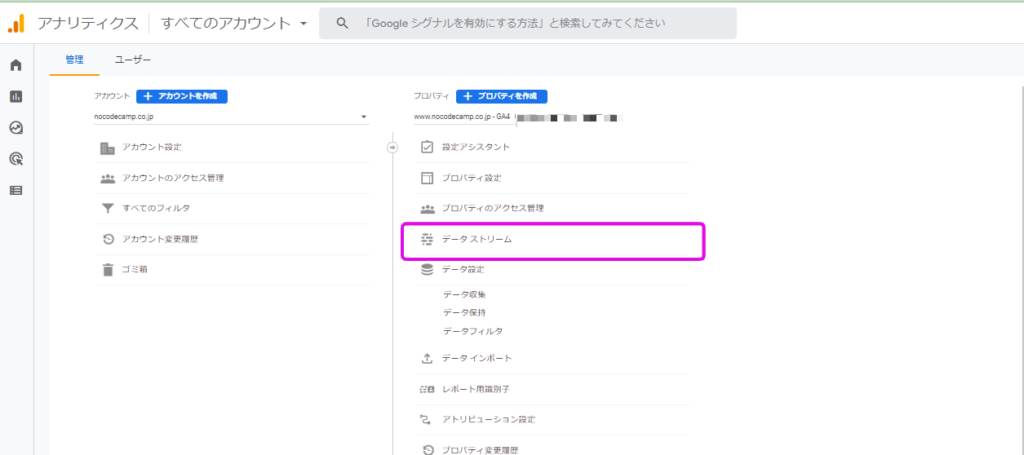
測定IDの場所Googleアナリティクス設定から、データストリームを選択

データストリームを選択すると、測定IDでG-から始まる番号があるので、それをコピー

Googleタグマネージャーに戻って、測定IDを入れる
最後に、トリガーをAll PageViewで設定する。

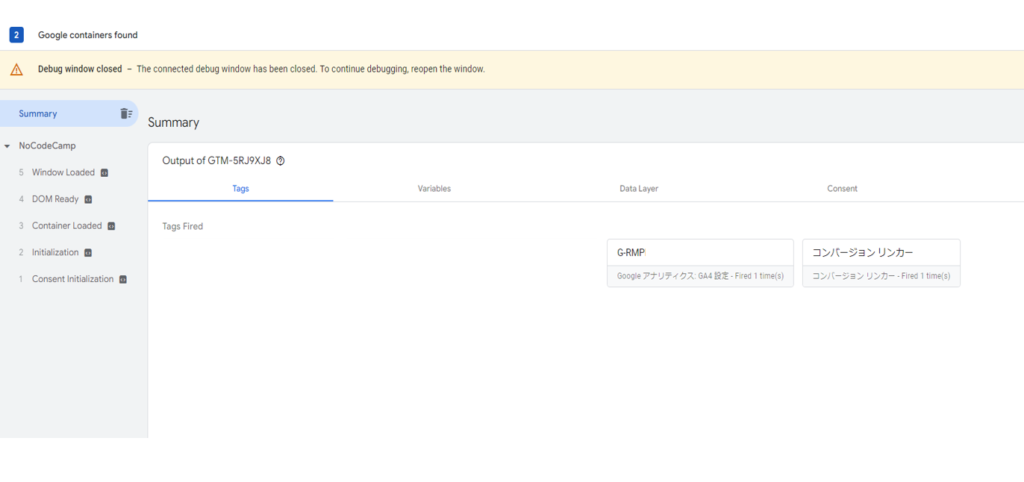
動作確認として、プレビューを押して、設定されたタグが確認できれば、接続は完了です。


UAタグを設定する
UAタグも、やり方はGA4とほぼ同じです。
タグの設定から、Googleアナリティクス ユニバーサルアナリティクスを選択しましょう。
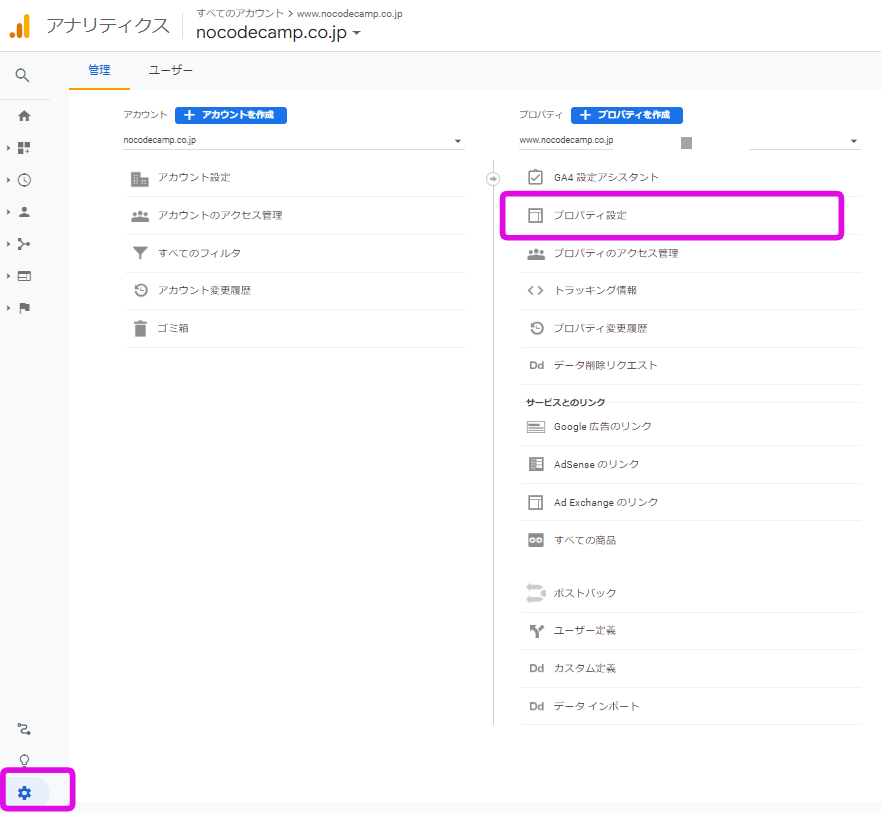
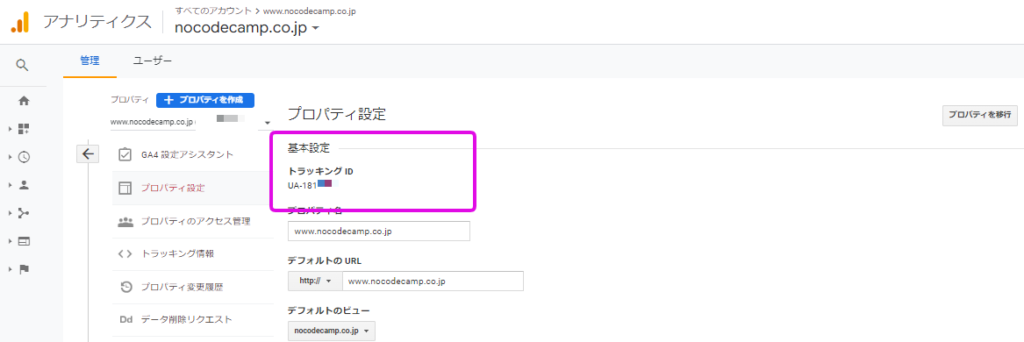
トラッキングID は、Googleアナリティクス

トラッキングIDは、設定のプロパティ設定から確認ができる


設定が完了したら、GTMの公開ボタンを忘れずに押してください。以上で、すべての設定は完了です。

GA4の初期設定について
GA4はまだまだ改善もあり、情報が交錯してますが、2022年6月時点で対応していた方がいい項目だけメモしておきます。
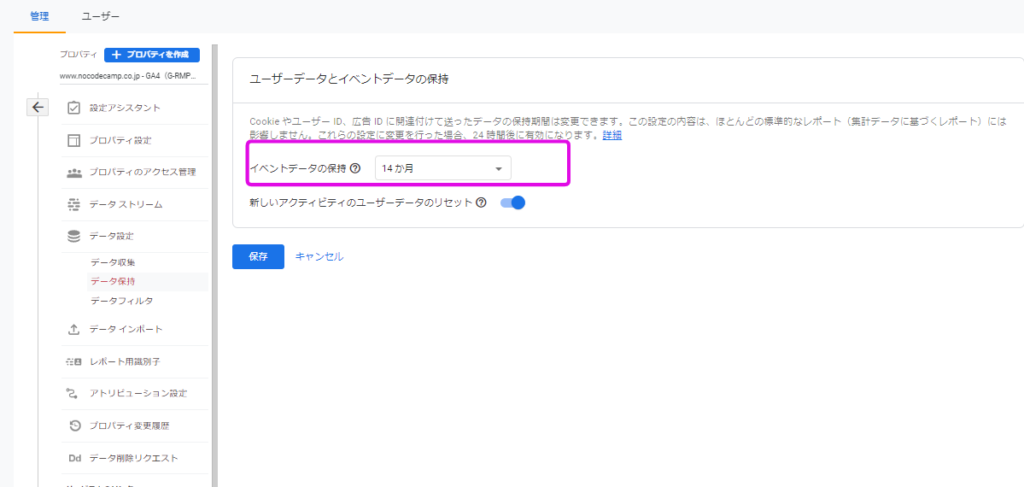
データ保持期間の設定
「データ設定」>「データ収集」からイベントデータ 2か月→14か月

その他 シグナルの設定や、サーチコンソールの設定なども、やっておいた方がいいでしょう。
まとめ
GoogleAnaliticsは、無料で高機能な計測ツールということから、ほぼすべての企業で導入されているツールなのでは無いかと思います。今回の2023年UAサービス停止は、かなりインパクトのあるできごとで、かつ待ったなしなので、GA4はまだ良く分からないって人でも、早めにUAと並行して設置だけでもしておくことをお勧めします。あとで設定しておけばよかった。。。なんてことにならないようにしていきましょう。
それでは、今日も良いノーコードライフを♪