コード変更する時に、テスト環境を準備する人、多いですよね。
個人的には、最近までテスト環境なんて用意しないで、全部本番環境で操作していたんですけど、
コードが複雑になってくると、やってみないと分からないことって多いです。
WordPressは、SQLサーバーを使うので、テスト環境を準備するのも、大変だったりします。
参考:テスト環境作成手順…必要なdata base置換操作など
プラグイン「Theme Test Drive」には、こんな方におすすめ
・ローカル環境の構築方法が、わからない
・新しいテーマを導入したいが、うまく導入できるかわからない。
・現在のテーマを修正したいのだが、うまくいくか試してから導入したい。
Theme Test Driveの設定方法
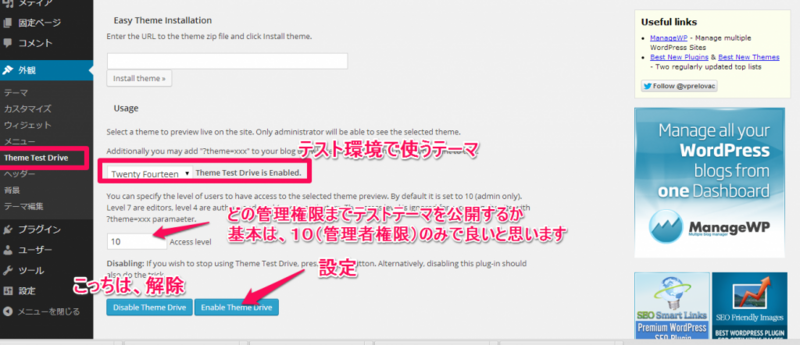
プラグインをインストールすると、管理画面の「外観」のところに、Theme Test Driveが表示されます。
真ん中のUsageの項目の「heme Test Drive is Enabled.」のところに、利用したいテーマを選択してください。
*現在のテーマをテスト環境で試したいという人は、あらかじめテーマをコピーし、名前を変更してください。
私の場合は、tsubasatheme20140601という感じで、日付を入力しています。

以上で、設定完了です。とっても簡単ですね。
ちなみに、今回の設定を反映すると下記の画像のように、管理者側は、テーマ:Twenty Fourteenが反映されていますが、
他のユーザーからは、テーマがTwenty Thirteenが表示されています。